Los blogs gratuitos de WordPress, por seguridad, tienen una forma especial de trabajar con los ‘embed’ llamada shortcodes, por eso hay que usar un código especial para poner en esos blogs un reproductor con tu radio en línea.
· 1.1. Qué es una radio en línea y cuáles son sus ventajas [Leer]
· 1.2. Desventajas de transmitir on line [Leer]
· 1.3. Averiguar oyentes online [Leer]
· 2.1. Diferencias entre producir para Internet o para una FM [Leer]
· 2.2. ¿Deben las radios en línea pagar derechos de autor por la música que pasan? [Leer]
· 3.1. Equipos para transmitir en línea [Leer]
· 3.2 Servidores de streaming [Leer]
· 3.3 Software para transmitir online [Leer]
· 4.1 Reproductores para Radio en Línea: Muses Radio Player [Leer]
· 4.2 Sencillo reproductores HTML5 [Leer]
· 4.3 Un reproductor para blogs de WordPress [Leer]
· 4.4 Mi radio online en las Redes Sociales [Leer]
Si no tienes WordPress y quieres usar un reproductor HTML5 en cualquier página web para tu radio en línea, revisa este otro artículo. Desde 2020 Chrome ya no acepta streaming si no es seguro, con https://. Revisa este artículo para solucionarlo.
1. CONFIGURA UN WIDGET EN WORDPRESS
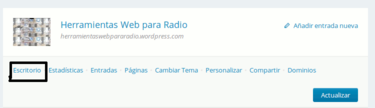
Entras a WordPress.com y vas al área de administración de tu blog, se llama Escritorio

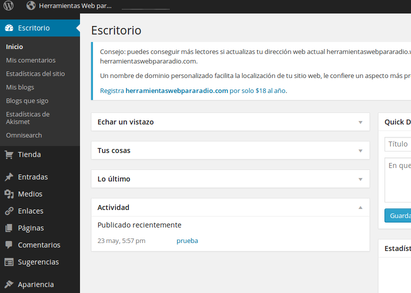
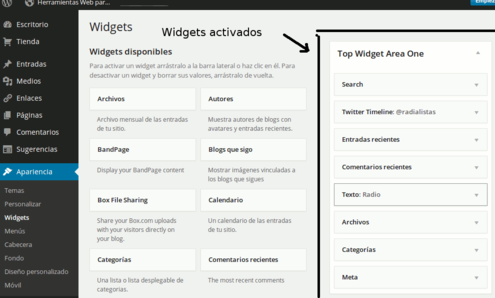
Se despliega el administrador:

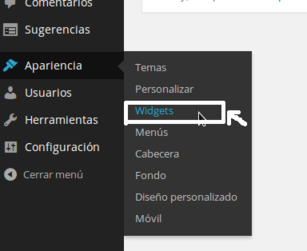
Lo primero es ir a Apariencia y escoger Widgets.

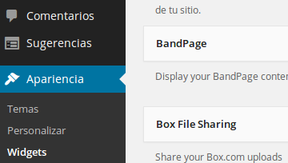
Se desplegará toda la lista de widgets que tienes disponibles.

En la parte lateral derecha están los widgets que tienes activados. Allí arrastras los nuevos o sacas los que quieras eliminar.

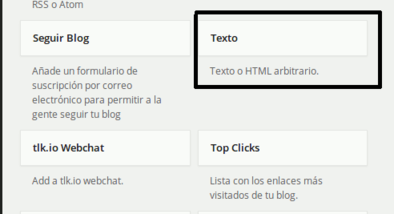
Casi al final de la lista de widgets disponibles, está el de Texto.

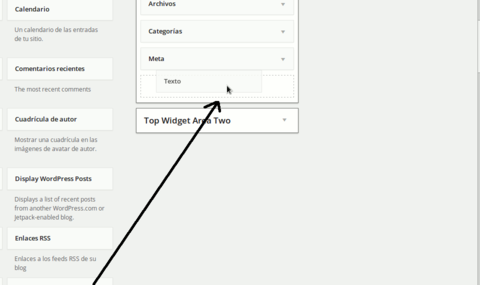
Arrástralo hacia arriba en donde están los otros widgets de tu blog.

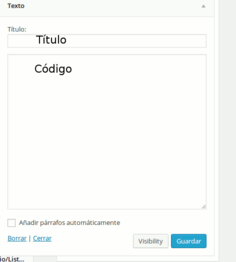
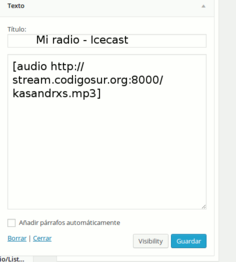
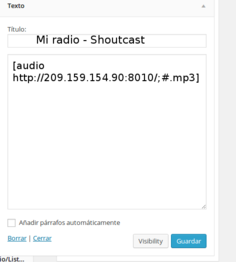
Se abre una caja de texto para editar este widget. En la primera línea vas a poner el título (por ejemplo, Radio en Vivo, Mi radio en Línea,…) y en la siguiente vamos a pegar el código del reproductor que explicamos a continuación.

2. CONFIGURA EL REPRODUCTOR DE STREAMING
El siguiente código varía si tu servidor de streaming es Icecast o Shoutcast. Y si usas la versión 1 o 2 de estos software para hacer streaming. Es un dato que te puede proporcionar el proveedor de servicios o lo puedes deducir por la url tal como te indicamos en el manual.
Icescast
Una radio con Icecast (versión 1.X) tiene una dirección similar a esta: http://stream.dominio.org:8000/puntodemontaje.mp3
Es posible que tu streaming sea .ogg en vez de mp3. Vamos a usar un ejemplo con una radio, pero tendrías que colocar en ese lugar la dirección de tu streaming. NO la de la página web donde suena, sino la que te ha facilitado el proveedor de la radio online para que transmitas.
Ejemplo: [audio autoplay="on" src="http://stream.codigosur.org:8000/kasandrxs.mp3" ]Coloca tu streaming: [audio autoplay="on" src="http://XXX.XXX.XXX.XXX:XXXX/XXXX.mp3" ]Si usas versiones 2.X. de Icecast no tendrás punto de montaje con extensión como el anterior. Es posible que tengas sólo un /live o /stream o /radio_trama. Quizás no aparece ni el puerto. En ese caso, configura como el siguiente ejemplo colocando tu propia dirección. Siempre detrás de /XXX debes colocar #.ogg (o .mp3 dependiendo del formato en el que transmitas)
[audio src="https://radios.yanapak.org/radio_trama#.ogg" ]Shoutcast
Las direcciones en este caso tambián varían según la versión que uses. Para las 1.X. de Shoutcast sería así: (sustituye por tu propia dirección)
[audio src="http://209.159.154.90:8010/;#.mp3" ]Con las versiones 2.X. tendrías que configurarlo: (con tu propia dirección. Recuerda que a veces en vez de "stream" es "live" pero siempre deberás añadir #.mp3 o #.ogg dependiendo del formato en el que transmitas)
[audio src="http://209.159.154.90:8010/stream#.mp3" ]En cualquiera de los software y versiones puedes configurarlo el reproductor para que comience a sonar una vez que se abre la página (autoplay) colocando autoplay="on"
[audio autoplay="on" src="http://209.159.154.90:8010/;#.mp3" ]3. PEGA EL CÓDIGO EN WORDPRESS
Haz clic en Guardar. Ya puedes ver en tu blog el reproductor.










Hola, buenas tardes
De casualidad alguien sabrá, ¿ cómo pueden mis usuraios navegar por mi sitio web sin que el streaming de audio se corte?
Requiero que mi transmisión sea continua independientemente de que página abran.
Gracias y saludos
Hola Javier, es un problema común que solo se soluciona con templates especiales (me imagino que usas wordpress) que mantienen el reproductor y el resto de página está en un «frame» que es lo único que cambia. Algo como esto, por ejemplo: https://themeforest.net/item/onair2-radio-station-wordpress-theme/19340714
Saludos!
Hola! estoy teniendo un problema con el cual me estoy rompiendo la cabeza y no se que hacer. Estoy usando listen2myradio y virtual djpara hacer la transmisión , hasta ahi todo perfecto ya que se puede escuchar la web de listen2myradio. El problema está cuando quiero agregar un reproductor en una pagina de wordpress.
esta en formato shoutcast y el codigo que estoy usando es este: «http://212.84.160.187:14939/»
ya probe como 6 plugins distintos y no me funciona ninguno, tengo la sospecha de que tal vez sea que necesito introducir el stream pasword de alguna manera, pero no tengo idea como, aunque tal vez no sea eso.
¿alguien tiene alguna idea de que puede estar pasando? desde ya muchas gracias.
Hola Julián, lograste solucionarlo? Me parece que el problema viene por el lado del servidor de tu streaming que no es https. Revisa este texto: https://radioslibres.net/reproductor-html5-no-funciona-en-chrome-https-ssl/ donde damos algunas pistas para comprobar y solucionar. Saludos!
Hola Santiago, Gracias por tu Blog, es espectacular. Tengo pregunta:
El reproductor que tengo es de ICECAST 2, probé en wordpress como lo explicas, pero en las paginas https:// de mi web no suena el audio, pero si suena en http://. mi ICECAST es http://
Que debo hacer para que suene en las paginas seguras https:// ?
Pues no es una cuestión de cambiar un código por otro, en este caso es un poco más complicado, tocaría que cambies a un servidor que ofrezca servicio https:
https://radioslibres.net/reproductor-html5-no-funciona-en-chrome-https-ssl/
Saludos!
Hola
Estamos tratando de configurar el reproductor en WordPress
Tenemos Shoutcast y seguimos los pasos para agregar el widget como indicas, pero no reproduce lo que está en Sonic Panel
(Novatos en le guaje informático técnico)
En el Panel reproduce perfecto pero no encuentro como traspasar eso al WordPress que tengo en edición
Me ayudan please
Hola Claudia, tienes un blog en wordpress o una web propia que usa wordpress como CMS? Qué código usas? Cuál es la URL de la radio? Si quieres nos envías por correo esos datos porque sino es difícil indicarles cómo 🙁
Saludos.
Buenos días. Enhorabuena por el post, es de lo mejor que he visto sobre este tema. Yo he contratado una radio premium en listen2myradio. He conseguido configurarla con winamp y shoutcast2.
El problema es que no consigo incrustarla en mi wordpress. La incrusto pero al darle al play no funciona, algo no va bien.
¿Tu entiendes de Listen2myradio para incrustarlo en mi wordpress? bajo presupuesto claro.
Gracias, un saludo!
Hola Manuel, dino que código estás usando, porfa o la URL de la radio (IP Puerto). Porque en principio no importa que sea de listen2myradio o de otro proveedor. Por cierto, ¿tienes un blog o una web de wordpress? Saludos.
MUCHAS GRACIAS POR EL APORTE : Lo hice tal como dijiste y funciono. A ver si le sirve a alguien ( ICECAST )
– Mi servidor de streaming : giss.tv
– Punto de montaje : nouwasi.ogg :
– Puerto : 8000 or 8001
LO PEGUE en texto así : [ audio src=»http://giss.tv:8000/nouwasi.ogg» ]
Gran material y articulo para aplicar lo de la radio en funcionamiento. Estoy recién armando la página Word press. Maravillosa Experiencia !!! Cualquier duda estaré haciendo la consulta para guiarme. Estoy con los tiempos justos …intentaré avanzar para concretar el proyecto.
Hola, abrí mi página en https://wordpress.com/home/radiovikingslatinoamerica.wordpress.com, sin embargo no he podido encontrar la forma por donde alojar el link de la radio en línea, no se que paso me falta… 🙁
Pues danos más datos, en el manual de este capítulo están los pantallazos que indican cómo hacerlo.
Utilizo blogger y no he tenido problema, el word press también lo probé pero estoy en un sitio donde no está actualizado y alli, algo hice mal porque lo que me sale es el código en la columna donde iba el widget
¿Qué código has puesto Luis? Dinos y así podemos ver qué hay que corregir.
Buenas días, me gustaría validar si de pronto Zeno, presenta algún inconveniente, estoy intentando realizar el paso a paso y me sale un error y no me permite continuar. Agradezco a quien me pueda brindar ayuda. Gracias.
Hola Ivón, pues alguien reportó que en el AutoDJ le salió publicidad, pero complicaciones para dar el alta, la verdad que ninguna. ¿Probaste con otro navegador?
Hola, logre montar el enlace de la radio en un blog que realice solo para prueba, en wordpress.com, el blog se llama SEWA RADIO, y ahí monte RADIO RAMADA. wordpress.com/customize/ramadaradio.wordpress.com
saludos.
Muy bien Ana María, lo lograste. Ojo porque la url que mandas es interna, la «pública» para llegar a tu sitio es:
https://ramadaradio.wordpress.com/
¿Mandaste por correo como tarea para hacerte llegar el certificado?
Saludos,
Logre montar un reproductor de Muses en un blog en https://vozrebelderadio.blogspot.com/ , transmitiendo desde un servidor streming Zeno y funciona bien.
Gracias Santiago por el curso.
Hola Wilmar, genial, manda luego el dato por correo (que se indica en la tarea final) así te tengo registrado para el certificado. Saludos!
Este modulo 4.3. fue interesante, aprendí cuantas maravillosas herramientas se tiene, quienes mantienen sus radios en linea para comunicarse de la mejora manera y con mucha calidad. Los oyentes, o mejor dicho, la comunidad inter actuante estará más contenta ya que podrá bajar artículos del blog de su radio, escuchar la música seleccionada y especialmente participar, comentar y disfrutar.
Las radios en linea tienen muchas herramientas, sin embargo, los medios más favoritos de apoyo, son las redes sociales para poder difundir. Y creo que sí, fue una linda experiencia, yo comencé haciendo mi programa en la radio presencial todos los domingos en FM.91.3 Luego con la idea de alcanzar sitios que estaban fuer a del alcance de la radio, creamos una pagina en FaceBook. Claro tnego varias falencias, espero a futuro superarlas.
Para mi programa radial ÑUKANCHIK LLATA KASHPA hemos abierto esta pagina.
https://www.facebook.com/pages/category/Radio-Station/%C3%91ukanchik-Llata-Kashpa-Nuestra-Identidad-109485937079633/
Gracias Santiago.
Buenísimo Sisa, me alegra que siguieras hasta el final y hasta abrieron una fan page. Bravo!
Comparto mi trabajo:
https://nombredelcentroblog.wordpress.com/wp-admin/post.php?post=56&action=edit
Hola Guido, mejor si nos mandas por el correo. De todas formas, ese enlace es de tu página de administrador. El que debes mandar es algo como https://nombredelcentroblog.wordpress.com/ pero está protegido.
HOLA… genial este taller: Tengo el problema que tengo la radio creada en ZENO MEDIA y eestoy intentando incrustar el reproductor a travez de lenguaje HTML en un blog de WORDPRESS, pero hice varios intentos y me da error. Alguien le pasa o me pueden dar una mano con eso???
MUCHAS GRAX
Hola Javier, Zeno «obliga» a usar su propio reproductor. Si quieres usar uno tendrás que pegar también el código de autorización «token». El proceso es algo así:
1-Pegas en el navegador la URL que te ofrece Zeno para escuchar la radio, algo como: http://node-29.zeno.fm/vnc80p1umwzuv
2-Aautomáticamente, al abrir la web para escuchar la radio se genera un token que se suma al final de la URL, algo como:
http://node-29.zeno.fm/vnc80p1umwzuv?rj-ttl=5&rj-tok=AAABcjHp8uYAODRTiKcLzqed2w
Esa sería la URL que usas para el reproductor. Lo que sucede es que ese token va cambiando por lo que no tengo muy claro qué tanto servirá. Creo que mejor, en este caso, para garantizar el correcto funcionamiento mejor usar el propio de Zeno.
Hola , les saludo desde Chile … Tengo un tema pendiente , el reproductor que uso en mi radio on line , sólo se ancla y se escucha en el home del sitio , pero cuando cambio de pestañas en la web dentro de sitio se corta , sólo funciona desde el Inicio .. alguna forma de dejarlo fijo y que siga escuchándose al navegar por el sitio de la radio ( la web fue hecho con ( Google sites ) http://www.cityfm.cl
Saludos , CLAUDIO
Hoal Claudio, tendrías que usar en tu sitio un theme especial que trabaja con frames de tal manera que aunque cambies de página siempre quede el reproductor en primer plano. Algo como esto, por ejemplo: https://themeforest.net/item/onair2-radio-station-wordpress-theme/19340714
Tengo una página hospedada en BLOGGER, ahi los reproductores no tienen dificultad alguna, hasta el momento.
Tengo una página hospedada en BLOGGER, ahi los reproductores no tienen dificultad alguna, hasta el momento.
Cree una pagina de ensayo en wordpress,: https://kalambasadas.wordpress.com/, aquí se pudo colocar el reproductor sin problema, y tiene una constancia así el servicio de internet sea muy malito.
es una buena opción para la ubicacion de una radio alternativa.
Sí, creo que ha avanzado más que blogger últimamente.
Indudablemente, ha avanzado, como sitio para hospedar una radio y como sitio de hospedaje de web y blogs es una muy buena plataforma pero, te llama, te atrae, te atrapa y luego te ofrecen el paquete completo pagando, claro, es lógico es el negocio y de algo se ha de vivir y en ese sentido si blogger, aun no te cobra por darte todo lo que tiene, es sin limitaciones. Pero, indudablemente wordpress es la mejor plataforma actualmente gratis, hasta donde lo permiten, y pagando me imagino que debe quedar uno babeando, por lo genial que debe ser completo. Igual, creo que los que estamos en esta etapa del curso y de la vida andamos en eso, de explorar y averiguar que sigue, que puedo esperar.
Como siempre excelente material, buenísimo para quienes inician..
Buenas,
Una interrogante: ¿estos reproductores sirven para celulares Iphone?
Gracias
Pues en las anteriores versiones los he probado y andaban pero no sé si el navegador habrá incluido mejoras que los dejen fuera. Sé que daban problema si la radio transmitía en .ogg en vez de mp3.
hola desconozco trabajar en wordpress, entiendo que es la competencia del blogger de google o al menos asi lo dicen, sin embargo he encontrado una opción que me da bastantes herramientas y facilidades de diseño en las cuales ahi también se puede establecer o crear una pagina web de radio en linea… ahi tengo la que estoy desarrollando… recomiendo https://sites.google.com y es gratis…
Es otra opción también! Lo bueno de wordprees son los plugins y que si el día de mañana compras tu web el CMS más usado actualmente es ese. Pero sites para iniciarse está bueno.
WordPress es lo mejor e incluso te puedes bajar todo el código fuente y montarlo en tu PC o en tu propio servidor
este e mi enlace estoy haciendo una pagina web porque quiero adaptarla a app.
mi enlace es este http://187.191.78.108:9000/maxima103 pero no he logrado que funcione lo agrego a wodpress con divi ese codigo y me sale el reprodutor pero no suena en ningun caso y el enlace esta bien, si tengo un certufucadi ssl instalado.
Pero no se que tipo de configuracion sea porque solo me proporcionaron el enlace.
Hola Caspio, necesitamos más datos, qué código estás usando, es un blog de wordpress o una página? Es posible que tengas certificado pero en el blog, no en la URL del streaming, si te fijas no tiene la «s». Si sigues las instrucciones comprobarás que transmites en Icecast y mpeg: http://187.191.78.108:9000/
Por lo tanto, para wordpress, tu código es:
[ audio src="http://187.191.78.108:9000/maxima103#.mp3" ] [ /audio ]Si abres en firefox verás que funciona: https://santiagogarciagago.wordpress.com/2020/06/08/maxima-103/
El problema lo tendrás en Chrome al no ser streaming https.
Saludos.
Muchas gracias ya vi tu pagina y efectivamente funciona, yo lo estaba calando con Chrome pero por alguna razón no funciona en Chrome, y me pasa que cuando le quito los audifonos se escucha distorcionado y muy bajito, pero aunque lo escuche de la direccion principal en el navegador se escucha igual.!
No se si tengas alguna opción para esos casos ya sea para cualquiera de las dos. Muchas gracias ya has sido de gran ayuda.
Excelente dia.!
Hola! Parece más un problema de la transmisión que quizás tiene el nivel muy alto. La otra es que tu tarjeta cuando pasa de audínos a parlantes haga un ajuste de volumen que lo sube demasiado y te deja distorsionado.
Muchas gracias debe ser en transmision porque la radio es comercial y esta en emisoras.com y en celular se escucha igual distorcionado en altavoz pero en audifonos va perfecto.
Lo del reproductor estuve calando con dispositivos sin certificado ssl en chrome y funciono por mientras espero despues se le pueda agregar el ssl al icecast y asi agregarlo a la pagina web. Ya lo exporte a app y va funcionando bien. Gracias por todo.
Tengo el mismo problema, no puedo hacer que funcione mi player
http://freeuk10.listen2myradio.com:38736/
en teoría el player quedaría así:
[audio src="https://freeuk10.listen2myradio.com:38736/;#.mp3"]
pero no funciona, ayuda
Hola Aurelio:
Te recomiendo que usen Icecast en vez de Shoutcast o si usan ese, al menos la versión 2. Dentro de Liste2MyRadio, en «Change Server Type», puedes elegir.
Cambiarán los datos pero no hay problema porque la audiencia no se entera, sólo ponen el nuevo reproductor y listo.
En este caso tendrás una URL parecida a esto (aparece en la parte derecha del panel de administración)
[audio autoplay="on" src="http://78.129.222.62:9067/;#.mp3" ]
Nos confirmas, saludos!
Tengo una radio con este enlace: https://lostpeopleradio.radio12345.com/
Cómo quedaría?
Cambia el modo de transmisión, que sea Icecast en vez de Shoutcast (Change type server). Y luego en la parte derecha deberías tener una URL tipo: 109.169.76.104:32122/stream, con eso puedes seguir las instrucciones de Icecast versión 2.
Hola tengo integrado en mi sitio wordpress un reproductor de radio, pero cuando cambio de página el mismo se corta, como puedo hacer para que el reproductor siga funcionando mientras navego por mi sitio, gracias
Hola Ricardo, para eso tienes que usar en tu sitio un theme especial que trabaja con frames de tal manera que aunque cambies de página siempre quede el reproductor en primer plano. Algo como esto, por ejemplo: https://themeforest.net/item/onair2-radio-station-wordpress-theme/19340714
Buenas noches, he intentado agregar esta direccion en mi sitio y no he podido, ayuda, muchas gracias.
https://streamingmediaradio.live:2083/widgets/player/single/?p=8004#
el sitio es: https://agujayvinilo.wordpress.com/
Hola Michael, esta es la URL: https://streamingmediaradio.live/8004/stream Te quedaría algo así para wordpress:
[audio src="https://streamingmediaradio.live/8004/stream.mp3"]Como.hago para que reproductor en el blog no.quede abajo sino arriba
http://www.piso6radioweb.com/blog
Gracias !
Hola Marta, no tiene que con el reproductor sino con tu wordpress que es el sistema que estás usando para gestionar tu web. Tienes que mover ese bloque para arriba. Si eres administradora de tu página accede al panel de control y ve: Apariencia -> Widgets. Ahí verás la «Barra lateral Derecha». El último módulo debe ser uno gris que dice HTLM personalizado. Sólo tienes que arrastrarlo para arriba con el ratón y luego Guardar los cambios. Y listo, deberías verlo ahora en la parte de arriba. Saludos!
Muy buenas tardes saludos desde Colombia, tengo una pregunta,existe un plugins para colocar el reproductor estático,a modo de que cuando usted este navegando en las paginas de la web no se interrumpa el audio? muchas gracias
Hola Rubiel, para eso deberías usar un «player persistente». No hay mucha información al respecto, porque esto condiciona todo tu sitio web. Es decir, tendrías que construir el sitio dentro de un frame o con ajax para que el sitio cambie pero no el reproductor, como ves hay que saber algo de programación web. He leído que lo han logrado con http://www.jplayer.org/ pero no vi cómo. Si es una web sencilla también podrías colocar una «landing-page» donde el menu se mueve por «anclas» y subes y bajas pero en la misma web y el reproductor siempre está en primer plano.
Puedes conseguir más información poniendo en tu buscador «theme with player persistent with AJAX» pero los resultados no son muy actuales. A ver si alguien que pase por el foro no da más pistas.
Saludos.
Hola buenas tardes
disculpen tendo un problema para cargar mi reproductor en mi pagina web podrían apoyarme porfavor lo que pasa que me comentaron que se actualizaron el http imagino que a https
me pasaron esta linea: https://streamingenmexico.com:2199/start/exafm0_165/
pero no logro acomodarla en mi reproductor de worpress
según yo así me funciona = https://streamingenmexico.com:2199/start/exafm1_165/#mp3
pero a la hora de colocarla en un shurcode no me reproduce, agradezco su apoyo
muchas gracias
Hola Ángel, tienes que hacerlo con esta url: src=»http://67.231.241.77:6097/stream» lo probé y anda.
Saludos.
Buenos días,
muy interesante los temas y los soportes brindados aquí. Los felicito!!!
Tengo una consulta: Recién se esta conectando la radio a internet vía ICECAST. Todo funciona bien; tan solo una consulta:
Cómo puedo hacer para que el el Radio Player HTML5 me aparezca el botón START – STOP.
Qué código tienes? Porque si pones «controls» debe salirte el play y cuando lo activas cambia al pause. Si quieres poner ambos deberías usar otro tipo de reproductor con javascript.
Investiga por este lado: https://developer.mozilla.org/en-US/docs/Learn/JavaScript/Client-side_web_APIs/Video_and_audio_APIs
Saludos.
Hola en mi blog tendo puestos 2 servidores uno de shoucast y el otro icecast el shoucast al pulsar se escucha perfectamente pero el icecast al pulsar sale error y eso que los dos servidores estan encendidos y con musica puesta si quieren comprovarlo este es el blog
http://www.radiolokurasanlucarbda.wordpress.com
este ess el codigo que no me suena [audio http://87.117.228.65:14952/stream/;#.mp3 %5D
Hola! Por lo que veo lo has solucionado. Creo que el error era porque estabas usando una / de más que sobre después del stream. Pero ahora ya suenan ambos, cierto?
si ya se arreglo el problema ahora se ecucha perfectamente
hola tengo este nuevo servidor shoucast s3.free-shoutcast.com:18220/; pero al ponerlo no suena y esta encendido el server que puede ser y se puede poner para reproducir automaticamente
Uhhmm, pues no lo sé, es posible que esa plataforma no permita incrustar reproductores externos, algunas funcionan así, para que tengas que ir a su propia página y así publicitarse, es el «peaje» que pagas por usar servicios gratuitos. De todas formas, si nos envías el enlace público o la página por la que puedes escuchar la radio, podemos investigar más a fondo. Saludos!
la web de la emisora radiolokurasanlucarbda.wordpress.com el 2º streaming que estamos intentando poner es este http://freeuk4.listen2myradio.com:9067/ o este 78.129.222.62:9067 si por casualidad no suena porque en algunos momentos la emisora no esta activo cuando no hay programacion o programa en directo
Si usan listen2myRadio les recomiendo que usen Icecast en vez de Shoutcast o si usan ese, al menos la versión 2. En «Change Server Type» pueden elegir. Cambiarán los datos pero no hay problema porque la audiencia no se entera, sólo ponen el nuevo reproductor y listo. Para esta URL podrías usar este código, fíjate que al fina de la URL tienes una /;
<audio controls autoplay="autoplay" src="http://78.129.222.62:9067/;" type="audio/mp3"></audio>Si usas WordPress el truco es ponerle la extensión tras la barra y el punto y coma:
[audio autoplay="on" src="http://78.129.222.62:9067/;#.mp3" ]Nos confirmas, saludos!
tengo el mismo problema, ustedes lo lograron solucionar???
Buen días, gran aporte muchas gracias.
Tengo un problema y me estoy volviendo loco, no logro reproducir la radio en forma online desde mi web, http://www.fmborore.com.ar, se debe emitir una radio FM, en donde se realizo la coneccion con Orban OPTICODEC-PC (desde opticode las barras de sonido de mueven), con los datos:
Server: SHOUTCAST, URL: 207.180.227.36, PORT: 8086. Con usuario y contraseña del AutoDj que se genero en centovacast.
Mi servidor de streaming me paso los siguientes datos:
Cuando Corre AutoDj: SHOUTCAST(v1), 207.180.227.36, 8086
Cuando no Corre AutoDj. SHOUTCAST(v1), 207.180.227.36, 8084
Y me dieron dos señales en una pestaña que se llama «enlaces rapidos» que nose si se utilizan o no:
Pagina inicio de su señal: https://radiohq.net:2199/start/fmborore
Pagina del servidor de streaming: https://207.180.227.36:8084/index.html
Si pueden ayudarme les agradezco mucho. Saludos
Hola Dario, veo que has puesto un reproductor de Muses y con eso ya suena, cierto? ¿O tienes otro problema?
hola tengo problemas con mi reproductor de radio en linea
Your browser does not support the audio element.
no funciona el audio con word pres si pueden ayudarme a configurar
gracias.
Hola Alexander, con gusto, pero tienes que darnos más datos. La web, la url de la radio al menos. Ojo que es posible que sí esté funcionando y el problema sea que estás usando un navegador web que no es compatible. Es lo que indica el texto que nos mandas. Abre Firefox o Chrome e intenta con alguno de ellos.
Saludos.
Hola, muy buena página, he aprendido mucho leyendo sus artículos y comentarios, tengo unas cuantas consultas, estoy armando una página en WordPress que básicamente agrupa radios de 9 países latinoamericanos (3 x país) y me he encontrado con algunos inconvenientes, ya logro identificar las URLs de Shoutcast y de Icecast pero hay otras radios que parecieran ser privadas o algo así, al principió intente insertarlas en la pag. con el shortcode básico de audio en WordPress pero me encontré con el inconveniente de que al darle play a una radio no paraba la anterior y sonaban al mismo tiempo, descubrí que se puede hacer algo con jQuery pero no domino los códigos, y aparte hice mi pág con elementor es decir sin código.
De ahí probé un par de players que usan html5, y aparecieron algunos inconvenientes, sin importar el link (Shoutcast, Icecast v1 v2 o los que creo que son privados) en safari funcionan a la perfección, casi todos en firefox, pero en chrome fallan algunos, de ahí mi otro problema es que está página va a ser convertida en app y al hacer la prueba en iOS funciona perfecto y en android da muchos problemas, por ejemplo en android suena unos segundos y se detiene, pero al volver a darle click funciona bien, en otras dura unos 20 segundos se para y al volver a dar click se reinicia y llega hasta el mismo punto como si estuviera en loop, en otras al escucharla en mi país Ecuador funciona perfecto, y al escucharla en Estados Unidos les sale un anuncio comercial al principio, he intentado algunas cosas, cambiar de player, no poner tantas radios en una sola pág. buscar solo radios https, etc pero siguen los inconvenientes, bueno espero que alguien me pueda dar algún consejo para ver si logro darle vida a este proyecto, muchas gracias, Saludos!
Hola Eduardo, uh, menudo reto tienes por delante. En primer lugar, creo que podría afirmar que es imposible hoy por hoy hacer algo para que funcione en toooodos los navegadores y dispositivos. Lo que se suele hacer es algo que funcione en lo más común (Android, Chrome y Firefox) y luego normas que ajustan algo o cargan otro reproductor para los iOS y sus Safaris. Pero por desgracias no todos tienen los mismos estándares y es un dolor de $%&@# hacer que una sola cosa funcione en todos.
Sobre el problema de los reproductores, sí, lo mejor es gestionarlos por JavaScript
https://developer.mozilla.org/es/docs/Web/HTML/Usando_audio_y_video_con_HTML5#Controlando_la_reproducci%C3%B3n_multimedia
Lo que tienes que hacer es a cada reproductor ponerle una ID diferente. Si te fijas en el ejemplo el
Hola duisculpa la demora en responder, descubrí que el problema estaba en los plugins, estos solo funcionaban con urls de Icecast/shoutcast v2 y solo mpeg no aac, así que me tocó buscar urls que cumplieran con eso y funcionó, muchas gracias por toda la info, Saludos!
Genial!
Me va a venir genial para poder hacer muchos proyectos! Gran artículo y aportación, nueva seguidora a tus filas sin dudarlo.
Hola, quería saber como poder poner el «last record» de mi radio en mi pagina de wordpress, yo utilizo el servidor de listen2myradio y no he pidido encontrar respuesta alguna de esto.
Saludos…
Instalé en mi Debian Stretch el Icecast2 y Ices2 y me funciona perfecto localmente ya sea por medio del playlist o en vivo. Sin embargo, he querido aprovechar mi sitio web que tengo alojado en un servidor de pago con WordPress como CMS para transmitir audio, por lo que cambié el localhost por mi ip píblica en la secciónlocalhost o IP PÚBLICA del archivo /etc/icecsat2/icecast.xml, /etc/ices2/ices-playlist.xml, y /etc/ices2/ices-alsa.xml
Agregué un widget de texto/html con la info:
[embed]http://190.9.209.21:8000/stream.ogg[/embed ]
[audio autoplay="1" src="http://190.9.209.21:8000/stream.ogg" ]
[audio src="http://190.9.209.21:8000/stream.ogg" ]
[audio http://190.9.209.21:8000/stream.ogg ] #Esta forma está errada, no muestra el player.
Pero no transmite.
(Ver en http://iglesiacentroagape.org/radio-streaming/)
Creí que con esto era suficiente, pero me pregunto si debo además abrir los puertos del router y el 8000 en el servidor donde tengo alojado mi web.
Alguna sugerencia?
No he querido hacer uso de servicios como caster.fm y otros porque sé que funcionan, o de IDJC porque mi equipo es muy pequeño. Pero he querido ver hasta donde puede llegar con un mínimo de recursos posibles.
yo tengo un problema no me acepta este codigo en mi wordpress si me podrian ayudar como lo hago porque probe el de ustedes pero hace el reproductor pero no se escucha la musica.
les paso el codigo entero
muchas gracias!!!
Hola Victoria, ten en cuenta que al ser un wordpress no debes usar ese código que nos mandas, sino el propio para ese tipo de blogs:
[audio autoplay="on" src="http://stream.loginarg.com:8000/stream#.mp3" ]
Aquí funcionando:
https://santiagogarciagago.wordpress.com/2017/02/09/victoria/
(tarda un poco en iniciar, pero ese depende de la velocidad del internet)
Saludos.
me podes ayudar con este codigo para ponerlo en wordpress por favor.
Sí, podemos, pero tienes que decirnos cuál es tu radio 😛
Me recomendaron my streaming mexico yo participo en un programa de radio y tenemos blog y es muy rentable
Buen día, yo estoy usando este código, pero no me reproduce en Chrome. estoy bien? o cómo lo mejoro para Chrome?
[audio autoplay="on" src="http://198.50.212.178:8080/;#.mp3"]
Saludos
Saludos Chuy, no es un problema tuyo, es una incompatibilidad de la versión de Shoutcast que usar tu proveedor de streaming y el navegador Chrome. Escribimos una nota sobre el problema y qué hacer:
https://radioslibres.net/article/error-reproductor-streaming-html5-en-chrome/
Hola, desde hace unos días comencé a recibir reportes de que algunos de mis seguidores no podían escuchar mi señal de radio en internet, regularmente tengo una ventana pop-up para usar un reproductor en HTML pero cada que se abre esta marcando «ERROR DE RED» y no se escucha. Intenté con este tutorial y logré colocar el reproductor directamente en mi página principal pero no se escucha nada, ni con reproducción manual ni con auto reproducir este es el último código que intenté:
[audio autoplay=“on” src=https://173.244.209.219:8068/;#.mp3]
A mí me ocurre lo mismo
Alejandro, no es un problema del reproductor, es un problema del servidor de streaming, no parece estar activo. Pregunta a tu proveedor del servidor de streaming.
Saludos Alejandro, estuvimos leyendo en la página oficial de Shoutcast y quizás es por la versión de ese software que estás usando, te recomiendo leer esta nota:
https://radioslibres.net/article/error-reproductor-streaming-html5-en-chrome/
Hola, Dios les bendiga
Tengo un problema con el audio de mi radio online en WP, no se escucha con el Internet Explorer, ni con Google, uso el Microsoft Edge W10 y ahi si puedo escuchar, podrían ayudarme. Si alguien pudiera ayudarme se lo agradeceria mucho
[audio autoplay=“on” src="http://162.219.xx.xx:xxxx/;#.mp3"]
de esta manera tengo puesto el codigo en WP
Hola Víctor, pues parece correcto, no lo puedo probar al mandar las XXX, no pasa nada porque mandes completar la dirección, no es algo privada, así más gente puede escucharte. Lo único pon a mano las comillas «», porque si las copias a veces da error. Pero es raro que suceda en unos navegadores y en otros no. Es decir, con Explorer es normal que no funcione, pero ya está muerto, pero Google, raro, es una versión muy antigua de Chrome?
Saludos.
Gracias amigo por responderme, Dios te bendiga, fijate que ya hice las comillas a mano y me sigue dando el mismo problema, la verseion de Google Chrome es la ultima
[audio autoplay="on" src="http://162.219.26.69:9338/;#.mp3"]
Hola Victor, debes estar usando un navegador que no es compatible, o es algo de la web, Mándame el enlace de tu página o blog. Si es una página quizás no tienes instalado en el wordpress el paquete de estas etiquetas media, pero vienen por defecto. Yo probé yo probé y anda sin problemas:
https://santiagogarciagago.wordpress.com/2017/01/12/victor-estados-unidos/
Saludos.
Amigo, gracias por el tiempo que te tomas para responder a mis preguntas, fijate que la radio online en la pagina me funcionaba bien, pero no entiendo que paso, mi sitio web es: http://www.iglesiapentecosteslasendaantigua.org , en el app de tunein radio en celulares y tablets me funciona, de igual manera en el app de mi radio funciona solo en celulares y tabletas.
Gracias amigo, Dios te bendiga
Saludos Víctor, estuvimos leyendo en la página oficial de Shoutcast y quizás es por la versión de ese software que estás usando, te recomiendo leer esta nota:
https://radioslibres.net/article/error-reproductor-streaming-html5-en-chrome/
estimados trato de escuchar esta radio en wp pero no puedo
http://noasrv.caster.fm:10159/bethelradiostream
le agregue el mp3 y mas formas pero no la escucho
http://noasrv.caster.fm:10159/bethelradiostream#.mp3
por favor tu apoyo
estimado , una consulta adicional , tengo esta url
http://192.99.148.184:6710/;
pero cuando quiero escucharla en mi navegador me descarga un archivo, no se escucha nada.
conoces alguna solucion?
gracias
Saludos Eduardo, la estoy probando y funciona sin problema en mi navegador. Es posible que estés navegando por la red de una Universidad o algo similar, es posible que tengas esos puertos limitados y por eso no se escucha.
Sobre el tema de casterfm, no se puede, hay que usar su código, porque tienen un código de verificación, entonces no se pueden usar estos reproductores de momento.
UN abrazo!
estimado , la url
http://192.99.148.184:6710/;
SI la escucho en FIREFOX
Ahora el problema es que cuando quiero escucharla la misma url en mi app no puedo.
te copio la imagen
http://problemasporresolver.blogspot.pe/
Nota : lo raro es que en otras apps si se puede escuchar la radio.
por favor tu apoyo
Pero tienes una app propia diseñada para tu radio? Qué app es? Con qué la has desarrollado?
Sino, lo mejor es que coloques en tu blog, con un bloque HTML un reproductor para que lo escuches también en los celulares, sería algo como:
<audio controls autoplay src=»http://192.99.148.184:6710/;panamericana.mp3″>
HOla , mira es la primera ves que hago esto, en general me gusta el tema de la radio, y me estoy o eso creo, una radio online, y Bueno me e creado una web, e estado aprendiendo como van los pluging los widget etc.. un poco de todo haciendome cursos y tutoriales asi como foros, pero e podido meter el reproductor tal como dices, pero mi pregunta en si es.
Como puedo emitir radio en directo?
Como puedo meter musica pra que se escuche todo el dia y como lei por ahi , que aunque este apagado el ordena, se escuche las 24 horas menos en las que hablaria de forma directa yo.
Un saludo y gracias de antemano.
http://www.radiomichael.esy.es
Saludos Michael, tenemos un curso en línea que lo explica paso a paso. Te lo recomendamos:
https://radioslibres.net/article/curso-virtual-radio-en-linea/
Si quieres que suene con la compu apagada es necesario que contrates un servicio que tenga AutoDJ, así, subes la música y los audios, los programas y salen «solos» al aire.
Un abrazo!
Como hago para que el audio no se corte al cambiar de sección en la pagina.
Hola Lucas, eso no es problema del reproductor, sino del tipo de web que usas. Deberías buscar una que sea con frames, es decir, tienen una parte «fija» que no se mueve nunca, y tiene un cuadro dentro que es el que carga la diferente información, lo que sucede es que ese tipo de web se usa poco ahora. Dependerá mucho del tipo de CMS que uses. Creo que Wodpress tenía uno que era Full Frame o algo así. Busca por ese lado.
Saludos.
intento poner este codigo [audio autoplay=“1” src=“http://142.4.217.133:9454/;#.mp3”] en mi blog pero despues en vez de salir el reproductor, me sale en letras, habra cambiado wordpress y no deja utilizar reproductores?
la direccion de mi blog es http://despiertacordoba.wordpress.com
Saludos Federico. Como lo estás colocando funciona, sólo un detalle, usa «on» en vez de «1» para el autoplay. Ojo, tal como explico en el manual quitas las comillas de lo que copias y escribe tus propias comillas («)porque se copian como símbolos y a veces no anda, te quedaría así:
[audio autoplay="on" src="http://142.4.217.133:9454/;#.mp3"]
Y puedes verlo en funcionamiento:
https://santiagogarciagago.wordpress.com/2016/11/07/despierta-cordoba/
Abrazo!
muchas gracias!!!
hola, gracias por contestar, es shoutcast, me pasa que le meti autoplay, en firefox arranca, en chrome no.gracias
perdon aqui deje mi blog en wordpress, saludos
Hola Federico, creo que no pegaste el enlace del wordpress, pero debería ser algo así:
[audio autoplay=“1” src=“https://tustream.org:8000/tumontaje.mp3” ]
Si es Icecast, pero manda y revisamos.
Saludos.
hola, muy bueno el tutorial, me funciona todo ok, solo que el autoplay en chrome no arranca, podrias decirme que puede ser?, gracias.
hay algun plugin o alguna manera de poner un indicador de que estoy en directo? osea que automaticamente cuando yo empiece a emitir en la web aparezca una imagen de en directo , y cuando termine el streaming se pare o ponga que ya no va en directo , Gracias
Hola Killall, pues este de HTML5 creo que no tiene esa posibilidad. Algunas plataformas de streaming ofrecen reproductores de flash que tienen una función de ese tipo. De seguro si sabes programar para web podrías inventar algo en java que pueda hacer eso, pero así como plugin para el genérico, como te decía, creo que no.
Estoy intentando poner el codigo de la radio en wordpress…si lo hago con el que ma pasó la persona que me ayudó a contratar el streamig queda de la siguente manera: (ver a la derecha donde dice radio) pero cuando le doy play no se oye
http://manoamanonoticias.com.ar/ensayo/
Si lo hago como indican en este tutorial directamente aparece el codigo como si fuera texto: intente con este: http://200.58.106.247:8474
gracias!
Debería andar con este código:
[audio autoplay="1" src="http://200.58.106.247:8474/;#.mp3"]
Intenté verlo en la web pero no estaba activo.
Saludos.
Hola, tengo una duda, mi radio funcionaba bien hasta ayer, pero derepente dejo de escucharse, ya revise el codigo y todo bien, de hecho ya lo probe en varias paginas y nada, algo que me llamo la atencion es que el reproductor sigue su curso, es decir, sigue reproduciendose y marcando el tiempo pero no se escucha absolutamente nada, alguien sabra cual es el problema? gracias
Saludos Hugo, tendrías que mandarnos un enlace o quizás pregunta a tu proveedor de señal, para ver si hay algo que no esté bien.
Abrazo
Hola, estoy tratando de poner una estación de radio en mi blog de wordpress y no logro sacar audio, no sé cual puede ser el problema. El código es:
[audio "http://192.99.0.170:2199/;#.mp3"]
Y la dirección de la estación de radio que quiero replicar es: http://www.radiovision180.com/
Qué puede ser?
Podrían escribir el código con el autoplay?
Gracias de antemano…
Hola Miguel!
Quién les dio esa dirección? Creo que es la URL para entrar en el sistema de gestión de tu streaming, pero no es la URL de tu sitio. Si bajas el archivo playlist.pls que tienes enlazado en tu icono de Shoutcast/Winamp verás que la URL del streaming es:
http://192.99.0.170:5042/
Por lo tanto el reproductor, ojo, para wordpress blog sería:
[audio http://192.99.0.170:5042/;#.mp3]Sin las comillas.
Pero la web que me dices no es wordpress, es una web normal, así que tendrías que usar el reproductor html5 normal, no ese, con autoplay quedaría así:
<audio controls autoplay src=»http://192.99.0.170:5042/;»>
Las direcciones de Shoutcast terminan con barra invertida y punto y coma antes de las comillas de cierre. Te sugiero que cambies las comillas » que pegas del código que te doy por unas nuevas comillas » que escribas desde tu teclado.
Hola, saludos! Gracias primeramente por la ayuda, ya hice funcionar el reproductor. Efectivamente, la dirección estaba mal, yo la conseguí de tantas direcciones que tengo y creo que me confundí… ya hice reproducir la radio en el blog: https://enfoque.familia.wordpress.com en autoplay…
Saludos desde el Norte de México, Hermosillo, Sonora.
Bendiciones!
Hola, ya pude hacer que apareciera la barra del radio siguiendo los pasos bien, pero no reproduce el audio, asi que volvi a que en vez que me apareciera la barra del radio me aparezaca el link de myradiostream, pero salio otro problema ya no se escucha en los celulares,, alguien que me oriente a corregir ese detalle gracias
Compa, danos algunos datos más, cuál es la radio, el enlace que pones, es la única forma de poderte dar una mano.
Saludos!
Buenas tardes:
De antemano gracias,
Tengo de programa el sam broadcaster y de servidor a myradiostream para tratar de transmitir en vivo, porque en mi enlace de radio en vivo sale el link de myradiostream y no un cuadro donde el usuario nomas ponga play y pueda escuchar como deberia parecer,
Miguel, cuál es el enlace de tu radio y qué estás poniendo? Es wordpress tu sitio? Manda enlaces…
buenas, gracias por esa informacion, tengo una duda, como puedo hacer un frame o poner ese codigo de incrustacion de el reproductor de radio en un frame y que este «on top», y meterlo en wordpress? es decir, cada ves que de click en un enlace se va a parar la reproduccion y se reiniciara cuando cargue la pagina de nuevo no? no se si me explique, de antemano gracias,
Hola Marco, te explicas bien, pero eso no tiene que ver con el reproductor en sí, sino con wordpress y el template que uses, tendrías que usar un que sea un frame con el template dentro, no sé si hay otra forma porque no uso ese CMS, quizás en los foros de wordpress haya algo.
Abrazo!
Mi reproductor esta funcionando pero me surgio un problema en verdad no se si sea a causa de este reproductor porque la verdad tambien actualize algunos plugin, lo que pasa esque no puedo editar mis widgets y en uno de ellos esta el reproductor y queria cambiar algo y la verdad no se a que se deba ya no me aparecen para editarlo sim embargo se ven en mi pagina perfectamente y no se si se deba a causa de la actualizacion de un plugin espero alguien sepa ayudarme me siento muy desesperado siento que heche a perder todo utilizo la plantilla a aggregate
Es probable Rigo, la verdad que no sabemos de WordPress y no podemos dar soporte de ese CMS, te recomendamos escribir a los foros de ayuda de wordpress, acá sólo te decimos cómo poner el reproductor, pero eso nunca dañó un widget.
Abrazo!
Es muy bueno si me funciono, gracias a las personas que han creado este tutorial la verdad es muy bueno, y ustedes que sabes de esto, hay plugin para poder poner emisora de radio en autoplay? cuestan? se que esta es bueno pero me gustaria ver si ademas hay alguna que me recomienden para un amigo que le gusta poner una emosora de otro tipo, espero no les moleste mi comentario sobre otra opcion de plugin encerio este es bueno yo lo utilizo, gracias a los que comenten encerio me he llenado de conocimiento al visitar esta pagina
Saludos Jesús, a qué te refieres con «autoplay»? Es que la radio comience a transmitir cuando se abre la web?
Es hace colocando en la línea de código esto: autoplay=»1″
O lo que quieres es un AutoDJ. Es decir, subes la música a internet, y programas tu radio en línea con esa música. Así la radio sigue sonando pero no tienes que tener tu computadora prendida. Si eso la verdad no conocemos proveedores para recomendarte.
Un abrazo!
SI autoplay es decir que automaticamente se enciada la radio al entrar a mi sitio web y quisiera ver un plugin gratuito que lo realize auque reitero este que ponen es muy bueno
Saludos Jesús, la verdad que no uso wordpress a diario, sólo para pruebas como Blog, no en sitio, así que no puedo recomendarte ninguna, a ver si alguien que entre te recomienda. De todas formas si pones «player radio html5 wordpress» en un buscador te salen varias opciones gratuitas para probar.
Un abrazo!
Me ha quedado muy bien el reproductor pero me piden poder bajarle el volumen a un 50% es decir que no se reproduzca del todo si no que disminuya el volumen se puede hace eso? podrian orientarme por favor me encuentro perdido, por sus comentario muchas gracias!
Hola Francisco, buena pregunta.
Te cuento que estuve investigando, la etiqueta HTML5 sí soporte el volumen:
http://www.w3schools.com/tags/ref_av_dom.asp
Pero no esta etiqueta de wordpress. Si tienes un sitio web hay varios plugings que puedes instalar sin problema. O si sabes algo de programación podrías tocar el wp-includes/media.php para hacerlo.
Si tienes blog, uhmm.. parece que no se puede.
https://codex.wordpress.org/Audio_Shortcode
Igual te recomiendo escribir directamente a los foros de wordpress y si te dan una solución, nos la compartes.
Saludos.
Muchas gracias, investigare en los links que me mandas, encerio gracias
que pasa si no lo meto en un widgets? es decir quiero ponerlo en la cabezera de mi pagina y no tengo el widgets de cabezera la tengo en el codigo que genera wordpress puedo poner el codigo ahi? si lo ise pero no me funciono y quiera saber como lo puedo poner en etiquetas o algo asi.. gracias!!!
Depende de si es un blog con wp o un sitio con wp. En el blog que yo sepa sólo lo puedes meter en post o en widget. En el sitio podrías acceder a los archivos html del sitio y probar ahí. Debería servir, aunque no sé si tienen restricciones. Si aún así no anda siendo una web escribe a los foros de WordPress:
https://es.forums.wordpress.org/
Un abrazo!
Radio en linea
Audio Player
02:33 NaN:NaN
SI me funciona pero porque me pone este error a que se debe?
[audio autoplay="1" src="http://209.159.154.90:5936/;#.mp3"]
que es ese error NaN ?? De antemano, muchisimas gracias
Saludos Rafael, Nan significa que no es un número, del inglés «Not a Number».
Lo que sucede es que esa parte del reproductor tendría que poner el tamaño total del audio, pero como es un audio de streaming, que no tiene un tamaño determinado, no sabe qué poner y coloca ese NaN. Pero no pasa nada, el reproductor funciona igual.
Un abrazo!
Entre Otras Formas Y La Mas Facil Es Asi El Codigo En Icecast2!
<audio controls autoplay>
<source src="horse.ogg" type="audio/ogg">
<source src="http://paginadeejemplo:contupuerto" type="audio/mpeg">
Your browser does not support the audio element.
</audio>
Ojo que en los blogs de wordpress no se admiten estas etiquetas, sí en redes sociales y en otras páginas. Por eso tienen sus propias etiquetas que son las que explicamos en este tutorial.
Más información:
https://codex.wordpress.org/Audio_Shortcode
Saludos
Hola… estoy intentando hacer una radio online con un amigo, he instalado wordpress 4.4.2 y he bajado un tema, pero no logro que se vea el reproductor en el widget… podrías ayudarme ???
acá te dejo una imágenes y los cast que estoy usando para probar.
http://betamic.org/radio/1.PNG
http://betamic.org/radio/2.PNG
http://stream.codigosur.org:8000/kasandrxs.mp3
http://85.248.7.162:8000/96.mp3
Saludos y gracias
Hola Alvaro,
Es un problema de las comillas, a mi si me aparece con estos códigos:
[audio autoplay="1" src="http://85.248.7.162:8000/;#96.mp3"]
[audio autoplay="1" src="http://stream.codigosur.org:8000/;#kasandrxs.mp3"]
Espero te sirva no copies y pegues las comillas, mételas a mano.
Saludos,
Hola Santiago y a todos, buenas!
Mi consulta es la siguiente, yo uso este link para trasmitir desde un reproductor fuera de WP:
http://play943-stream.milmegas.com:8000/play943.aacp.m3u
Quise adaptarlo para que emita en un WP y no pude hacerlo funcionar, me podrias ayudar? Muchas gracias!
Querido Christian,
La radio está fuera de línea, pero ya me apareció el reproductor, prueba con: [audio autoplay="1" src="http://play943-stream.milmegas.com:8000/;#.mp3"]
Las comillas «» ingrésalas a mano para que no te tire error.
Un abrazo,
Hola, muchas gracias por responder.
No logro hacer que funcione con el código, tampoco registro cortes en la radio, se puede chequear si esta online aquí http://play943.com.ar/
Este codigo – [audio autoplay="1" src="http://play943-stream.milmegas.com:8000/;#.mp3"] – me genera el reproductor pero no suena, si saben que puede ser les agradezco muchisimo, gracias nuevamente por su tiempo
Me faltó aclarar que la extensión es aacp, tal vez ahi el problema?
El link es play943-stream.milmegas.com:8000/play943.aacp.m3u
Gracias 🙂
Sí, el problema es ese, no soporta ese tipo de codec AAC por lo que leo en su web:
https://codex.wordpress.org/Audio_Shortcode
Buenas noches
agradeciendo de antemano los articulos muy buenos, tengo una duda el reproductor auromatico no me sale, este es el link q manejo [audio http://giss.tv:8000/SalsaPalrato.mp3 ]
al hacerlo con el autoplay
es este: [audio autoplay="1" src="http://giss.tv:8000/SalsaPalrato.mp3" ]
agradezco la colaboracion ante este fallo.
Saludos Andrés
Intenté probar pero la radio estaba fuera de línea, pero vamos, el código es así, lo tienes bien. Sólo un detalle. Borra todas las comillas «» y escríbelas de nuevo desde tu teclado. Eso suele dar problemas. O usa sólo:
[audio autoplay http://giss.tv:8000/SalsaPalrato.mp3 ]
Saludos!
Agradezco la colaboración me sirvió perfecto sin las comillas «» gracias y sigan así que se aprende bastante.
Buenas mi pana lo que pasa es que ya puse mi reproductor y no suena la musica y en l original de listen2tomyradio si suena
Uhmm, pues con esa información será difícil saber qué sucede. Y si nos mandas la dirección el listen2myradio? Y el código que estás usando? así con eso podemos ver qué sucede y darte una mano!
Lo esperamos, abrazo!
SALUDOS A TODOS, me parece muy interesante el contenido y quiero ver si pueden ayudarme, estoy armando un blog en wordpress y seguí sus comentarios sobre como incluir el reproductor, he tratado de que se escuche y nada, un amigo me paso sus datos de shoucast y si funciona pero con icecast2 no, que es el mio
les dejo mis datos, espero puedan orientarme
el servidor es: shaincast.caster.fm
el puerto: 41782
mount: /listen.mp3
Así va:
[audio autoplay="1" src="http://shaincast.caster.fm:41782/#.mp3"]
Intenté probar pero creo que no estabas transmitiendo.
Saludos.
Agradezco e apoyo, sigo emitiendo ya pue el enlace pero no suena, no se si deba esperar algunos segundos
Tocayo, me da error incluso con la url directa, manda el blog donde lo estás intentando poner para revisar qué sucede. Porque hay que probar un día que transmitas. El reproductor se ve en mi blog, indica que estaría bien configurado, pero no parece que estés mandando señal:
https://santiagogarciagago.wordpress.com/2015/11/26/shaincast/
Si justo eso es lo que me pasa, mando señal y no se escucha nada, solo se queda asi
Ok, perón de mi parte, que metí la pata con algo, falta un ; después de la barra /
[audio autoplay="1" src="http://shaincast.caster.fm:41782/;#.mp3"]
Pero aún así, no es problema del reproductor, la señal no está llegando al server.
Ahora estás mandando pero si pones esto en la barra del navegador:
http://shaincast.caster.fm:41782/;#.mp3
Dice: The file you requested could not be found
Eso es que el server está up, pero no está mandando señal.
Es como que tu compu no conecta con caster para transmitir. Revisa bien esa parte.
Saludos.
Para la caster si emite te paso la liga de donde se esta escuchando, http://donpurocuento.Caster.fm/ y lo mas raro es que ya intenté con otra dirección similar y esa si se escucha
No se pudo así que opté por cambiar a shoucast
No se pudo así que opté por cambiar a shoucast y ahora a actualizar el blog, saludos y gracias por la ayuda
Olvide colocar la direccion streaming
http://108.163.229.102:8139/;stream.mp3
El problema es que la dirección esa no es, la que tienes en tu sitio es con el puerto 8148. Probado con esto y funcionando:
[audio autoplay="1" src="http://108.163.229.102:8148/;#.mp3"]
https://santiagogarciagago.wordpress.com/2015/11/26/fergoner/
Gracias Santiago por tu ayuda… Pues ese puerto 8148 corresponde a una nueva cuenta. Al final me toco solicitarla al proveedor del Streaming, ya que no halle solucion alguna, incluso ellos quedaron en las mismas, y como solución me generaron un nuevo puerto. Agradezco tu colaboracion
Buenas tardes, estoy disenando un blog de noticias con WordPress el cual tiene un reproductor de radio (html5) y en los navegadores Google Chrome e Internet Explorer no suena, el reproductor en Chrome se queda en 00:00 y no suena nada, en Internet Explorer me sale un mensaje en el reproductor que dice Origen no Valido, en cambio en Mozilla y dispositivos moviles se deja oir perfectamente.. Me podrian ayudar, en la pagina probe con un plugins llamado WonderPlugin Audio Player y pasa lo mismo que explique anteriormente, he probado con Station Pro, miniplayer, etc y nada que funciona…El link de mi pagina es http://www.fergonervirtualstereo.com/paginaprueba/ agradeceria su ayuda
Estimados,
Seguí cada paso y si bien aparece el reproductor en la página, no reproduce…
Está así:
[audio http://192.99.150.234:2082/;#.mp3 ]
Qué estoy haciendo mal? Gracias.
José Miguel, el problema es que te dieron mal el puerto, esa dirección es para acceder al Cpannel y gestionar tu sitio. No es para una radio en línea, pon esto en tu navegador y verás:
http://192.99.150.234:2082
Saludos.
Hola buenas noches quisiera saber que pasa con mi radio se supone que le puse
[audio http://streaming.radionomy.com/radioanimecom/envivo#.mp3 ] si suena pero con otra musica que no es la de ese radio a que se debera esto como puedo hacer para que suene la que deberia de sonar
Es que esa forma es para wordpress solamente, es lo que necesitas?
Revisa este post, tendrías que adivinar tu UId en radionomy y usar este código, parece que funciona, porque con el normal de wordpress no anda:
https://es.forums.wordpress.com/topic/ayuda-con-el-codigo-para-insertar-mi-radio-en-wordpress?replies=4#post-49285
Pero el html5 si funciona, por lo que vi en tu web.
Saludos.
Santiago.
En este video de youtube tienes la solución para integrar tu emisora de Radionomy en la plataforma gratuita WordPress.com.
https://www.youtube.com/watch?v=tOVlvpOQ0bU
Saludos
Grancias Frank, buen dato. Diana, según ese video tendrías que poner:
[audio http://streaming.radionomy.com/radioanimecom?.mp3]
Probado y funcionando.
Saludos.
Hola, muy buenas, mi duda es que uso muses pero recientemente no me anda en google crhome, en mozzilla esta bien, cabe destacar que tengo mi radio configurada para que se reproduzca automaticamente. que podria ser? gracias por su respuesta.
Saludos Hugo, si nos indicas la web podemos revisarlo, pero es probable que en una de las actualizaciones del navegador haya quedado fuera el soporte de este reproductor, no creo, es raro, pero podría pasar. Si nos mandas el link.
Abrazo!
Hola Santiago este es el link http://www.umtlax.mx, cabe mencionar que actualmente instalé un plug in llamado MashShare para lo de redes sociales y por casualidad empezó a reproducir la radio pero no se ni como lo hace ja,ja,ja. Y sinceramente no me agrada no saberlo. Bueno gracias por tu atención y agradezco de antemano la ayuda.
Saludos
Hugo, te recomiendo que pongas uno HTML5 que anda en todos los dispositivos, también los móviles, en tu caso con wordpress sería algo así:
[audio autoplay="1" src="http://198.15.77.50:9836/;#.mp3"]
Lo probé con el blog de wordpress y se escucha bien:
https://santiagogarciagago.wordpress.com/2015/11/20/umt-prueba/
Un abrazo!
Muy buenas y Gracias nuevamente Santiago, pero al poner el código que me diste lo coloque en un footer widget y solo me aparece en la pagina el código más no el reproductor, tome captura de pantalla pero no se como insertar imagen aquí. ¿qué puede ser? Saludos!
Hola Hugo, lo estoy escuchando, te funcionó o usaste otro plugin. El problema de wordpress es que anda en cada versión de una forma. Es decir, si es un blog es una cosa, si es una web depende de la versión, en teoría debes tener el media.php para que reconozca las etiquetas [audio] si no lo logras tendrás que acudir a los foros de wordpress, pero no se encuentra mucha data. Quizás también es por los navegadores, con crhome y firefox se escucha, pero de seguro con IE no. Pero tranqui que nadie lo usa ya.
Hola Santi, efectivamente use el plugin que anteriormente por casualidad me dio la posibilidad de reproducir la radio (mashare), y bueno investigaré si tengo la etiqueta media.php que mencionas, por el momento con que se escuche me basta, y te agradezco mucho tu atención.
Hola, he intentado todas las menras para que se muestre el reproductor y no funciona. He ingresado a esta página para crear mi propio reproductor de radio: http://www.radioforge.com/html5-radio-player/ y se crea, pero el streaming no se oye.
Los links son:
http://184.107.179.162:7546
Y me dieron dos mas
http://108.163.177.98:1935/shoutcast/radi7.stream/playlist.m3u8
rtsp://108.163.177.98:1935/shoutcast/radi7.stream
¿Podrías ayudarme por favor? Gracias amigo.
Es un wordpress lo que tienes no?
Prueba con: [audio autoplay="1" src="http://184.107.179.162:7546/;#.mp3"]
Probé y anda sin problema:
https://santiagogarciagago.wordpress.com/2015/11/20/radio-online-prueba/
Saludos.
Hola, quisiera saber còmo obtener el còdigo de una radio ya disponible en la web la dirección es http://www.laradioenlinea.com.ar
Depende mucho del tipo de reproductor, en el caso de la web que dices es sencillo:
http://streamingaudio1.ohradio.net:12040/
Aquí explicamos cómo hacerlo:
https://radioslibres.net/article/averiguar-oyentes-conectados-radio-online/
Saludos
¡Hola! Tengo un problema con este tema. tengo una radio en listen2myradio, cuyo IP es 50.22.219.97:38152. No transmite en MP3, y en la opción que tiene listen2myradio, que permite generar un HTML, me elabora uno que al intentar usarlo en WordPress no funciona. Transmite desde palmirafm.listen2myradio.com pero no puedo colocarla en mi blog palmirafm.wordpress.com
Cómo puedo hacer? Muchas gracias!
Saludos Nano, vi en tu blog que lo lograste. Transmites en aac, no? A mi poniendo mp3 igual anda: [audio http://50.22.219.97:38152/;#.mp3 ]
Puedes verlo acá:
https://santiagogarciagago.wordpress.com/2015/10/09/palmira-fm/
Cómo lo hiciste vos? Nos cuentas?
¡Muchas gracias! Había hecho eso, tal cual decías, solo que al copiar había usado las comillas.
Luego investigaré para dar nuevos formatos, etcétera, me fue muy útil esta página, ya que en otros lugares no encontré nada. ¡Muchas gracias!
[audio autoplay=“1” src=http://50.22.219.97:38152/;#.mp3]
Hola amigo necesido tu ayuda, hice todo el proceso y el widget de texto en mi página principal se escucha la radio sin problemas. El asunto es que cuando quiero colocar el widget asignado a otra pagina, que no sea la principal, en este caso una pagina que sea misitio/radio
No aparece el widget de la radio :l solo aparece en la principal, a que se debe esto?
Espero tu ayuda, gracias
Pues no sé Nalbert, la verdad que wordpress es un misterio, es muy distinto si es un blog o si es una web con wordpress, algunas versiones aceptan la etiqueta [audio pero otras versiones, no. Y depende mucho el tipo de widget que usas. Te tocará leer los foros de ayuda. Igual busca si en vez de una página lo pones en una especie de bloque HTML donde meter el reproductor. Igual si nos das más datos, los enlaces, qué es lo que pones, podemos darte una mano.
Un abrazo!
Hola.
Gracias por este post tan útil e interesante.
Mi pregunta es la siguiente: ¿Sólo se pueden utilizar streaming de radios ya existentes?
o sea, quiero utilizar mi blog para crear una radio web y no sé si debo crear mi radio web en otra página y luego hacer esto que recomiendas acá o desde wordpress lo puedo hacer directamente.
Si tienes algún post dónde me digas cómo crear la radio web y que sea compatible con wordpress te sabría agradecer el link, porque los que consigo son para otras plataformas de blog.
Gracias de antemano por la ayuda.
Saludos Dain
Son cosas distintas, WordPress es un blog, pero primero tienes que montar la radio online y eso no se hace en un blog, sino en un servidor de streaming. Hay algunos gratuitos. Te recomiendo seguir el curso de radios en línea:
https://radioslibres.net/article/curso-virtual-radio-en-linea/
Un abrazo
Hola saludos, hace meses este post me ayudo a solucionar mi problema de reproducción pero ahora veo que no quiere correr en sistema para Mac, habrá que colocar alguna etiqueta adicional? Gracias
Pues el problema no es del reproductor, sino de ese browser mac que se niegan a aceptar las convenciones de diseño web. Es lo malo de usar mac, pásate a Software Libre.
Prueba con estos consejos, no tengo mac para probar. Y nos compartes los resultados, nos interesa:
https://www.youtube.com/watch?v=TT9VMQDuouI
Hola, he intentado con los métodos explicados pero no logro que se reproduzca la siguiente dirección en mi blog de WordPress: http://nuevotiempo.org/envivo/radio/ me podrían ayudar por favor.
Saludos!
Es un reproductor en swf, así que no puedo ver la dirección real del streaming, tendrías que decirle al proveedor que te la facilite.
Abrazo
Hola, necesitaria agregar al wordpress este enlace:
aliasdns.info:8488/live como lo tengo que poner.
Gracias
Hola Jorge
Es un Icecast tipo 2, así que:
[audio http://aliasdns.info:8488/live#.mp3 ]
Probado y funcionando…
Buenos dias quisiera saber como es el codigo para este tipo de radio por internet
http://85.248.7.162:8000/96.mp3
Esa es de las fáciles, si revisas y sigues el manual verás que sólo es colocar:
[audio http://85.248.7.162:8000/96.mp3]
Saludos
Santiago
Hola de nuevo, Radios Libres 🙂
Me resolvisteis la pregunta del ICECAST2, y de hecho, ya lo puse en el blog, donde se puede ver que funciona perfectamente (http://susurrodetacones.wordpress.com)
Bueno, ahora resulta que tengo otro wordpress (con páginas de información y blog) en mi propio dominio y en mi propio hosting, y quería poner también la radio pero…haciendo lo mismo que para el anterior blog que he comentado, resulta que ahora no aparece el reproductor, aparece el texto escrito 🙁
os dejo aqui unas capturas de pantalla para que lo veais.
http://prntscr.com/6jw1u1
¿Qué estoy haciendo mal?
Saludos Aulen
Pues creo que lo único que estás haciendo mal es copiar y pegar. Me explico. A veces cuando copias un código como ese y lo pegas las comillas se pegan como un símbolo, más que como un carácter, eso hace que el programa no las identifique, estoy casi seguro que es por eso. Borra todas las » comillas y escríbelas de nuevo, debería funcionar, nos confirmas.
Abrazo! lo que
Ya he escrito las comillas «a mano», pero sigue apareciendo (cuando voy a ver cómo queda en el blog) todo el texto, en lugar de verse el reproductor.
Y… acabo de comprobar algo que me ha dejado un poco a «cuadros».
He probado a cambiar el THEME (en el wordpress que tengo en mi propio hosting, versión 4.1.1) y poner el mismo theme que tengo en https://susurrodetacones.wordpress.com (donde sí funciona), por si fuera el theme.
Pues… resulta que TAMPOCO FUNCIONA :(, sigue saliendo sólo texto.
Ya puestos, he probado con unos 6 themes más y, en ninguno funciona.
Mi conclusión (por prueba-error) es que éste código sí funciona en blogs alojados en wordpress, pero no funciona si está alojado en un hosting propio.
¿Puede ser eso? ¿O estoy equivocada?
Sí he conseguido poner un reproductor, pero de otro modo y mirando otra de vuestras entradas, en la que habláis sobre MUSES.
Copiando y pegando el código de mi stream, y funciona perfecto 🙂
Uhmm, pues la verdad que ni idea. Es decir, en blog funciona y nunca funcionaba el de MUSES, quizás algo cambió en WP. Quizás es lo que dices, que si tienes el blog alojado en tu sitio anda y sólo hay problemas para los blogs, puede ser. Es bueno saber que a vos te ando MUSES. Porfa, cuando tengas al aire el blog nos mandas el enlace para ver como hiciste y colocar en el manual.
Saludos!
Santiago.
Lo hice exáctamente igual que si hubiera sido para insertar el código que decis en este post.
Es decir, en WIDGETS, seleccione el Widget de TEXTO, lo puse en el lugar donde quería que apareciese (en mi caso en el Header), y en el contenido del Widget de texto copié el código del MUSES (haciendo creado dicho código tal como vosotros explicáis en vuestro post del MUSES).
Podéis verlo aquí http://www.oniria.org
Genial, gracias por reportarlo, así sabemos que al menos en los instalados sí anda.
Abrazos!
Hola, tengo una radio en Listen2myradio y no puedo ponerla online en mi web, gracias.
Si nos dices qué radio es, la dirección y demás, quizás podamos darte una mano.
Saludos
esos servidores de Listen2myradio no se pueden poner en ningún otro lado que no sea el de ellos, porque es FREE
No es así enigmaelectronica, sí se puede. Los servidores de Listen2MyRadio usan shoutcast y se puede saber la dirección en que transmites facilmente. Por ejemplo, esta radio:
http://www.gleekradio.listen2myradio.com/
Si exploras el reproductor verás que la IP es:
http://217.147.94.171:11279/;
Y con ella ya puedes configurar cualquier reproductor.
Saludos!
Santiago
Hola amigos solo no resta agradecerle por tan valioso aporte y muy bien explicado estuve buscando muchísimo y no lo he encontrado Gracias Un abrazo
Hola! Vi su artículo de cómo insertar una radio IceCast2 en wordpress y esta muy bueno! Aún así, no he logrado insertarlo, pues mi direccion (http://190.162.59.27:8000/) sólo me ofrece extensiones m3u y XSPF.
Cómo puedo hacerlo?
Saludos y gracias!!!
Hola Alexis, sí, lo que pasa es que te deben dar una dirección con una palabra delante, en tu caso es:
http://190.162.59.27:8000/envivo.m3u
Lo que debes tomar es «envivo» para generar la dirección válida. En este caso para tu radio el código sería:
[audio http://190.162.59.27:8000/envivo#.mp3 ]
Y si quieres que al abrir la web se inicie la reproducción añades el autoplay:
[audio autoplay="1" src="http://190.162.59.27:8000/envivo#.mp3" ]
IMPORTANTE: Cuando copies el código de aquí y lo pegues en tu blog es mejor que sustituyas las comillas » que copias y pegas por unas que escribas vos directamente, a veces falla el código por eso.
Saludos!
Santiago
Muchas gracias por el post, estuve buscando por muchísimos lados y no pude encontrarme una solución tan simple y bien explicada como la tuya. Gracias.
Mi única duda es si hay forma de hacer autoplay.
Saludos.
Hola Omar
Averiguamos y sólo tienes que incluir un:
autoplay=»1″
Lo indicamos en la parte de arriba, dentro del artículo.
Abrazo!
Como hago para insertar una radio de radionomy
Hola Kamil
Hay un hilo en los blogs de wordpress que dicen cómo, pero probé y no anda:
http://en.forums.wordpress.com/topic/radionomy-stream-widget-add-to-sidebar?replies=12
Prueba con esos datos, quizás en tu navegador o blog funcione y nos cuentas.
Saludos
Santiago
Hola,
Estoy intentando emitir, radio online a traves de mi web, pero no hay manera, me podeis ayudar?
Saludos,
David
Claro que podemos, pero tendrías que darnos algún dato más, qué problema tienes, qué programas usas, qué error te da. Cuanta más info nos des, más fácil será ayudarte.
Saludos!
Hola 🙂
Yo tengo un ICECAST2, y estoy organizandome un blog de wordpress.
Le he dado mil vueltas, después de leer vuestra clarísima explicación, y no hay manera de que me salga el reproductor y suene la música 🙁
Si que sale el reproductor, pero no suena…
Os digo con todos los códigos que he probado:
[audio http://krominancia.onfo:4400/live.mp3 ]
[audio http://krominancia.onfo:4400/live.xspf ]
[audio http://krominancia.onfo:4400/live.m3u ]
[audio http://krominancia.info:4400/stream.mp3 ]
[audio http://krominancia.info:4400/stream.xspf ]
[audio http://krominancia.info:4400/stream.m3u ]
*** El mount point es /live
Y… nada, no hay manera. No sé que estaré haciendo mal.
El reproductor solo se «veia» cuando el código lo terminaba en mp3, con las otras extensiones ni siquiera se veia el reproductor, pero… en ningún caso funcionaba… no sonaba nada me refiero, y sé que esa radio suena, porque estuchada directamente en el navegador (poniendola como dirección) sí funciona.
Os dejo las direcciones de la radio, y a ver si me podéis decir qué hago mal, porque… solo me falta escribirlo boca abajo 🙂 🙂
http://krominancia.info:4400
http://krominancia.info:4400/stream
http://krominancia.info:4400/stream.m3u
http://krominancia.info:4400/stream.xspf
Muchas GRACIAS !!! 🙂
Hola Aulen
No es un problema tuyo, es que no habíamos documentado el caso de los reproductores para servidores Icecast2 donde no hay un .mp3. Eso hace que la etiqueta audio no reconozca la URL.
Así que nos pusimos a probar y así anda:
[audio http://krominancia.info:4400/live#.mp3 ]
Tarda un par de segundos en andar, pero funciona.
Ya lo documentamos también en el texto.
Saludos!
Santiago
¡¡ Muchas gracias !! sois unos hachas 🙂
Ya funciona perfectísimamente 🙂 🙂
Hola amigos un saludo, esta muy interesante y tiene buena explicacion, hice todo al pie de la letra (no es nada complicado) pero no me sale la imagen del reproductor, podrian tal vez aportarme algun comentario del porque no sale la imagen del repoductor, gracias
Querido Felix,
Nos puedes pasar la url de tu radio para ver qué es lo que está pasando.
ifancyireland.com, estoy en este momento configurando y haciendo pruebas, vi el post y me parecio muy sencillo los pasos, todo sale bien pero si coloco el código [audio http://IP:PUERTO/;#.mp3 ] no sale nada, digo no sale el reproductor, pero si coloco en mi navegador el enlace 94.23.16.185:9898/;#.mp3 me sale el repro, solo que en el wordpress no sale… hice esa prueba para ver si habia un error de puerto o IP aunque desde mi panel suena normal, pero en el wp no… desde el navegador como ya comentaba, sale tambien, pero en el wordpress nop, gracias
Lo acabo de probar con tus datos y me sale el reproductor.
[audio http://94.23.16.185:9898/;#.mp3 ]
Te lo pongo para que lo vuelvas a probar.
¿Será por la plantilla? Prueba insertándolo como publicación y no como widget.
Saludos
SI usan Joomla! RAR Radio es gratuita y permite varias configuraciones como titulo de las canciones, adsense, y varios reproductores:
http://extension.rarcomputacion.com/index.php/joomla/rar-radio-module
Gracias por el dato Roberto, buen aporte para los que usan Joomla como CMS en su web.
Saludos!
Santiago.
Esto era lo que faltaba para terminar mi prueba, gracias!!!
¡¡¡¡¡¡¡ EXACTO!!!!! ESTOY DE ACUERDO CON EL CUPA RUBÉN CACERES, NOS HACÍA FALTA ESTA EXPLICACIÓN.
Saludos,
Solo funciona para extenciones .mp3?
Tengo una emisora que termina en un puerto.
http://real2.streaming-co.com:8019
Coloque el codigo
[audio http://real2.streaming-co.com:8019//;#.mp3 ]
pero en el portal wordpress no muestra ningun reproducto, muestra el codigo.
Gracias
shaincast.caster.fm…..Puerto:20005………/listen.mp3……..¿Me pueden ayudar? en mi blog .wordpress.com.Saludos.
Hola Alejandro, estuvimos haciendo varias pruebas, pero casterfm como mete un código de autentificación único no se puede poner uno de estos reproductores, debes usar los suyos directamente.
Saludos.
estoy probando estos reproductores en mi pagina de wordpress ( todavia no está pública) y funcionan geniales como widgets https://www.muses.org/setup . Aqui dejo el enlace para configurar el reproductor y pegarlo luego en nuestras paginas