La comunicación es cada vez más multimedial. Son pocas las radios que no tienen web, pero aún menos las que se animan a programar y diseñar sus páginas. ¡No es tan difícil!
No te has hecho alguna vez esta pregunta: ¿cómo está construida una página web? Esa pregunta se contesta presionando Ctrl+U sobre el navegador web. O haciendo clic con botón derecho y seleccionando “Ver código fuente”. Todos esos símbolos raros que aparecen es parte del lenguaje de programación con el que se diseña una web.
Hay tres tipos básicos de código:
- CSS: es la parte de diseño, los colores, tamaños o márgenes.
- Programación: hay diferentes lenguajes: php, phyton, ruby, java,… son los que vuelven dinámica a la página y realizan búsquedas en las bases de datos.
- HTML: une todo lo anterior y le da el formato web. Son etiquetas que sirven para poner enlaces, hacer divisiones o insertar espacios e imágenes.
Programar no es muy complicado pero, obviamente, requiere dedicarle tiempo para aprender. Hace poco, encontramos esta nota en Internet que nos sorprendió: ‘Hola, soy David, tengo 10 años y voy a enseñarte a programar’
David domina a la perfección varios lenguajes de programación. Tiene un curso- tutorial, de pago, al que te puedes inscribir. Lo que nos sorprendió fue su edad y la manera tan natural con la que enseña. ¡Revisa esta historia!
Este curso no es el único, hay cientos de tutoriales gratuitos que puedes seguir en Internet. Algunos de ellos son:
- Codeacademy: portal gratuito con varios lenguajes de programación para escoger. Lo mejor este sitio es que aprendes practicando.
- W3School es una plataforma similar que te permite aprender practicando varios lenguaje. Además, tiene un área de referencias donde explica detalladamente y con ejemplos las dudas principales de cada uno de los códigos de programación.
Aquí encontrarás un artículo con otros recursos recomendados por Diario Turing. También puedes consultar esta lista de cursos de programación dirigidos a niñas y niños.
Si estas pensando en iniciar un blog o una página Web para tu proyecto radiofónico, te será útil tener unas nociones del tema. Todos los blogs tienen un área de HTML donde puedes incluir código para, por ejemplo, insertar videos, reproductores de radio en línea,…
Algunos de los términos que más te servirán son:
· Códigos iframe: generalmente es algo así:
<iframe src="https://radialistas.net/media/local_themes/radialistas/js/
media_player_embed_radialistas.html?media_url=https://radioteca.net/media/
uploads/audios/%25Y_%25m/audioa-agua%20vale%20mas%20que%20oro.mp3&
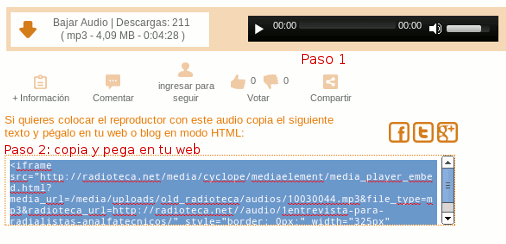
file_type=mp3" style="border: 0px;" width="325px" height="50px"></iframe>La mayoría de portales que ofrecen: audios, imágenes, videos, textos, etc. tienen una pestaña con el título “Insertar, Embed, Share o Compartir” donde puedes copiar el iframe para que el reproductor aparezca en tu sitio web.
Ejemplo de iframe para insertar un reproductor de Radioteca.net con un audio en tu blog o web.

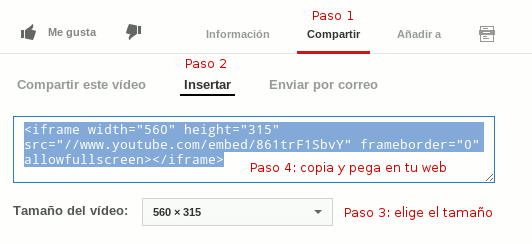
También Youtube.com permite insertar sus videos en tu web.

WordPress bloquea este tipo de códigos por motivos de seguridad. Revisa este documento para saber cómo se soluciona este problema, y poder insertar estos recursos en tu blog.
· Width: es el ancho de una división, tabla, imagen o iframe.
<iframe width="560" height="315" src="//www.youtube.com/embed/DlJEt2KU33I"
frameborder="0" allowfullscreen></iframe>En este código dice width= “560”. Quiere decir que el ancho del reproductor que se insertará en la web es de 560 píxeles. 1 píxel equivale a 0.026 cm. Así que en este caso hablamos de casi quince centímetros.
El ancho permitido en tus publicaciones web generalmente va entre 500 a 900 píxeles. Si ves que algún recursos excede el tamaño, ya sabes cómo modificar el ancho. Esto sirve para todos los iframes que uses. Igualmente, puedes modificar la altura con height.
· Salto de línea o BR.

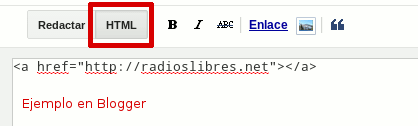
· Enlaces: se forman con etiquetas HTML que comienzan y terminan con una “a”, como se encuentra a continuación:
<a href="https://radioslibres.net">RadiosLibres</a> Si queremos que el enlace se abra en otra web, es decir, que cuando el visitante haga clic se abra otra pestaña en su navegador y así no sale de nuestro sitio, debemos añadir en el código target=”_blank”:
<a href="https://radioslibres.net" target="_blank" >RadiosLibres</a>· Alineación: esta etiqueta sirve para ubicar un párrafo a la izquierda, a la derecha o en el centro de la web.
Centrado <div align=”center”> TEXTO </div>
Izquierda <div align=”right”> TEXTO </div>
Derecha <div align=”left”> TEXTO </div>· Colores: para modificar los colores de las publicaciones de tu blog tienes que usar los códigos HTML de cada color. Los tienes en esta tabla.
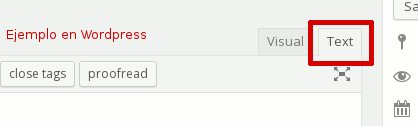
Recuerda que para incluir lenguaje de programación debes hacerlo desde el modo “edición HTML” del blog o “modo Texto”, ya sea WordPress, Blogger u otros.









El aprender a programar, nos permitira conocer mejor como funciona la nueva tecnlogia, esto sin lugar a dudas dara un mayor horizonte a las perspectivas de progreso del pueblo