Anímate a diseñar la portada de tu publicación desde cero con Inkscape.
DISEÑAR PORTADAS CON INKSCAPE
Inkscape es un software libre de diseño vectorial tan potente como hermanas privativas. Lo utilizaremos para diseñar de manera sencilla las portadas y contraportadas de nuestro libro. Inkscape se instala como cualquier otro programa. A continuación puedes descargar el instalador según tu sistema operativo.
- GNU/Linux, instálalo desde el Centro de Software o el gestor de paquetes Synaptic.
- Windows, descárgalo aquí.
- Mac, descárgalo aquí.
Cuando instales el programa, se verá como la siguiente figura. Allí puedes reconocer los elementos principales. Miremos esta imagen de Radios Libres:

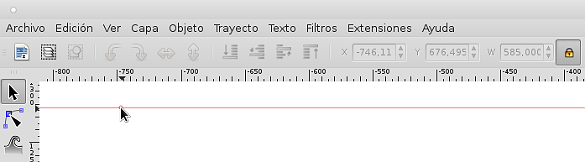
Paneo, ampliar (zoom in) y reducir (zoom out)
Ahora tenemos que aprender cómo movernos dentro de nuestra área de trabajo. Para ello, los movimientos que podemos hacer son:
- Zoom in: para ver con más detalle. Podemos usar la lupa de la caja de herramientas o Alt + scroll (ruedita del mouse) para arriba.
- Zoom out: para alejarse y tener una visión general de nuestro trabajo. Podemos usar la lupa de la caja de herramientas pero aprentando Shift. La lupita tendrá ahora un signo menos “-” en su interior. Otra opción es usar Alt + scroll para abajo.
- Paneo lateral: de nuevo usando el scroll + Shift.
- Paneo vertical: lo haremos en simultáneo con scroll + Ctrl.
Configurar la página
Por más que tengamos un espacio infinito para trabajar, es importante que configuremos la hoja porque va a ser el área que nos va a ubicar espacialmente. Podemos configurar la página desde Archivo/Propiedades de documento. ¡Atención! El tamaño de las portadas debe ser el mismo que el del interior del libro. Si utilizamos tamaños estándar en Libre Office, como vimos en el capítulo 4, aquí tenemos que elegir el mismo.

Este paso es importante porque aquí podremos seleccionar muchas opciones para empezar a trabajar.
- Tamaño: podemos utilizar medidas estándar (carta, oficio, A4…), siempre debe ser igual a la del interior que diagramamos en Libre Office.
- Unidad de medida de la regla: si estamos trabajando para web usaremos píxeles, si trabajamos para imprimir, usaremos milímetros.
- Orientación: si queremos una página tamaño carta, podemos seleccionar si trabajaremos de manera horizontal o vertical.
- Borde de la página: nos muestra el tamaño de la página de referencia. Podemos elegir el color (no sale en el documento final) y que esté por encima del dibujo o no.
- Guías y rejilla: son marcas que podemos utilizar para orientarnos pero que no salen en el documento final (imagen, o PDF).
Guías
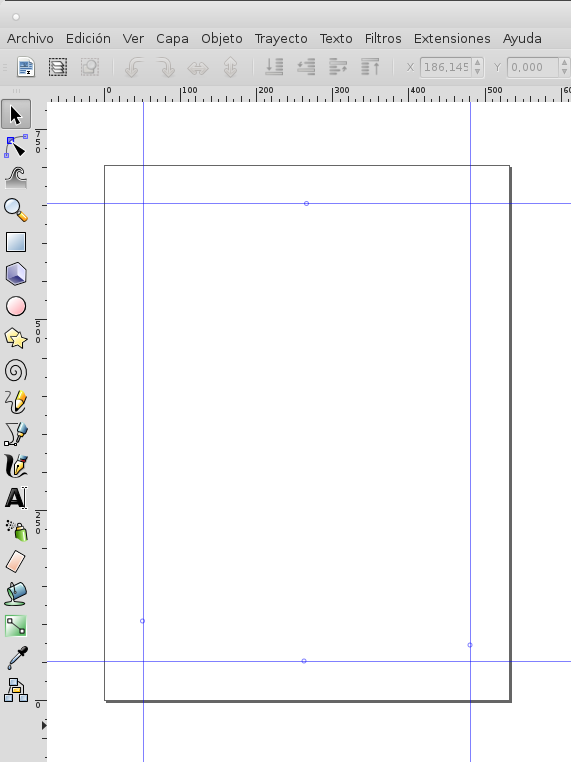
Una vez que hemos seleccionado el tamaño que tendrá nuestra portada el próximo paso será colorar las guías que nos ordenarán los elementos que incorporemos a la portada.
Para obtener las guías debemos hacer clic en alguna de las reglas (la horizontal superior o vertical izquierda) y, sin soltar el botón izquierdo del ratón, ubicar la guía donde queramos. Podemos guiarnos por las reglas para saber dónde soltarlas.

Estas guías no se verán en la portada final. Si queremos cambiarlas de lugar tenemos que ubicar el puntero del ratón sobre el circulito hasta que se ponga roja y moverla con el ratón. Y, si queremos borrarla, y en el momento en que está roja apretamos la tecla “Supr”. ¡Listo! Ya ha desaparecido y podemos colocar otra guía.
Las primeras guías que deberíamos colocar son las de los márgenes. Estos dependerán del tamaño de la portada. Para tamaños carta o A4 recomendamos, como mínimo, dejar un centímetro. Como no vamos a imprimir no hay medidas específicas que debamos cumplir para facilitar el trabajo de impresión. En ese sentido, estamos más libres para crear.
Una vez que tengamos las guías colocadas se verán como a continuación:

Figuras e imágenes
Para armar la portada podemos combinar figuras (predeterminadas como círculos, polígonos, estrellas, etc., o figuras libres) e imágenes. Si bien este no es un programa de edición de imágenes podemos insertarlas para formar parte de nuestro documento.
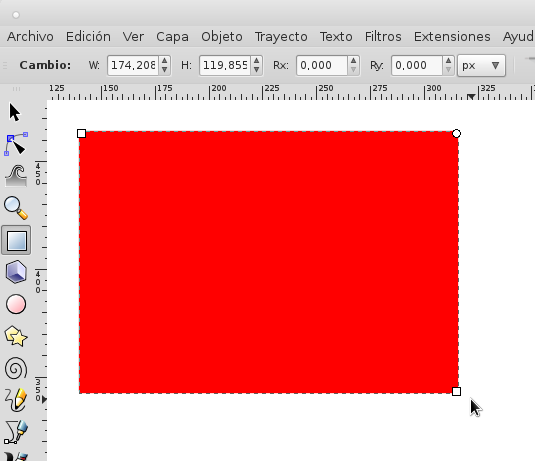
Probemos con un fondo de color. Para los rectángulos debemos seleccionar la herramienta de Rectángulos de la barra de herramientas. Desde la esquina superior izquierda hacemos clic con el ratón y, sin soltar, arrastramos el puntero hasta la esquina inferior derecha. Allí tendremos un primer rectángulo.

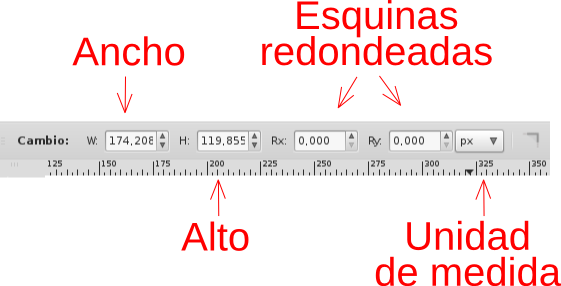
Para asegurarnos que tiene el tamaño exacto de nuestra página debemos corroborarlo en la barra superior de la herramienta. Allí tendremos el valor ancho (width) y el alto (height) que tendremos que ajustar los parámetros en la unidad que estemos trabajando (milímetros o pixeles).

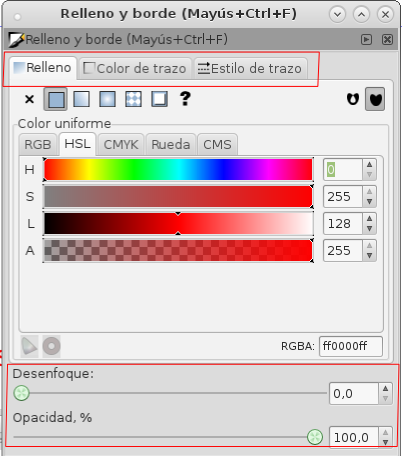
Podemos cambiar el color de la figura (relleno) o del borde (trazo) eligiendo cualquiera de los colores de la paleta inferior con botón derecho y seleccionando “Fijar relleno” o “Fijar trazo”. También podemos cambiar el grosor del trazo o la opacidad de la figura desde el menú Objeto/Relleno y borde (Mayus+Ctrl+F).

Otra opción es incluir fotografías o imágenes prediseñadas (JPG, PNG o SVG, por ejemplo). Para ello debemos ir al menú principal Archivo, seleccionar la opción Importar y elegir el archivo que queremos desde la ventana de diálogo que se abra.
Para Escalar, sesgar, rotar y espejar ya sean figuras o imágenes debemos hacer clic sobre ellas y nos aparecerán las flechas de la figura de la izquierda; y, con dos clics las flechas de la figura de la derecha.

1. Escalar, agrandár el tamaño. Con Ctrl mantenemos proporciones.
2. Rotar.
3. Sesgar verticalmente.
4. Sesgar horizontalmente.
5. Punto de rotación.
Tipografías
Esta es una herramienta fundamental porque nos permitirá incluir el título de la publicación, las y los autores, el nombre de nuestra radio y organización, por ejemplo. Para empezar, seleccionamos la herramienta Tipografía de la barra de herramientas. El puntero del ratón cambiará a una cruz con una pequeña A. Con el mismo movimiento con el que creamos una figura rectangular marcamos el área en la que vamos a escribir: hacemos clic y sin soltar la definimos. En esa caja de texto escribimos el texto que deseamos.
Luego lo seleccionamos y podemos modificar sus características básicas en el menú superior:

- 1. Selección familia tipográfica.
- 2. Tamaño en píxeles.
- 3. Negrita y cursiva.
- 4. Alineación del texto.
- 5. Superíndice y subíndice.

- 6. Espacio entre líneas, interlineado.
- 7. Espacio entre letras.
- 8. Espacio entre palabras.
- 9. Posición horizontal.
- 10. Posición vertical.
- 11. Rotación de catacteres-
- 12. Texto horizontal y texto vertical.
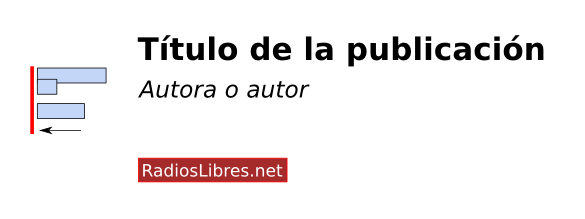
Fluir texto en trayecto

Para lograr esta opción debemos seleccionar un texto que tengamos en Inkscape y manteniendo apretada la tecla Shift seleccionamos el trazo donde queremos que el texto fluya. Con ambos objetos seleccionamos vamos al menú principal Texto/Fluir texto en trayecto. Si queremos que la línea sea invisible, la seleccionamos con la puntero editor de nodos (segunda opción de la caja de herramientas) y asignarle valor transparente.
Fluir texto en marco

Los pasos son similares al punto anterior. Para lograr esta opción debemos seleccionar un texto que tengamos en Inkscape y manteniendo apretada la tecla Shift seleccionamos la figura donde queremos que el texto fluya. Con ambos objetos seleccionamos vamos al menú principal Texto/Fluir texto en marco. Si queremos que la figura sea invisible, la seleccionamos con la puntero editor de nodos (segunda opción de la caja de herramientas) y asignarle valor transparente.
¡Descarga tipografías!
- Dafont
- FontSquirrl
- 1001 Free fonts
- The Northern Block
- Open Font Library
O también puedes hacer tu propia tipografía libre siguiendo este tutorial.
Alinear
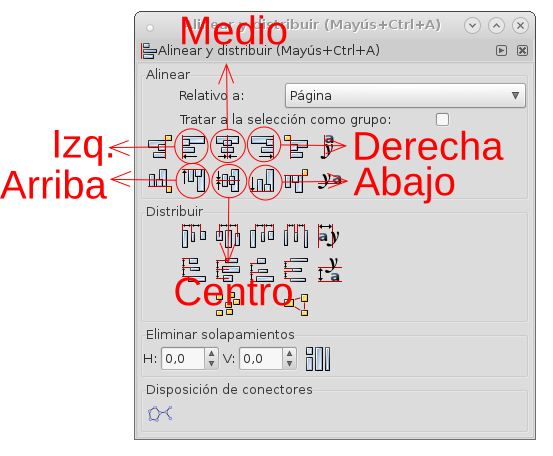
Esta función será de suma utilidad para que todos los elementos de nuestra portada (figuras, imágenes y tipografías) estén alineadas. Para abrir el menú de alineación debemos ir al menú principal Objeto/Alinear y distribuir (Mayús+Ctrl+A). Se nos aparecerá una ventana como la que vemos en la imagen a continuación.

Allí se muestran las opciones de alineación. Pero primero debemos seleccionar en relación a qué queremos alinear: el primer elemento seleccionado, el último el último elemento seleccionado, la página, el mayor, la menor, y la selección. Si elegimos alinear en relación al primer elemento seleccionado, lo que podemos hacer es ubicar esta primera figura donde queremos que vaya (puede ser justo a continuación de la guía) y luego seleccionar los demás elementos y alinear a la izquierda, por ejemplo.

Guardar como PDF
Una vez que tenemos nuestra portada o contraportada finalizada debemos guardarla para poder editarla en un
futuro en caso de necesitarlo. Para ello vamos a Archivo/Guardar (Ctrl+S) y elegimos el lugar donde guardarlo. Esta archivo se guardará con una extensión SVG (scalable vector graphics o gráficos vectoriales escalables).
Pero para poder utilizarlo como portada de nuestra publicación debemos guardarlo en PDF. Para ello iremos al menú principal Archivo/Guardar una copia (Mayús+Alt+Ctrl+S) y en el tipo de extensión elegimos Portable Document Format (PDF). ¡Y listo! Ya tenemos nuestras portada y contraportada.
Para acceder a un curso detallado de Inkscape con recursos para aprender en profundidad puedes visitar el que hicimos en el CEPPAS Guatemala haciendo clic aquí.
¡Ahora sólo tenemos que integrarla al interior de nuestra publicación!
UNIR INTERIORES CON LAS PORTADAS
Llegó la mejor parte, en la que veremos nuestra publicación terminada. Debemos unir todos los elementos en un documento único. Para ello utilizaremos software específico. En esta ocasión utilizaremos PDF Sam.
- GNU/Linux, lo puedes descargar desde el centro de software o el Gestor de paquetes Synaptic. Puedes utilizar el PDF shuffler también, que funciona perfecto.
- Windows, se descarga aquí y se instala como cualquier otro programa. (Está en inglés).
- Mac OS, se descarga aquí y se instala como cualquier otro programa. (Está en inglés).
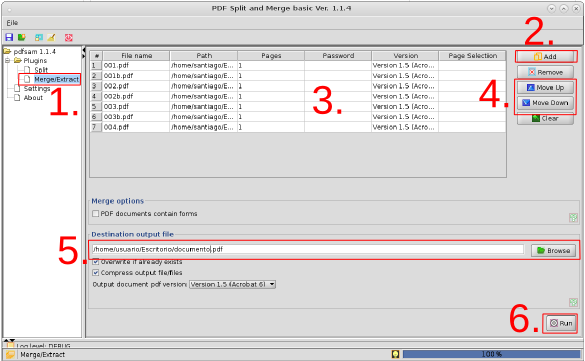
Identifiquemos el entorno de trabajo para saber a qué nos referimos:

El primer paso es cargar los dos documentos que vamos a unir (merge en inglés). En el menú de la izquierda seleccionamos la opción “Merge/Extract” (1.) y veremos una pantalla como la siguiente en donde tendremos que apretar el botón “Add” (2.) para agregar los documentos que queremos unir: la portada, el interior y la contraportada.
Una vez que están los documentos volcados a la ventana (3.) debemos ordenarlos. Este programa no tiene una interfaz tan amigable como el PDF Shuffle que nos ofrece una vista previa de las páginas y podemos acomodarlas simplemente arrastrándolas. Pero podemos acomodar el orden de los documentos haciendo clic en el nombre y luego utilizando las flechas de la derecha Move up para subir y Move down para bajar (4.). Cuando está el orden que deseamos tenemos que ubicar dónde queremos que nos guarde el documento final (5.). Apretamos el botón de la tuerquita “Run” (6.) y ¡listo!. Podemos buscar nuestro PDF en la ubicación seleccionada. ¡Felictacione! Ya tienes tu primera publicación libre. Ahora vamos a ver cómo hacer un libro electrónico.
RECURSOS PARA APRENDER MÁS
Tipografías libres
- Dafont: nos permite buscar tipografías por categorías, probarlas y descargarlas.
- FontSquirrel: la página de la ardillita tiene cientos de tipografías para descargar.
- La liga del caracter móvil: es un grupo de diseñadores que hacen tipografías libres (no solo gratis).
- WhatTheFont: esta página nos sirve para identificar una tipografía que vemos en una imagen y no sabemos cuál es. Ojo, está en inglés y no siempre funciona.
Bancos de imágenes libres
Hay tantos que es imposible recopilarlos todos. Acuérdense que pueden buscar en las herramientas de búsqueda de Google y en la búsqueda avanzada de Flickr, fotografías con permisos de uso. Existen muchos tipos de permiso (para usar, para usar sin modificar, permitidos los usos comerciales o no, ya aprenderemos sobre licencias).
- StockSnap: es muy sencilla de usar y podemos bajar imágenes en alta resolución. Es tan sencillo como hacer clic, decirle “no gracias” a la publicidad y la imagen comienza a descargarse.
- Gratisography: aquí podemos buscar por categorías. Muchas veces las imágenes son “muy gringas” (¿existe eso de que una imagen sea “muy gringa”?), pero nos pueden servir para ilustrar.
- Splitshire: estas sirven para uso comercial. Podemos buscar por categoría, palabra clave, ver las más comentadas y las más vistas.
Aquí hay un artículo que reseña 17 sitios de bancos de imágenes listos para usar.
Íconos libres
- Flat Icon: esta página es de nuestras favoritas porque podemos buscar por palabra clave y nos ofrece muchas opciones a cambio. Podemos pagar para usarlo comercialmente o son gratuitos para uso personal. Podemos descargarlos en .svg para usarlos perfectamente en Inkscape.
- The Noun Project: este sitio tiene sus iconos libres.
Vectores libres
Podemos buscar vectores prediseñados para no empezar todo desde cero: etiquetas, manos, carteles, o símbolos de todo tipo.
- FreePik: este sitio tiene vectores, fotos, archivos de Photoshop (buuu, software privativo, no te necesitamos) y más.
- Vecteeze: está página puede parecer confusa pero tiene muchas cosas gratis. Hay que prestar atención con los resultados de la búsqueda porque hay publicidad escondida.
- Open Clipart: tiene diseños de dominio público.
Colores
Por suerte cuando trabajamos para web todos los colores son gratis. Pero veamos dos sitios muy útiles (y hermosos) para trabajar.
- Colour Lovers: este sitio nos permite buscar paletas, colores, ver las tendencias de color en sitios web, etc.
- rgb.to Ya hablaremos de los colores luz, colores pigmento, etc. Pero cuando hacemos un afiche y el imprentero nos llama para preguntar qué Pantone es, con esta página podemos hacer una conversión aproximada.
Fondos y patrones
- Subtle Patterns: tiene 400 diseños de patrones para usar de fondo en nuestros diseños. Como su nombre lo indica, son súper sutiles. Se pueden colorear, combinar, lo que sea.
Tutoriales
- Los videos de Fran Delgado son lo máximo, porque describe de manera sencilla y pausada las herramientas.
- Go Inkscape: está en inglés pero tiene trucos buenísimos. Si vemos las imágenes o los videos, hasta ni hace falta entender el idioma, podemos ir copiando.
TAREA:
Diseña la portada del informe anual de actividades de tu radio u organización. ¿Cómon te sentiste utilizando Inkscape? ¿Qué dificultades encontraste? ¿Hay alguna función que hayas necesitado y no explicamos en este capítulo? Escribe tu respuesta en los comentarios.
Descargar el curso completo en PDF







Saltar de paint a este programa fue muy difícil para mí, tengo confundidos los formatos de documentos y lastimosamente la computadora que tengo está un poco desactualizada. Seguiré aprendiendo , pues esto me gusta mucho y hace rato que paint quedó chiquito
Saludos; impresionado con tantas bondades que ofrece Inkscape, con algo de dificultad con las imágenes por la resolución o tamaño al insertarlo, habrá que seguir practicando y descubriendo que sorpresas más me tiene; lo bueno es también que no se puso lenta mi máquina y lo pude guardar el archivo como plot-autoCad.
Saludos. Bueno este modulo se me hizo algo complicado tal vez por no estar familiarizada ni con publisher ni photoshop. Probe los bancos de imagenes pero se me hizo dificil ya que eran de alta resolucion y al importarlos me desconfiguraba el documento asi que opte por uno de baja resolucion y modificarlo para evitar problemas de derechos de autor. Con el pdf sam no pude hacerlo como se indico en el curso, lo hice por crear mas combinar y fue super rapido.
Este programa me parece muy interesante porque ayuda a la elaboración de portadas con herramientas fáciles. Espero aprender y conocer un poco mas de este programa.
El programa es parecido al Photoshop, es decir tiene las mismas características importantes. No he podido utilizar las capas y recortar las imágenes.
Lamentablemente no puedo descargar PDFSAM. La página no carga a pesar de intentar diferentes conexiones a Internet.
Llevo más de 10 años haciendo uso de los software Adobe y puedo asegurar que la interfaz de este programa es amigable, supongo que también con la experiencia anterior se hizo fácil poder asimilar el uso de InkScape. Me agradó mucho y seguro me ayudará mucho en el desarrollo de mis trabajos de ahora en adelante.
Increible…
Dejemen decirles que para las portadas había trabajado con photoshop y no dejaba de ser muy complicado.
El programa de lnkscape es versatil, sencillo y tiene multiples herramientas para crear una buena portada.
Se logró hacer la tarea sin complicaciones.
Me gusto mucho, en mi caso que he utilizado los programas de paga , este programa no deja de ser una muy buena competencia, ágil, genérica, optima
para poder editar sin problema, lo que nuestra imaginación lo permita y crea.
Saludos
Luis
He descargado y utilizado Inkscape para diseñar la portada, las herramientas de mucha utilidad donde pude sacar algunas dudas que siempre he tenido y ahora me siendo más seguro en la diagramación. Y con mejor calidad y facilidad
¡Hola Washington! Ahora no debes perder la práctica. Puedes usar Inkscape para hacer afiches, tarjetas, imágenes para tus redes sociales, ¡de todo! Anímate. ¡Saludos!
Soy usuaria photoshop digamos en un nivel medio, Inkscape es excelente, libre y versatil… nada que envidiar al software privativo. Todo se puede. Diseñe la portada de mi radio, una tarjeta de presentación, un afiche… instalado para quedarse
¡Hola Mercedes! El Inkscape sería un equivalente al Adobe Illsutrator. Ya veo que le agarraste la mano, ¡hiciste de todo! A no perder la práctica. ¡Saludos!
Experimentando con Inkscape, el programa tiene muchas herramientas para todo tipo de cosas. Es un programa facil de usar, es cuestión de ir practicando con el. En cuanto a la portado, ya habia hecho una con LibreOffice y decidi realizarla con Inkscape, me parece de gran ayuda el poder trabajar con Guias porque lo ayuda con el maquetado del contenido…
¡Hola Freivys! Las guías son lo máximo, de gran ayuda para ordenar los elementos de la portada. Ya estoy ansiosa por ver tu trabajo final. ¡Saludos!
el uso de Inkscape me resulto muy amigable, realice el trabajo y pude resolverlo con facilidad
¡Hola Micaela! En vez de «facilidad» leí «felicidad», jeje. Espero que usar el Inkscape te haga feliz. 🙂 ¡Saludos!
Inskcape es muy dúctil y amigable, también intuitivo, es un programa que me gustó mucho, aunque debería realizar algunas otras cositas para ver el alcance que tiene.
Estoy muy conforme.
¡Hola Jorge! La práctica hace al maestro dicen, ¿no? En la página del CEPPAS (www.ceppas.org.gt/inkscape) hay un curso más detallado de Inkscape.
¡Saludos!
Saludos,
Acabo de probar Inkscape. Diseñé la portada del informe de actividades de mi emisora en este año. Coloqué el logo, incluí el título del trabajo y coloqué también una foto del colectivo durante una transmisión desde exteriores junto a una parte de nuestra audiencia. Me perece muy buen programa. Solo necesita de trabajo y de “cacharrearlo”, como decimos en nuestro país.
¡Hola Andrés! Por supuesto, la única manera de realmente aprender a usar un programa es «cacharreándo», como dicen en Cuba, o «trasteando» como dicen en Guatemala. Y siempre que te surja alguna duda puntual, buscar en internet.
¡Saludos!