La revista Low-Tech Magazine cuenta cómo montó su propia infraestructura web con energía renovable.
Hace unos meses publicamos el lanzamiento del fanzine Cómo montar una web feminista con una conexión casera con instrucciones paso a paso para montar nosotras mismas una web. Pero, ¿cómo podríamos hacer esa infraestructura más sostenible? Low-Tech Magazine, una revista pone «cuestiona la creencia en el progreso tecnológico y destaca el potencial de los conocimientos y tecnologías del pasado para diseñar una sociedad sostenible». Cuando encararon el desafío de rediseñar su web pensaron cómo podían hacerla más sostenible, con el menor gasto energético posible.
En la última década las webs han aumentado su complejidad y, con ello, su peso. Así que la primera manera de reducir el consumo energético que genera la transmisión constante de datos es hacer una web más liviana. Eso lo hicieron de las siguientes maneras:
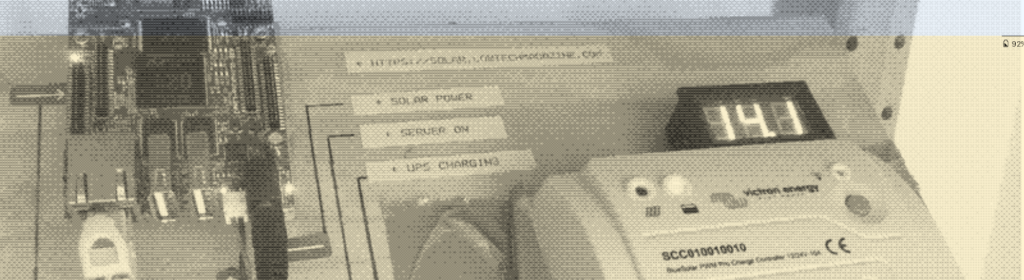
- Infraestructura autónoma: la web de la revista se aloja en su propio servidor. No utilizan un centro de datos al uso, que consume muchísima energía al estar disponible 24 horas, sino que utilizan una pequeña máquina en sus oficinas de Barcelona.
- Alimentación solar: la novedad de este servidor web es que está alimentado por energía solar. Instalaron un pequeño panel solar suficiente para alimentar la pequeña computadora que sirve la web. ¿Qué implicaciones tiene esto? Que la web no es accesible por la noche o los días que está nublado. Para que podamos planificar nuestra lectura, nos indican el pronóstico del clima de Barcelona. Si los próximos días estará nublado, mejor guardarnos los artículos para leerlos offline. Además, la propia web nos indíca cuánta batería queda.

- Sitio web estático. Optaron por tener un sitio web estático. Es decir, «arman» la web offline y lo que se sube al servidor es apenas un conjunto de archivos de t exto (html + css) e imágenes. Al no haber cojntacto con base de datos, el tráfico de datos se reduce enormemente (también las posibilidades de ser atacada). Se pueden hacer a mano o utilizar generadores de sitios estáticos como Jeckyll, Pelican o Hugo.
- Diseño web liviano. El diseño gráfico fue clave para reducir el peso de la página web hasta 5 veces. El diseño es de código abierto y está disponible aquí. Lo lograron, principalmente, a través de:
- Imágenes interpoladas: las imágenes consumen gran parte del ancho de banda; pero también es verdad que son gran parte del atractivo de la página. Su desafío era, entonces, reducir el peso sin disminuir las imágenes. La apuesta fue «aplicar una técnica obsoleta de compresión de imagen llamada Interpolado (dithering en inglés). […] Por lo tanto, en lugar de utilizar imágenes de alta resolución a todo color, optamos por convertir todas las imágenes a blanco y negro, con cuatro niveles de gris».

- Tipografía por defecto: en vez de elegir una tipografía específica usan la tipografía por defecto de cada navegador por lo que no es necesario llamar a archivos específicos. Lo mismo hicieron con el logo, reemplazando una imagen por una marca tipográfica.
- Imágenes interpoladas: las imágenes consumen gran parte del ancho de banda; pero también es verdad que son gran parte del atractivo de la página. Su desafío era, entonces, reducir el peso sin disminuir las imágenes. La apuesta fue «aplicar una técnica obsoleta de compresión de imagen llamada Interpolado (dithering en inglés). […] Por lo tanto, en lugar de utilizar imágenes de alta resolución a todo color, optamos por convertir todas las imágenes a blanco y negro, con cuatro niveles de gris».
- Sin cookies ni publicidad: cuando navegamos en una web hay muchos datos que son intercambiados sin que sepamos. Además de ser una vulneración de nuestra privacidad, genera un tráfico no deseado de dato. Al estar alojada en su propio servidor, obtienen las estadísticas de su propio server. También cambiaron el modelo de financiamiento: de usar Google Ads a funcionar por donaciones o la venta del sitio web offlline.
Low-Tech