Aprende a ubicar geográficamente tus contenidos y compartirlos en tu web.
Este 8 de marzo es el Día de la Mujer. En anteriores artículos hemos venido contando cómo la comisión 8M de Madrid estaba preparando la cobertura radiofónica de la huelga feminista con herramientas libres (o medio libres).
Puedes escuchar la cobertura con audios de compañeras de América Latina en:
https://www.hacialahuelgafeminista.org/radio
Pero hay una interesante herramienta que también están usando para organizar esta huelga de la que aún no habíamos hablado. Se trata de uMap, una plataforma de código abierto que permite crear mapas usando los planos libres de OpenStreetMap de una forma rápida y sencilla. Y, una vez elaborados, os puedes insertar en tu sitio web. Vamos paso por paso:
Paso 1
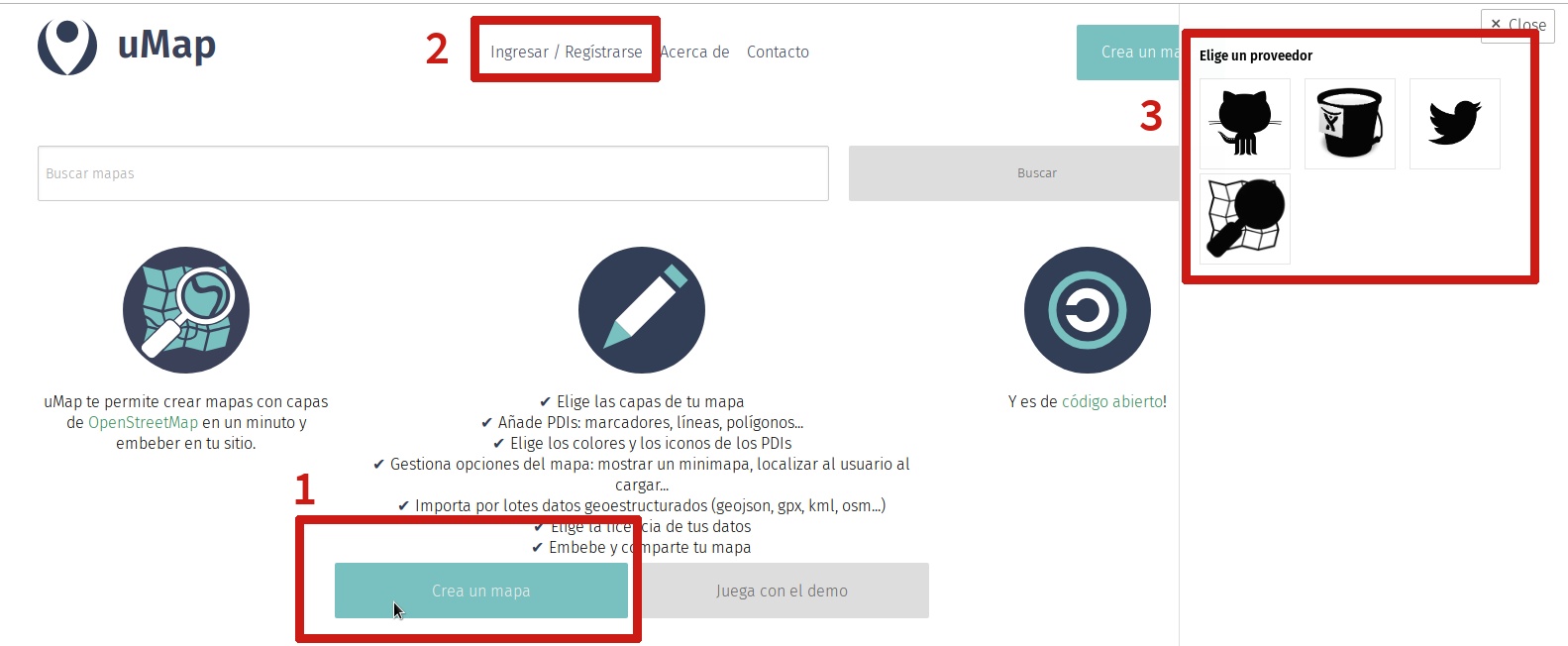
Para comenzar, entre en la web: http://umap.openstreetmap.fr/es/ y pulsa «Crea mapa» (1), botón azul del centro o arriba a la derecha. Aunque no es necesario registrarse (2) para crear un mapa es recomendable para así poder tener a mano los mapas que vayas creando. Puedes hacerlo con algunas de tus cuentas (3) en: Twitter, Github, OpenStreetMap o Bitbucket.

Paso 2
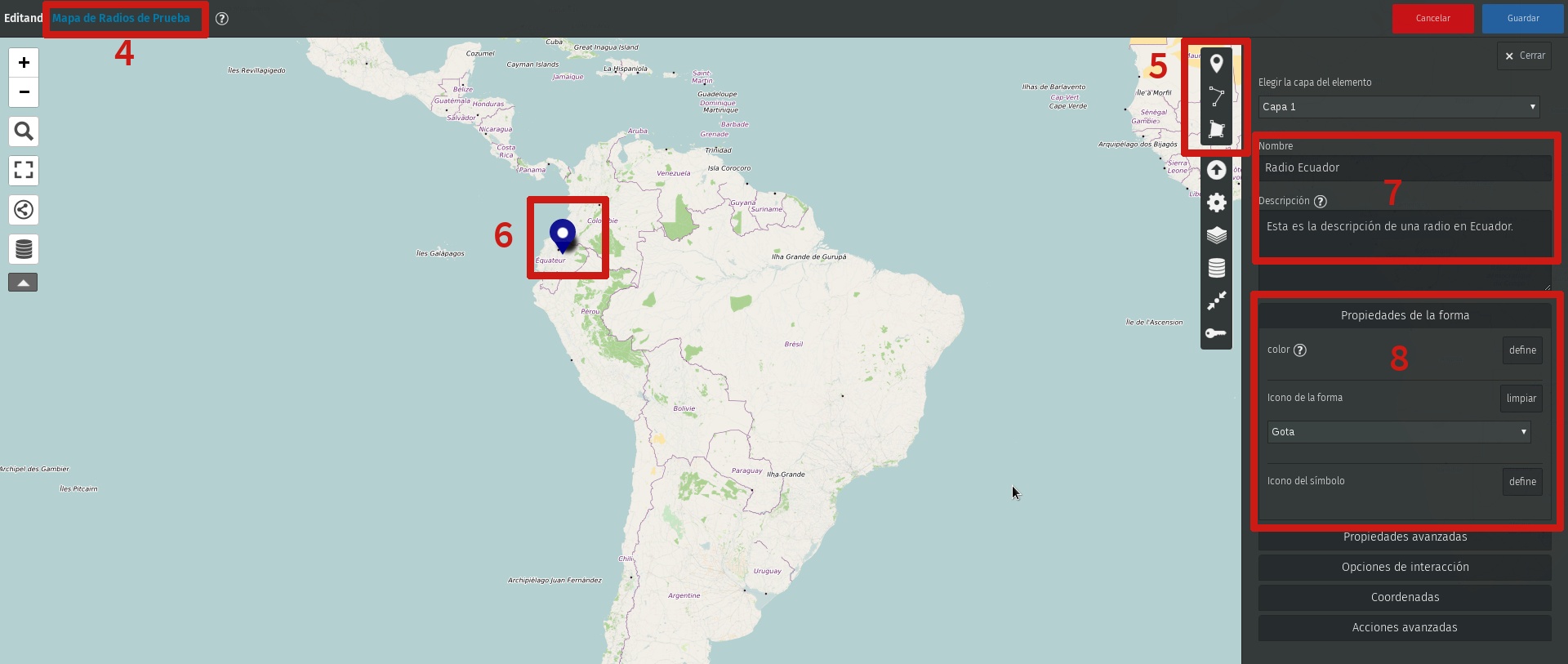
Pon un título al mapa arriba a la izquierda (4). Luego, centra el mapa en la zona donde quieras crear los puntos. ¡Y comienza a mapear! Puedes crear puntos, líneas o polígonos (5). Elige una de las tres herramientas y haz clic en el mapa (6). Aparecerá un punto y la derecha una ficha con datos por cada punto creado. Ve completando los datos. En el mapa de ejemplo estamos creando radios por países. La primera, una en Ecuador. Ponemos el nombre y la descripción (7). Además, podemos elegir la forma y color de cada punto (8).

Paso 3
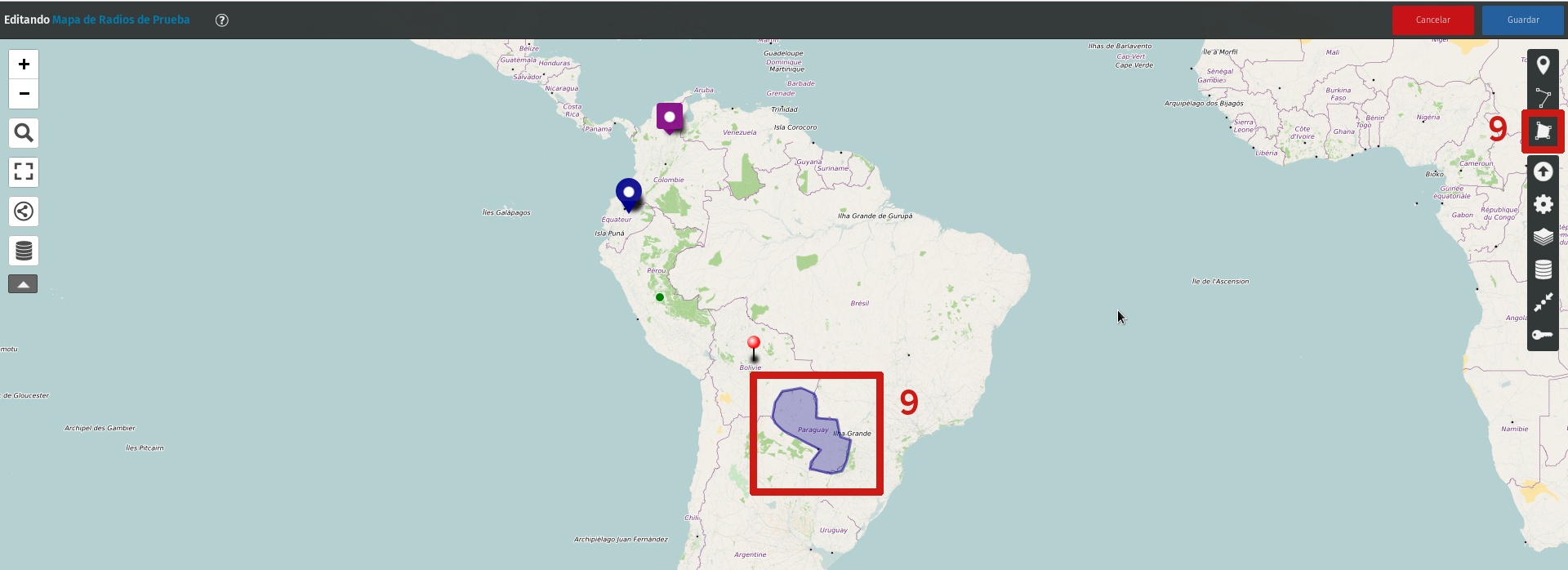
Volvemos a hacer clic en la herramienta de punto, línea o polígono y seguimos sumando más radios. En este caso, creamos un polígono (9).

Paso 4
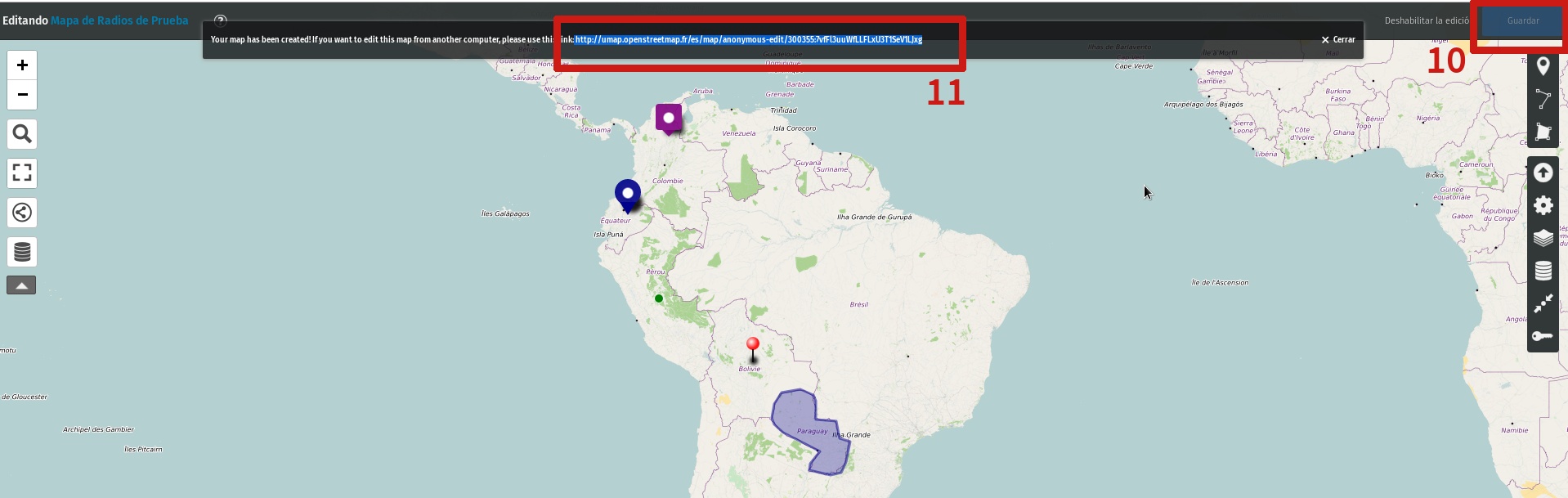
Una vez terminado le damos Guardar (10), arriba a la derecha. Saldrá la dirección URL del mapa que podemos copiar (11).

Paso 5
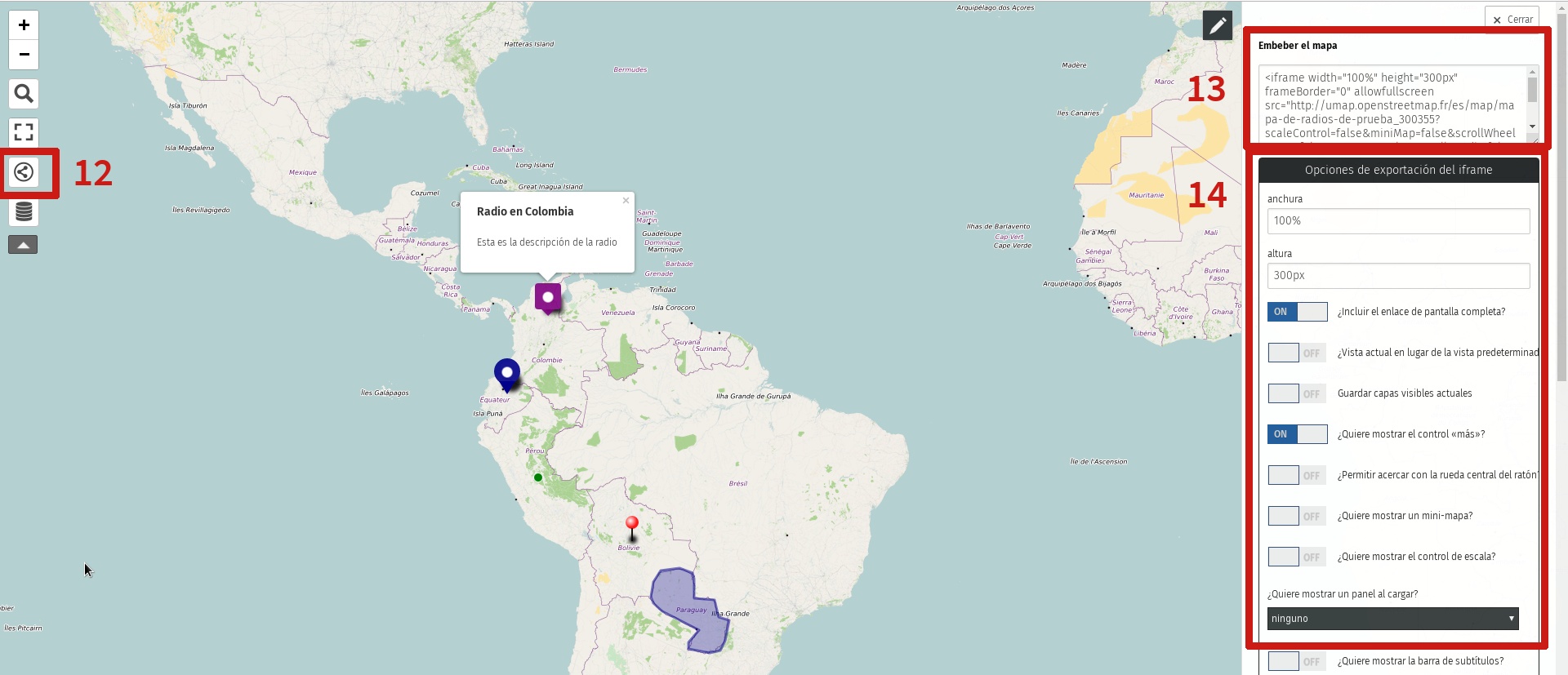
Esa URL la pegamos en otra pestaña del navegador y así podemos ver cómo está quedando nuestro mapa. Cuando esté listo, hacemos clic en el botón de compartir (12) y a la derecha aparece el código para copiar e insertar en nuestro sitio web (13). Antes de copiarlo, podemos configurar cómo queremos que se vea el mapa insertado (14).

Paso 6
Pegamos ese código «para embeber el mapa» en nuestra propia web (en la pestaña HTML o «code») y así se verá: un mapa totalmente navegable con los puntos y la información creada. ¡Listo!