Una vez que nuestra radio está en Internet es hora de hacer posible que quienes visitan la web nos puedan escuchar.
· 1.1. Qué es una radio en línea y cuáles son sus ventajas [Leer]
· 1.2. Desventajas de transmitir on line [Leer]
· 1.3. Averiguar oyentes online [Leer]
· 2.1. Diferencias entre producir para Internet o para una FM [Leer]
· 2.2. ¿Deben las radios en línea pagar derechos de autor por la música que pasan? [Leer]
· 3.1. Equipos para transmitir en línea [Leer]
· 3.2 Servidores de streaming [Leer]
· 3.3 Software para transmitir online [Leer]
· 4.1 Reproductores para Radio en Línea: Muses Radio Player [Leer]
· 4.2 Sencillo reproductores HTML5 [Leer]
· 4.3 Un reproductor para blogs de WordPress [Leer]
· 4.4 Mi radio online en las Redes Sociales [Leer]
¡Estamos al aire! Ahora necesitamos un espacio para que la gente nos escuche. Si el requisito es no gastar dinero, puedes optar por un blog, en vez de una web personal, por la que tendrías que pagar servidor y dominio. Las dos opciones más conocidas son Blogger y WordPress. Recomendamos este último, muy completo, con muchas aplicaciones y templates para darle nuestro propio estilo al blog. Es también muy sencillo de manejar, además toda la interface de administración está en castellano. Para abrir tu blog puedes seguir el Curso Virtual Herramientas Web para Radio haciendo clic aquí.
En el blog podemos publicar fotos, noticias, pero debemos colocar un reproductor para que escuchen nuestra radio. Siempre tienes la opción de ofrecer un enlace directo al streaming para que se abra en el navegador, es tu dirección completa (host+puerto+punto montaje):
http://stream.org:8000/punto_montaje.ogg
Pero es mucho más cómodo usar un reproductor. Ofrecemos dos opciones: HTML5 y MusesRadioPlayer.
Reproductores HTML5
El básico es muy sencillo de configurar y poner en la web, pero no tiene muchas opciones de “skins” o diseños. La mayor ventaja es que funciona perfectamente en webs y en teléfonos celulares. Sobre todo si tu streaming está bajo protocolo seguro (https).
En el siguiente capítulo explicamos en detalle cómo configurarlo ya que es el reproductor que sirve en redes sociales y también indicamos cómo poner uno en WordPress.
Muses Radio Player: http://www.muses.org/
De todos los reproductores que existen Muses nos parece la mejor opción. Es libre y tienes varios reproductores para elegir en diferentes colores y formas. Es sencillo de configurar y, cuando terminas, sólo tienes que copiar un código y pegarlo en el blog.
Lo primero es elegir el reproductor (Skins):
http://www.muses.org/official-skins
Lo segundo configurarlo (setup your player):
http://www.muses.org/setup
Seleccionas “Instalation method” en la opción marcada:
“I want to use the player and skin files hosted by Muses (the easy way).”
Así usarás el archivo del reproductor que esta alojado en los servidores de Muses. En caso de que tengas un servidor propio puedes usar: “I want to host the player and skin files on my server.”, pero tendrás que bajar el archivo zip de ese reproductor y subirlo a tu sitio.
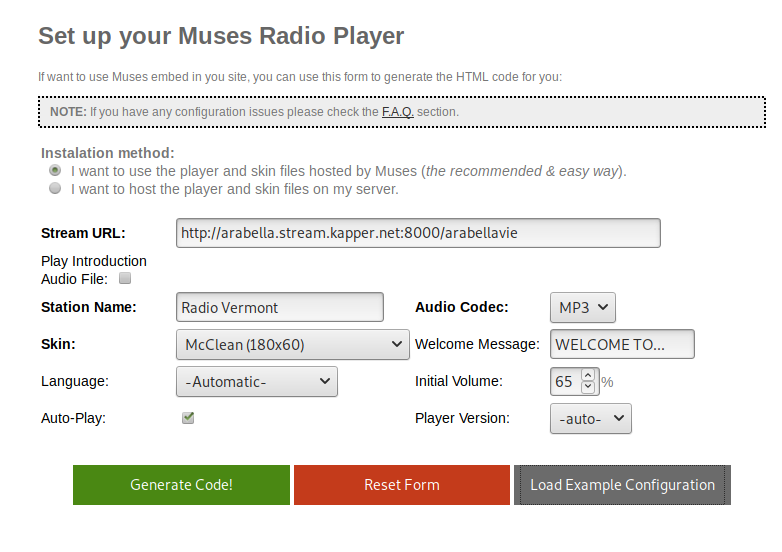
Para rellenar la ficha de Muses:
Stream URL: dirección del streaming, ejemplo:
http://stream.org:8000/punto_montaje.ogg
En caso de que el servidor sea shoutcast y no tenga punto de montaje, recuerda incluir la barra final con el punto y coma (/;), por ejemplo:
http://191.167.191.28:8000/;
Play Introduction Audio File: Si quieres que antes de que el oyente escucha la radio en línea oiga un mensaje introductorio, por ejemplo una promoción de la radio, una publicidad…
En este caso, el audio tendrá que estar alojado en un servidor y aquí pegas la dirección:
Intro File URL (only MP3): por ejemplo https://radioslibres.net/mi-audio-intro.mp3
Station Name: nombre de la radio.
Skin: tipo de reproductor que quieres.
Language: dejar en automático.
Auto-Play: si quieres que nada más abrir comience a reproducir la radio sin que tengan que hacer play en el reproductor.
Audio Codec: ogg, acc o mp3.
Welcome Message: Breve mensaje de bienvenida en texto que se mostrará al inicio en el reproductor.
Initial Volume: volumen inicial, 65% es recomendable, para que no inicie con un volumen muy alto y asuste a los oyentes.
Player versión: recomendamos usar HTML5.
Clic en Generate Code y copiar en tu web el código.








Mil gracias Santiago por su enseñanza
Dios le bendiga siempre
hola, sigo aprendiendo y tratando de entender todo lo que leo del curso y de mis compañeros que comparten sus comentarios, estudiare el curso virtual de herramientas web , dado que aun no abro mi web, y para hacerlo quiero entender bien toda la informacion. digo para que valga la pena mi estacion de radio
Es bastante enriquecedor conocer estas plataformas donde se puede dar a mostrar tu trabajo como vitrina para así mismo atraer más personas a tu pryecto, los blog ya los conocía, ya he tenido la oportunidad de trabajar en ellos, de los dos prefiero WordPress, es más sencillo de manejar y es bastante nutrido.
Valiosos los contenidos.
Listo cree un reproductor y lo agregué a mi página.. http://www.ieintegradocombita.org
¿En qué parte Roberto? Sólo veo un enlace pero no me abre nada. Saludos.
En mis ensayos realizados, he encontrado gran variedad de reproductores, con el paso del tiempo algún inconveniente han tenido. Pero, los más estables han sido MUSES, y los de html, aunque chrome, no los reconoce a estos últimos en algunas ocasiones. Les cuento que en mi lugar web, tengo MUSES, y los que proporciona zenoradio, que además hay la opción de abrir la estación desde reproductores externos, lo que garantiza que uno puede escuchar la radio virtual y navegar por varias páginas sin que el audio se interrumpa, les invito a que los prueben y así vamos encontrando los ideales, aunque siempre habrá necesidad de más.
Otro dato, es que Zenoradio, la encontramos como una app en play store o en la manzanita, y allí podemos escuchar nuestra radio y las demás radios que tengan el servicio a través de este sistema, y cuenta con servicio de podst cast. Pero, si ustedes desean pueden crear su propia app , yo les recomiendo https://www.appcreator24.com/es/, puede uno colocar su propia imagen, nombre, datos, crear en la app canal de chat interno o grupal, y un link que te lleve desde tu celular – mobil a la web o a las redes sociales que deseen vincular todo en la misma app, es gratis su uso, solo que cada 20 entradas al escuchar la radio te colocan dos cuñas comerciales, claro, tienes la opción de pagar y no le colocan publicidad a ningún usuario que la haya descargado. Y esta empresa tiene también más opciones de comercializar la app, o el sitio web que tengas, o simplemente lo dejas sin nada de ello. Inicialmente no está en Play store, se debe descargar directamente de la página donde alojes la radio, o también puedes pagar a google y la alojas en play store, con un solo pago de por vida y cuando quieras le haces los cambios que desees de imagen, letras colores, tú la diseñas. En el sitio web que poseo, están estas opciones para que las miren y prueben, espero, les guste y puedan hacer uso de ellas, de paso me cuenta de este espacio experimental que aquí les dejo.
https://www.jogoniando.org/
Gracias Alcibiades, como siempre un aporte muy completo. El que no funcione en Chrome, al menos en las versiones más recientes, el html5, tampoco el muses, es debido a que desde las versiones actualizadas ya no permite llamara a contenidos externos dentro de una página segunra (ssl-https) si no es también contenido seguro. Coincido en que Zeno, hoy por hoy, es una de las mejores alternativas de las gratuitas.
Genial!
Esos cursos adicionales están súper interesantes y complementan el conocimiento.
Este módulo de Reproductores para radio en linea me enseñó que para llegar a las personas , sin gastar mucho dinero podemos apoyarnos mediante blogs y web personales. Revisando los links pude encontrar que haya varios reproductores, de los cuales MUSES son los más recomendados. Además hay varias versiones que dan cuenta en la pagina desde 2012 hasta el 2017, creo los mas actuales. Me pareció importante que HTML5 es la más estable ya que incluye Java Script.
En cuanto a crear un blog, os una pagina se tiene que dedicar por lo menos una hora diaria y subir contenidos por los menos dos veces a la semana. en ese sentido me pareció muy interesante para difundir las ideas y el trabajo que como educomunicadora se tiene que hacer. Yo hace unos 5 años creé un blog pero por no alimentarlo no tuve éxito.
Buenas,
Muy didáctico!
Gracias
excelentes modelos ya cambie de hecho el de la emisora que estoy desarrollando… gracias https://sites.google.com/view/radio-rondalla-en-linea/inicio
Yo estoy usando wix y tiene muy buena resolucion
Fantástico muchas gracias
HOLA AMIGOS DE RADIOS LIBRE. TENGO UNA RADIO ONLINE LLAMADA RADIO AMBIENTE http://stream.zeno.fm/3n5ku143u8quv .
POR FAVOR SI PUEDEN AYUDARME – ES QUE EL REPRODUCTOR NO CONTIENE AUTOPLAY PARA QUE SUENE UNA VEZ ABRAN LA PAGINA https://melodiasinolvidables.es.tl/ -https://zeno.fm/radio-ambiente – LES SABRIA AGRADECER MUCHO
Por lo que estuve viendo la plataforma que usas es de las que incorpora un token para cada reproductor y por lo que veo sin el token como que no anda el autoplay, sí el reproductor, pero no inicial al abrir, al menos con mi navegador. Sería así: <audio controls autoplay src=»http://node-21.zeno.fm/3n5ku143u8quv»></audio>
Hola, yo tengo mi radio por radionomy, uso el rep de muses hace años, y ahora tengo un problema que me pone error de red, no se que sera, el stremin que me da radionomy como que no me funciona, pero no logro escuchar… no tenes otro reproductor similar o alguno que pueda poner el codigo api en vez del streming.. aparte radionomy tambien me brinda otro codigo par usar pero no consigoreproductor..
Probaste con el HTML5?
https://radioslibres.net/article/mi-radio-online-en-las-redes-sociales/
Si quieres pásanos la radio y vemos cómo hacerlo. Es para una web normal, cierto? No para wordpress blog?
Saludos.
Me está sucediendo lo mismo…
Buenas noches y muchas gracias por su excelente web. Hace una semana que he dedicado mucho tiempo a crear mi emisora por la Internet, actualmente uso Radit que me ha parecido un excelente automatizador y recién me afilie a giss.tv pero necesito un player para que me puedan escuchar.
Les agradezco su tiempo y respuesta un e-brazo, hasta pronto
Hola amigos,desde ya gracias por su disponibilidad.Mi pregunta es esta:tengo este repro
< autoplay controls src="http://s3.myradiostream.com:15166/;"></audio>anda bien en moviles y web en mp3,pero no anda con AACC en moviles pero si en web.Que me aconsejan?.abrazo grande,DIOS los bendigaaaHola Claudio, pues te diría que uses de momento mp3 ya que el codec AAC+ no se lleva muy bien con el html5 en la mayoría de navegadores y vas a tener problemas. Eso, o que hagas una app propia que la gente descargue e instale en su teléfono. En el capítulo 4.3 explicamos cómo:
https://radioslibres.net/article/tunein-y-apps-moviles-para-radio-en-linea/
Saludos.
Hola!
Muchas gracias por el tutorial. Saben por qué motivo la radio no es compatible con Android? Estoy usando un servidor Shoutcast (formato http://servername:port/;), y estoy un tanto desorientado al respecto
Sebastian es complicado saber qué sucede si no nos das más datos, por ejemplo que estás poniendo, dónde, cuál es la web o la IP,… Manda y vemos qué sucede.
Saludos.
Necesito ayuda, yo seguí las instrucciones para poner un reproductor en wordpress, mi sesrvidor es Caster.fm, lo que pasa que al insertar el ShortCode en WordPress si aparece el reproductor, pero, al darle Play me pide username y pasword, los introduzco pero me los vuelve a pedir infinitamente y no se reproduce mi estación de radio.
Saludos Oswaldo
Te cuento que hicimos hace poco un manual de para Caster:
https://radioslibres.net/article/reproductor-streaming-html5-con-casterfm/
Y estuve averiguando cómo hacerlo para WordPress, pero nunca pude. Se suman dos cosas. El tema del ShortCode de WordPress, y luego, que CasterFM necesita de un código de autorización del archivo. Si tienes cuenta ahí porqué no preguntas o buscas en soporte de CasterFM si hay algo relativo a WordPress? Porque para buscar en soporte debes estar registrado. Nos cuentas qué consigues.
Abrazo!
Tengo una duda… lo configuro y todo sale bien. He intentado con varios códigos que proveen y me ocurre el mismo error. Al introducir el código HTML se abre una ventana en la programación del HTML y me pide el password… el servidor de streaming es Caster… Introduzco el usuario y el password pero no lo reocnoce… y es el que tengo.. Sera que debo configurarlo el user y el password en el mismo código html… PLS ALGUIEN ME DICE
Hola Aprendiz, no entiendo bien qué necesitas. Lo que quieres es usar este reproductor con tu radio en casterfm? Qué radio es? Y segundo, dónde pegas ese código, en tu web? Es una web normal, un facebook, un wordpress? Danos más datos para poderte ayudar.
Saludos.
Buenas noches, he visitado esta web y me ha gustado, generé el reproductor del Cassette y lo instale en WordPress y está bien, lo único que necesito es que a la hora de generarlo yo aprobé el Autoplay, pero el reproductor en la web no lo hace, hay que presionar para que suene, y así no me sirve, por que es una radio on line. No se si me pueden ayudar con otra etiqueta o como puedo hacer que se reproduzca automáticamente al abrir la página. Gracias
Saludos Clara, si porfa nos mandas el código que has puesto y en qué página, para revisar el problema. Asegúrate que en Autoplay esté en 1 o en True. Ahí debería andar.
Un abrazo!
Tengo una radio trasmitiendo en Listen2MyRadio, quisiera saber si es posible retransmitirla desde sus datos o desde uno de los puntos de escucha PERO PARA QUE LA SINTONICEN LOS CELULARES. Es posible? Como se haría?
Tendrías que usar un reporductor HTML o hacer una app. Revisa dos capítulos después:
https://radioslibres.net/article/tunein-y-apps-moviles-para-radio-en-linea/
Como hago para que el reproductor no se interrumpa cuando se navega en el sitio web. Es decir cuando se pasa de una pagina a otra dentro del mismo sitio.
De antemano gracias por la ayuda
Hola Diego
Tendrías que tener un diseño web que tenga un macro externo. En ese macro externo estaría el reproductor y lo de dentro es lo que cambia. Pero la mayoría de webs o blogs cambia todo cuando mueves la página y no hay forma de evitarlo.
Saludos
Hola , tengo una duda como puedo hacer para que se vea el nombre de la canción , ya Inter buscar otro reproductor pero ninguno funciona con móviles , saludos.
Depende más del programa con que mandas que del reproductor. Todas las canciones tienen que llevar Meta Tags y luego buscar un repro que las reciba y las muestre. Estamos averiguando la mejor forma de hacerlo para preparar un tutorial.
Saludos!
Santiago
En mis paginas utilizo un codigo que me da el servidor streaming
¡Mil gracias! llevaba días intentando poner un reproductor para mi radio en mi blog en wordpress…
Aprecio mucho su ayuda…
Tengo la radio en línea y me sale muy bien es: radiomediterranea.caster.fm
Ya tengo mi skin con muses.Fue facil.Pero lo monte en una pagina gratis
http://www.cmcvirtual .es.tl
Intente en el WordPress pero naa. En blogger fue más sencillo.
Hola Roberto
En el capítulo siguiente hemos documentado cómo hacerlo:
https://radioslibres.net/article/mi-radio-online-en-las-redes-sociales/
Suerte!
En WordPress tuve problemas en querer agregar el reproductor (me solicitaba que instalara un códec de HTML dentro del Blog, para que me tomara el código del reproductor), así que lo hice fácil, copié tal cual explica el video tutorial y salió todo bien… lógico, yendo a Blogger.
Hola Jorge!!! Crees que podrías explicarnos cómo lo lograst en WordPress?? Yo no pude 🙁
Gracias!!!
Hola Jorge!!! Crees que podrías explicarnos cómo lo lograst en WordPress?? Yo no pude 🙁
Gracias!!!
Hola Jorge, al final es sencillo, sólo toca buscar cómo trabaja WordPress. Hemos puesto en el post siguiente cómo colocar un reproductor de streaming o radio en línea para WordPress, tanto Icecast como Shoutcast:
https://radioslibres.net/article/mi-radio-online-en-las-redes-sociales/
Saludos!
Hola, intente correr el codigo html del skin de muses en un wordpress,blog y en uno cargado en base de datos, me funciono en el segundo y no el primero, que podrá ser? Aclaro que el código de audio es .ogg
Hola Mauro, no, Muses no anda en WordPress, consulta el artículo siguiente, ya pusimos cómo hacer:
https://radioslibres.net/article/mi-radio-online-en-las-redes-sociales/
Consulto, el reproductor tambien se puede colocar en una pagina de WIX?
Hola Alexander, la verdad que no lo sé, no uso mucho Wix, pero el de HTML que explicamos en la página siguiente casi seguro que sí:
https://radioslibres.net/article/mi-radio-online-en-las-redes-sociales/