Ya no dependerás de imágenes, dibujos o fotos en Internet, puedes crear tus propios diseño con este programa libre de gráficos vectoriales. ¡Aprende algunos trucos!
También puedes revisar nuestro manual con algunos trucos para el editor libre de imágenes Gimp.
Inkscape es un editor de gráficos vectoriales, es la alternativa libre a Adobe Ilustraitor. Puedes hacer un dibujo desde cero, punto por punto, línea por línea y manipularlo completamente en colores y formas y permite dibujar las figuras que te imagines.
Has notado que sitios como Ceppas Guatemala o Dominemos las TICs crean sus propias imágenes:

http://www.ceppas.org.gt/media/images/pictures/illus_003_big.png

https://twitter.com/DominemoslasTIC/status/577270754867294209
Tu también puedes crear imágenes así. Es cuestión de creatividad y práctica.
Antes de comenzar a practicar con este programa, queremos preguntarte ¿Sabes qué son las capas? Fue una pregunta que nació tras el tutorial anterior. En Gimp se crean automáticamente cuando incorporas un nuevo elemento. En Inkscape, no sucede así.
Imagen de Kimberly Vardeman
Mira este pastel. ¿Qué está primero? Los pedazos pequeños de chocolate, ¿cierto? Luego mousse y otras dos capas de chocolate. Más allá de pensar en comer, queremos que comprendas el concepto y el orden de las capas porque es importante usarlas en Inkscape.
Conozcamos este programa…
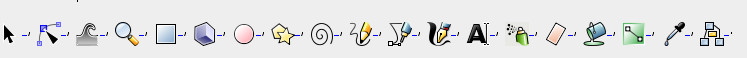
Inkscape tiene muchas herramientas para crear: cuadrados, triángulos, estrellas, espirales, etc.

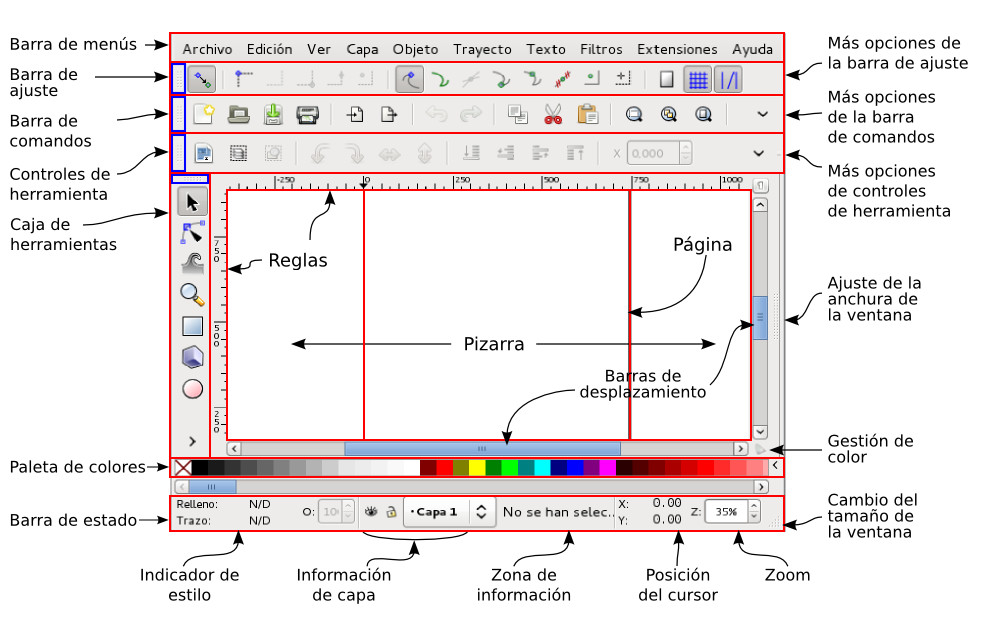
Cuando abres un documento, te aparecerá una ventana con los siguientes componentes:

Imagen de Tavmjong.free.fr/
- Aquí tienes un Manual de Tavmjong.
La herramienta más útil es Dibujar curvas Bézier está en la Caja de Herramientas

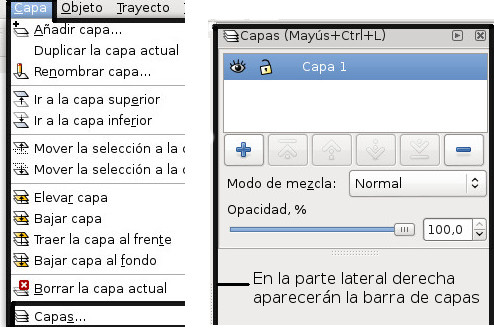
Ahora necesitamos activar las Capas y el Relleno. En la Barra de menú escoge Capa y Capas

Nota que al lado derecho te aparece una nueva barra similar a la de herramientas, pero ahora es de Capas.
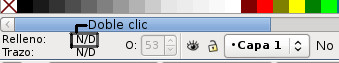
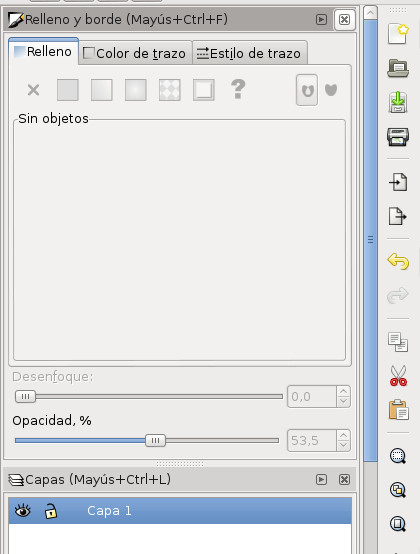
Para activar la barra de Relleno, en la parte inferior izquierda tienes la Paleta de Colores, pero también tienes las palabras Relleno y Trazo. (Están en el Indicador de estilo) Haces Doble clic en N/D del Relleno.

Y en el mismo lugar que te apareció la Barra de Capa, te aparecerá la de Relleno.

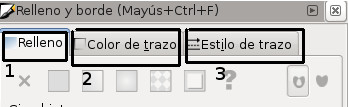
No te preocupes, en la parte de abajo todavía tienes la Barra de Capas. Relleno y borde tienes 3 pestañas:

1. Puedes modificar el color del relleno del objeto con el que estás trabajando.
2. El color de la línea del objeto
3. Si quieres cambiar el estilo del borde del trazo que rodea la línea.
Listo ya conocemos un poco de Inkscape y podemos comenzar a aprovecharlo.
¡A dibujar!
Cuando necesitamos creatividad, nunca llega. Recuerdas en el colegio, cuando tu tarea era dibujar un mapa. Comprabas una lámina de un dibujo de un mapa, la ponías contra la ventana y comenzabas a calcar. Eso es lo que vamos a hacer.
¡Copiar es la génesis de crear! ¡Inspírate!
Buscas varios elementos en Internet, puedes calcarlos en Inkscape y luego fusionarlos. Por ejemplo, ¿viste esta foto en Radialistas?

La chica , su mano y hasta la tablet son calcadas.
- Chica Tomada de: galeria.dibujos.net
- Mano Tomada de: Forosperu.net(enlace)”:http://www.forosperu.net
- Tablet Tomada de: Tenvinilo.com
¿Cómo se calca?
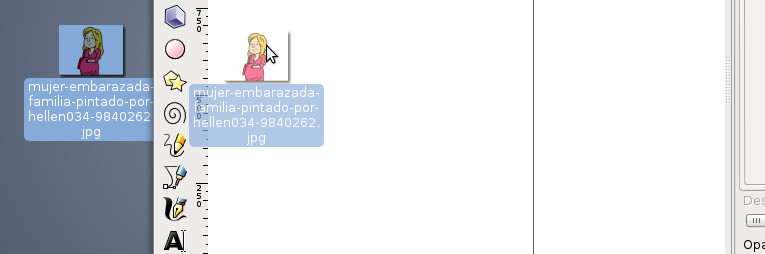
Calcar es redibujar algo que ya está dibujado. Importa la imagen a un nuevo documento, arrastra la foto del lugar en donde esté guardada o ábrela con Inkscape.

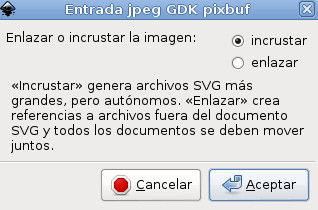
Si te aparece esta ventana, revisa que esté seleccionado incrustar y luego Aceptar.

Ahora mira el dibujo, y responde
- ¿Cuántas capas vas a necesitar?
- ¿En qué orden tienen que estar? (Revisa la primera parte del artículo)
En las respuestas radica el éxito de tu dibujo. En el caso de la niña necesitamos:
1. Detalles de cara (ojos, nariz… )
2. Mano
3. Cabello
4. Brazo
5. Detalles del cuerpo
6. Cuello
7. Cara
8. Cuerpo
Creas las ocho capas. Nota que la capa del cuerpo está al final, lo que primero se ve son los detalles de su cara. Después si quieres darle más detalles al dibujo, necesitarás más capas. Recuerda el orden: primero lo que se ve.
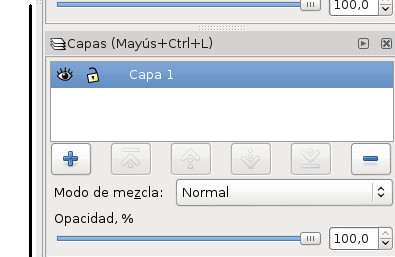
En la parte lateral inferior derecha tienes la Barra de Capas.

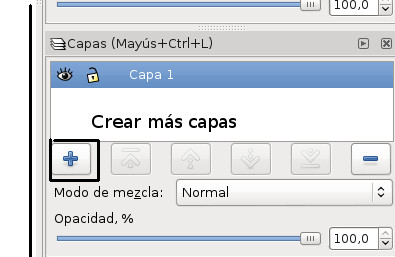
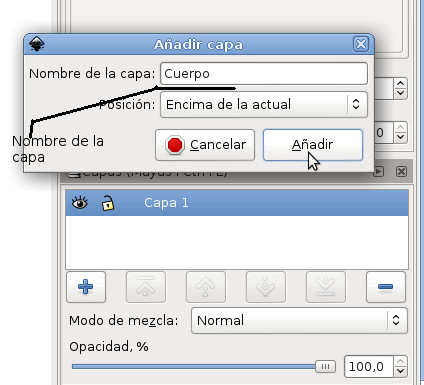
El botón más te permitirá crear capas, aplástalo 8 veces. Es buena idea darle el nombre a las capas de las cosas que tendrán.


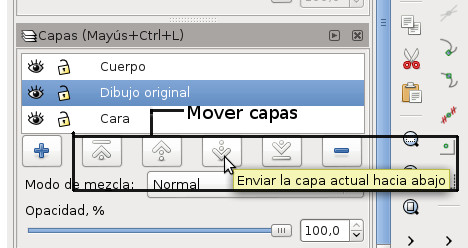
Los botones de flechas te permitirán mover las capas y ordenarlas. Por si no las creaste en orden.

Ahora selecciona la herramienta Dibujar curvas Bézier

Y comienza a calcar el dibujo. Recuerda hacerlo en la capa correcta.
Aquí te mandamos el archivo .SVG de este dibujo, así lo puedes ver. Para abrirlo necesitas instalar Inkscape.
apt-get install inkscape
¡La práctica hace al maestro y a la maestra! Haz el siguiente ejercicio:
Dibuja esta manzana

Imagen de: Wikimedia.org/
Nota que tiene varios tipos de rojos, sombra, amarillos y blanco. Cada color puede ser una capa. Descarga la imagen y a practicar. Cuéntanos cómo te fue en la sección comentarios de este artículo.
Último truco
La Barra de Relleno tiene una herramienta de Desenfoque y Opacidad, similar a difuminar de GIMP, te servirá para el ejercicio. Selecciona el elemento que quieres que tenga difuminación y mueve hacia la derecha el cursor. Entre más a la derecha muevas el cursor más difuminación tendrás.









Buena explicación, gracias por el artículo!!
Llevo mucho tiempo usando Inkscape, que es un grandísimo programa de dibujo vectorial, No soy muy diestro en artes gráficas, pero lo he utilizado para crear logos sencillos, y realmente es muy bueno.
Para dibujar, lo mejor es utilizar la tableta gráfica. Actualmente uso una pantalla digitalizadora grande XPPen Artist 24, Para dibujar esta muy bien.
GRACIAS!!!!
SALUDOS Y ABRAZOS. BIEN DICEN QUE EL QUE BUSCA ENCUENTRA Y YO LOS ENCUENTRO PARA MI GUSTO