Este player es muy sencillo y versátil, sirve para redes sociales y navegadores de dispositivos móviles.
· 1.1. Qué es una radio en línea y cuáles son sus ventajas [Leer]
· 1.2. Desventajas de transmitir on line [Leer]
· 1.3. Averiguar oyentes online [Leer]
· 2.1. Diferencias entre producir para Internet o para una FM [Leer]
· 2.2. ¿Deben las radios en línea pagar derechos de autor por la música que pasan? [Leer]
· 3.1. Equipos para transmitir en línea [Leer]
· 3.2 Servidores de streaming [Leer]
· 3.3 Software para transmitir online [Leer]
· 4.1 Reproductores para Radio en Línea: Muses Radio Player [Leer]
· 4.2 Sencillo reproductores HTML5 [Leer]
· 4.3 Un reproductor para blogs de WordPress [Leer]
· 4.4 Mi radio online en las Redes Sociales [Leer]
IMPORTANTE: Desde las actualización del navegador Chorme a inicios de 2020, los reproductores de las radios que no tienen una dirección de streaming bajo protocolo seguro https:// han dejado de funcionar. En este artículo explicamos cómo solucionarlo.
Si buscas comprar un streaming, o usar uno comercial gratuito, o uno libre para organizaciones sociales y medios comunitarios esta nota te interesa.
Básicamente, para colocar un reproductor HTML5 y que se escuche una radio online en la web, usa el código de más abajo con tus datos y pégalo en tu página. En source colocas la URL de tu streaming (la misma que usas para enviar la señal al servidor) y el type de transmisión. Si es mp3 escribes type="audio/mpeg" si es ogg será type="audio/ogg".
Si quieres que la radio comience a escucharse al abrise la página web deberás indicarlo con la palabra autoplay. Si lo borras tendrán que pulsar play para comenzar a escuchar.
<audio autoplay controls="controls"> <source src="https://radios.yanapak.org/radio_trama" type="audio/ogg" /> </audio> Si estás usando un servidor Shoutcast, tendrás que añadir un punto y coma (;) al final de la URL, tal como se indica a continuación. Si tuviera "punto de montaje" como /stream o /live no hará falta el punto y coma.
<audio autoplay controls="controls"> <source src="http://185.85.29.166:8000/;" type="audio/mpeg" /> </audio> [audio src="https://radios.yanapak.org/radiozapote.ogg" ]Con este código debería funcionar cualquier tipo de streaming. Recuerda que, tal como indicamos más arriba, si el streaming no es https:// el reproductor no funcionará en Chrome.
Revisa aquí otros ejemplos.
A contuniación entramos en detalles por si no te queda claro qué URL debes colocar o qué tipo de plataforma de streaming estás usando.
1. COMPRUEBA QUE EL STREAMING FUNCIONA
Evidentemente la radio debe estar activa y transmitiendo para que el reproductor funcione.
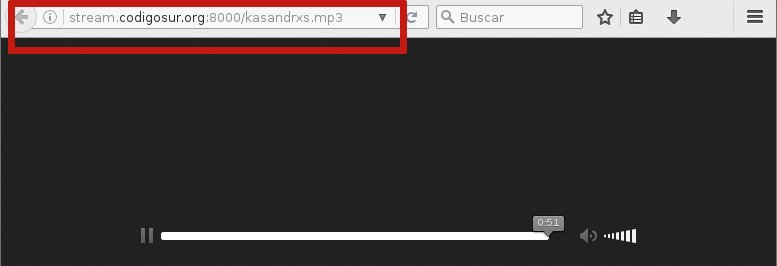
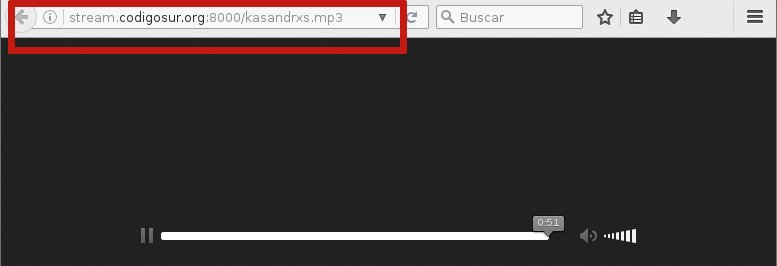
Pega el enlace de tu radio en línea en la barra de URL de un navegador y comprueba que está emitiendo. En la mayor parte de los navegadores verás que aparece un reproductor y la radio se escucha.

Ejemplo con la URL de Radio Kasandrxs en el navegador Firefox. http://stream.codigosur.org:8000/kasandrxs.mp3

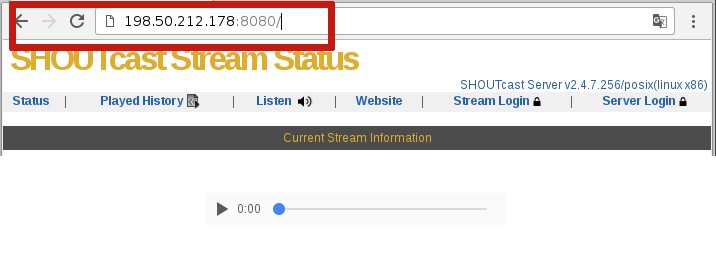
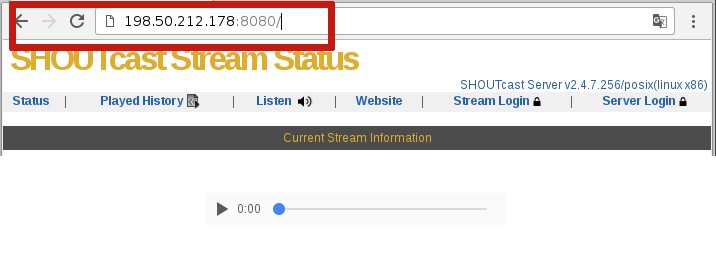
Ejemplo con la URL de Radio UTTECAM en el navegador Chrome. http://198.50.212.178:8080/
Fíjate que en el primer ejemplo la dirección URL del streaming se construye con el nombre de un dominio y en la segunda son números (una dirección IP) pero ambas son direcciones de dos radios en línea.
2. AVERIGUA (SI NO LO SABES) QUÉ TECNOLOGÍA DE STREAMING ESTÁS USANDO
Si te fijas, en los dos ejemplos anteriores hemos usado dos direcciones diferentes para una radio en línea. Una tiene una terminación especial al final (/kasandras.mp3). El motivo es que existen principalmente dos tecnologías para hacer streaming:
Servidores con Shoutcast:
http://198.50.212.178:8080/En la versión 2 de Shoutcast puedes encontrar detrás de la barra la palabra /live o /stream.
Servidores con Icecast:
Los distingues porque tienen “punto de montaje”, en este ejemplo es /kasandras.mp3
http://stream.codigosur.org:8000/kasandrxs.mp3Cuidado, porque los server sobre Icecast versión 2 no vienen con punto de montaje o, si lo tienen, no le ponen extensión (.ogg o .mp3):
http://200.137.217.155:8010/radiouniversitariaEn caso de duda, pregunta al proveedor del servicio. Si es gratuito, los de Giss.tv son Icecast y Listen2MyRadio son Shoutcast.
3. CREA EL CÓDIGO
Tal como dijimos al inicio de este artículo el código sirve para cualquier tipo de URL de streaming, ya sea Shoutcast o Icecast y tenga o no punto de montaje o extensión en la URL.
Si el reproductor lo vas a usar en WordPress el código es diferente. [Más detalles].
¡No te olvides del punto y coma después de la barra (/;) si estás usando Shoutcast y no tienes un /stream o /live al final!4. COPIA EL CÓDIGO EN TU PÁGINA O BLOG
Todos los blogs o páginas permiten crear módulos o widget HTML o elegir el modo texto/HTML a la hora de crear una página o entrada (post). No lo hagas en modo “Visual”.
Para colocarlo en Facebook es necesario instalar una app para crear contenido HTML. [Revisa el manual]
5. COMPRUEBA QUE FUNCIONA
Abre tu página web, tanto en una computadora como en los dispositivos móviles y verifica que la radio se escucha.
Este reproductor es genérico. Es decir, se verá de forma diferente en cada navegador. Si quieres adaptarlo para que se vea siempre igual tienes que tener conocimientos de diseño en CSS.
1. COMPRUEBA QUE EL STREAMING FUNCIONA
Evidentemente la radio debe estar activa y transmitiendo para que el reproductor funcione.
Pega el enlace de tu radio en línea en la barra de URL de un navegador y comprueba que está emitiendo. En la mayor parte de los navegadores verás que aparece un reproductor y la radio se escucha.

Ejemplo con la URL de Radio Kasandrxs en el navegador Firefox. http://stream.codigosur.org:8000/kasandrxs.mp3

Ejemplo con la URL de Radio UTTECAM en el navegador Chrome. http://198.50.212.178:8080/
Fíjate que en el primer ejemplo la dirección URL del streaming se construye con el nombre de un dominio y en la segunda son números (una dirección IP) pero ambas son direcciones de dos radios en línea.
2. AVERIGUA (SI NO LO SABES) QUÉ TECNOLOGÍA DE STREAMING ESTÁS USANDO
Si te fijas, en los dos ejemplos anteriores hemos usado dos direcciones diferentes para una radio en línea. Una tiene una terminación especial al final (/kasandras.mp3). El motivo es que existen principalmente dos tecnologías para hacer streaming:
Servidores con Shoutcast:
http://198.50.212.178:8080/En la versión 2 de Shoutcast puedes encontrar detrás de la barra la palabra /live o /stream.
Servidores con Icecast:
Los distingues porque tienen “punto de montaje”, en este ejemplo es /kasandras.mp3
http://stream.codigosur.org:8000/kasandrxs.mp3Cuidado, porque los server sobre Icecast versión 2 no vienen con punto de montaje o, si lo tienen, no le ponen extensión (.ogg o .mp3):
http://200.137.217.155:8010/radiouniversitariaEn caso de duda, pregunta al proveedor del servicio. Si es gratuito, los de Giss.tv son Icecast y Listen2MyRadio son Shoutcast.
3. CREA EL CÓDIGO
Tienes que elegir el tipo de tecnología y luego el tipo de web. Como verás, para los sitios con el CMS WordPress generan el código de forma diferente. [Más detalles].
Si escribes autoplay la radio comienza a retransmitir al abrir la web. Si lo borras tendrán que pulsar play para comenzar a escuchar.
Servidores con ICECAST en Webs, Blogs o Redes Sociales
<audio controls autoplay preload="none" src="http://XXX.XXX.XXX.XXX:XXXX/tu-punto-de-montaje"></audio>- Ejemplo (Icecast punto de montaje con extensión) con Radio Kasandrxs
<audio controls preload="none" src="http://stream.codigosur.org:8000/kasandrxs.mp3"></audio>- Ejemplo (Icecast punto de montaje sin extensión) con Radio Infórmate Pueblo
<audio controls preload="none" src="https://radios.yanapak.org/informatepueblo"></audio>- Ejemplo (Icecast codec aac+) con Radio Movimento
<audio controls preload="none" src="http://audio05.viaflux.com:9750/radio.aac"></audio>Servidores con ICECAST en WordPress
Ver ejemplos en detalle funcionando en wordpress.
[audio autoplay="on" src="http://XXX.XXX.XXX.XXX:XXXX/tu-punto-de-montaje.ogg"]En caso de que sea Icecast v2 y el punto de montaje no incluya .ogg o .mp3 tendrás que añadirlo pero con el símbolo # antes de la extensión (#.ogg).
[audio autoplay="on" src="http://XXX.XXX.XXX.XXX:XXXX/tu-punto-de-montaje#.ogg"]Servidores con SHOUTCAST en Webs, Blogs o Redes Sociales
¡No te olvides del punto y coma después de la barra (/;)!<audio controls autoplay="on" preload="none" src="http://XXX.XXX.XXX.XXX:XXXX/;"></audio>- Ejemplo con Radio UTTECAM
<audio controls preload="none" src="http://198.50.212.178:8080/;"></audio>- Ejemplo (codec aac+) con Radio Azulita Comunitaria
<audio controls preload="none" src="http://162.252.57.90:9848/;"></audio>Servidores con SHOUTCAST en WordPress
Tendrás que añadir al final, después del /; la extensión de esta forma #.mp3 o si es #.ogg.
[audio autoplay="on" src="http://XXX.XXX.XXX.XXX:XXXX/;#.mp3" ]Ver ejemplos en detalle funcionando en wordpress.
4. COPIA EL CÓDIGO EN TU PÁGINA O BLOG
Todos los blogs o páginas permiten crear módulos o widget HTML o elegir el modo texto/HTML a la hora de crear una página o entrada (post). No lo hagas en modo “Visual”.
Para colocarlo en Facebook es necesario instalar una app para crear contenido HTML. [Revisa el manual]
5. COMPRUEBA QUE FUNCIONA
Abre tu página web, tanto en una computadora como en los dispositivos móviles y verifica que la radio se escucha.
Este reproductor es genérico. Es decir, se verá de forma diferente en cada navegador. Si quieres adaptarlo para que se vea siempre igual tienes que tener conocimientos de diseño en CSS.
Tarea
Si has leído el tutorial y seguiste al detalle los 5 pasos y aún así no te funciona puedes escribir en los comentarios al final de este artículo. Si lo haces, manda el enlace de tu radio y de la web donde lo quieres colocar para que podamos ayudarte.







Holaa buen dia amigos.. tengo una pagina web donde le instale el reproductor de radio en la página principal gracias a su ayuda.. el problema es que al entrar en otras subpaginas de la misma web el reproductor deja de sonar..que puedo hacer para que no sea interrumpido mientras se navega por otras secciones de mi pagina?
Hola Gabriela, sí, es un problema común que solo se soluciona con templates especiales (me imagino que usas wordpress) que mantienen el reproductor y el resto de página está en un «frame» que es lo único que cambia. Algo como esto, por ejemplo: https://themeforest.net/item/onair2-radio-station-wordpress-theme/19340714
Saludos!
Saludos.
Necesito ayuda. Tengo datos generados por el servidor Listen2Myradio – que genera datos shoutcast – ip y puerto – estaban funcionando bien pero dejaron de hacerlo al cambiar las salas de xat.com a salas html5 – no quiero perder este servidor ni los datos que tengo – he colocado en reiteradas ocasionses el codigo como aconsejan pero no funcionan – que puedo hacer – estos son los datos IP – 109.169.23.99 PORT – 24104 – y el codigo que he utilizado es este – http://109.169.23.99:24104/;
Me pordrian ayudar como hago o que codigo utilizo para que suene la cajita de la musica en la sala de xat.com
gracias
Hola José Luis, manda mejor por correo (contacto@radioslibres.net) el código porque no llegó por aquí, igual no sé si podremos ayudarte mucho porque si han cambiado la tecnología de las salas en Xat y han puesto limitaciones, tendrías que preguntar a ellos. Saludos!
solamente pon https://109.169.23.99:24104
el /; espara aac que no lo acepta la cajita de xat.com
Hola!!!
Tengo un sitio web radiomajuelos.es en el que quiero introducir una radio online.
http://213.231.83.13:1043/
He metido el código con elementor en el elemento texto de varias formas y ninguna se escucha.
Creo que este sería el correcto en mi caso [audio autoplay="on" src="http://213.231.83.13:1043/;#.mp3" ] Se muestra el reproductor pero no se escucha nada.
Otra empresa había hecho la pagina radiomajuelos.net y ahí se escucha perfectamente.
No se que está fallando.
Un saludo y gracias.
Hola Andrea, creo que el problema puede ir por el certificado seguro, porque el código del reproductor está bien:
https://radioslibres.net/reproductor-html5-no-funciona-en-chrome-https-ssl/
Saludos andrea, lo que te sucede es que para wordpress se usa el apartado shortcode para embedear el reproductor, no se con que estarás trabajando, pero busca en wordpress shortcode y pega tu codigo y cuenta como te fue. saludos…
Amigo lo que esta fallando es que tu reproductor de streaming no es https por esa razon tendras que buscar un servidor de audio streaming que tenga hhtps para que navegadores como chrome te lo deje funcionar , esto me paso a mi mucho tiempo cuando tenia listen2myradio . es el mismo caso
hola, tengo problemas para reproducir, utilizo listen2myradio y por lo que entiendo mi stream es v2 entonces no se como va la url en el reproductor
https://freeuk26.listen2myradio.com/live.mp3?typeportmount=s1_15136_stream_827981532
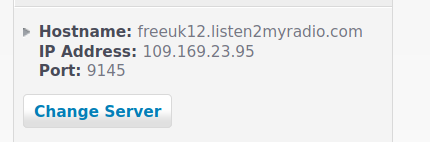
Hola Tony, a la derecha del panel de control debes tener algo como esto:

Con esos datos generas el reproductor de esta forma: (poniendo los datos que te aparezcan a ti)
<audio controls autoplay src="http://109.169.23.95:9145/stream"> </audio>Saludos.
Freeuk12.listen2myradio.com;9659
La quiero para usarla en mi blog de wix xfavor ayuden a crear el archivo
De antemano muchas gracias
Hola Pablo, ojo porque entre la URL y el puerto siempre van dos punto (:) el punto y coma es para el final. Si sigues el manual, podrás comprobar colocando como indicamos la URL en el navegador que es un sistema shoutcast v1, por lo tanto necesitarás el ; Tendrías que usar:
<audio autoplay controls="controls" > <source src="http://freeuk12.listen2myradio.com:9659/;" type="audio/mpeg" /> </audio>Uso listem2radio y solo con este modelo de codigo piude q transmita sonido una pagina hecha en google sites. Gracias
Buenos dias,
He probado con esta radio de stream que funciona bien en el navegador pero no en mi app.
url: http://178.156.45.108:8000/lvbm.mp3
Qué app usas o qué código estás empleando para hacer el reproductor?
Hola buenas ese es el codigo que uso de mi radio https://gotitasdeamor.radio12345.com/ pero solo me reproduce en firefox ,más no asi en google,ni edge preminun…alguien sabe cual es el error
Hola Danny, debe ser problema de la versión o que tengas algún tipo de plugin en el navegador para quitar anuncios o cookies o cosas así y lo bloquea, a mi me anda en Chrome y Firefox. Saludos.
Hola excelente informacion, a mi me va muy bien con el reproductor web pero si entro desde el celular me dice error de red en una pagina gratuita de wix. Saludos
Hola Hugo, si nos pasas el link lo podemos revisar, a veces es por algún tipo de restricciones del navegador o la plataforma misma. Por lo general, los navegadores de celular, no funcionan siempre de la misma forma que los webs. Una cosa, ¿tu streaming es https? ¿O solo http? Saludos.
Hola, hace ya un tiempo y con el navegador Firefox podía ver el url del streaming de una radio con servidor shoutcast con un comando concreto de teclas que he olvidado.
Se abría una pantalla de SHOUTcast Stream Status informando la Current Stream information de la radio que tenía abierta en el navegador y ello sin tener instalado Shoutcast ni Iceberg en el PC.
Agradeceré si me puedes recordar cómo puedo acceder a esta información.
Muchas gracias por anticipado
Saludos
fmas2
Pues no conozco un comando, pero es sencillo, si tienes un streaming que es algo como http://XXXXXX.XXX:8000/stream o algo así, deja solo la primera parte, hasta el puerto: http://XXXXXX.XXX:8000 y verás lo que estás diciendo sin tener instalado nada. Saludos.
Hola. Ojala puedas ayudarme.
Utilizo Zeno para una estación que cuando la pongo en el navegador, carga de inmediato, pero invocandola desde una App, demora 30 o 40 segundos en sonar. Es de locos. He probado con distintos programas, pero en todos sucede igual, mas no así con otras radios.
http://stream.zeno.fm/nhsqg1b5dtzuv
¿Y las otras radios son también de zeno? Solo se me ocurre probar con otro sistema, caster o listen2myradio. Estos servicios gratuitos tienen ciertas limitaciones.
muy interesante su pagina mi nombre es rene novillo soy presidente de una zona de mas 60.000 personas en ecuador en cuenca pensamos generar una radio on line le molestaremos para lograr nuestro objetivo
Hola..¡ me gustaria que me ayuden a solucionar uu pequeño contratiempo, quiero insertar una URL de mi estacion en mi pagina web que estoy desarrollando, mi URL Es: shaincast.caster.fm: xxxxx/que pongo acontinacion, por favor ayudame mi punto de montage es: /listen.mp3 vaer si me echan un cablecito. Gracias
My Sitio web de la stacion es https://kissfmecuador.Caster.fm/
Hola Darwin, Caster ofrece un widget reproductor para colocar en tu página web, pero que yo sepa, no es posible usar estos servidores con un reproductor propio. Saludos.
hola …
http://stream.vennexgroup.com:8000/stream
esta es la url de la emisora
y esto fue lo que hice … me sale el reproductor pero no suena
Mil gracias por la ayuda … saludos desde colombia
Debería ser así: <audio autoplay controls=»controls»> <source src=»http://stream.vennexgroup.com:8000/stream» type=»audio/mpeg» /> </audio>
¿Qué navegador usas chrome? porque el problema no es del reproductor, sino del navegador que no reconoce los streaming no seguro como ese que no es https:
https://radioslibres.net/reproductor-html5-no-funciona-en-chrome-https-ssl
Perdón , los tiempos no me dieron para terminar de concretar los pasos de este último tutorial , sin embargo es muy completo y claro, solo me faltó tiempo para terminarlo, prefiero hacerlo de manera gradual así puedo concretarlo.
Tarea muy complicada crear un blog. Lo siento las guias no me ayudaron
Este es el enlace a la radio online:
http://stream.zeno.fm/x9ask2wrp2zuv
Hola Antonio, sí, era un extra para aprender algo nuevo, pero no pasa nada. Manda porfa por correo electrónico para tener registrado el nombre y mandarte el certificado. Saludos!
hola he intentado todos tus pasos y no he logrado que mi radio suene en mi web. esta es mi direccion de streaming.
https://zeno.fm/radio-station-latinmax/
muchas gracias
Prueba con esta URL, así debería funcionar: https://stream.zenolive.com/evnd5x9057zuv.aac
Ojo porque es posible que algún tipo de reproductor o navegador no se lleve bien con el codec .aac
Hola, definitivamente necesito mas tiempo para entender toda esta informacion, son pasos muy específicos pero quiero irme despacio para hacerlo bien, ¿no se si pueda enviarles mi estación una vez que haya entendido todo, aunque el curso haya finalizado?
Para mi toda la información ha sido muy valiosa y no dejare de intentar. muchas gracias
Hola Lili, claro! Manda, no es necesario «terminar» la cosa es que aprendan y lleguen hasta donde puedan. Pero no se rinda, al final como verás por los comentarios hay muchas personas que sin idea técnica lo logran. Saludos!
Descargué yanapak y butt, y comenzó a oirse una frase con fondo musical y repetitiva… Le di nombre a la emisora. Contigo Somos Radio’. No he podido seguir. Se bloqueó mi ordenador, con las pantallas fijas.
Voy a encender de nuevo y seguir. Muy interesante los caminos.
Hasta pronto.
Voy a intentar afinarlo con los comentarios y aportes que he leído, Estoy un poco atrasado espero salir a tiempo con el proyecto
Hay tiempo, dejamos una semana de «gracias», hasta el domingo 5, va?
Excelente, en este post, hay valiosa información para el proyecto de radio comunitaria, siempre he creído en «Hacer semilla» así le llamo, es el hecho de dejar en las siguientes generaciones esas semillas que te impulsan hacer los diferentes proyectos, desde el ámbito popular o comunitario es muy valioso este aprendizaje, puesto que muchas veces o en la grana mayoría de veces estos proyectos son autogestionados o con recursos bastante reducidos.
Instale el servidor Listen2my radio .Pero solo quiero emitir música para un grupo reducido de amigos unos 20. Encontré que Sam broadcaster y Virtual Dj aunque muy reconocidos cobran por este servicio. Me llamo la atención lo de su reproductor HTML que seria gratuito pero en realidad intente según su instrucción y no obtuve ningún resultado.Agradezco su orientacion. Muchas gracias.
la dirección que tengo de url de radio es:
http://freeuk17.listen2myradio.com:15740/admin.cgi?user=admin&pass=312020dj
No uses esa URL para hacer el reproductor. Debajo de ella en tu panel de control tienes la IP y el PUERTO, debe ser algo parecido a 109.169.14.36 (usa la tuya)
Port: 15740 y con esos datos prepara el reproductor según lo indicamos. Usa el servidor de Icecast mejor, lo cambias en el panel de control desde: «Change Stream Type» Para esta URL podrías usar este código, fíjate que al final de la URL tienes una /;
<audio controls autoplay="autoplay" src="http://109.169.14.36:15740/;" type="audio/mp3"></audio>Saludos.
hola, lo he hecho tal comoo me han indicado para listen2my radio pero al insertarl no reproduce
Hola Ana, si nos envías mejor el código para poder revisar qué sucede. Mejor por correo porque es posible que por los comnetarios no te deje pegar el código. Saludos.
pega en tu web y listoooo. ahh usa un plugin Html
Es mejor que uses Zararadio, ODDCAST V3 y virtual cable
Radioslibres soluciona todo, saludos
Uhmm, lo de ZaraRadio, no sé, desde que se abandonó el desarrollo en las últimas versiones de windows no anda muy bien…
Buen día. Gracias por la indicación y la paciencia.
Mi enlace no se reproduce, me puede dar mirando. Gracias
https://drive.google.com/file/d/16sTN9iMx0FQYXoJIELwWP0nvLULedypn/view?usp=sharing
Lo mismo Guido, es un enlace a tu drive, no se puede entrar sin clave. Manda mejor por correo, pero el enlace público.
Buenas noches, tengo una duda ¿Porque en las paginas de los servidores streaming, alguna radios tienen visualmente reproductores y otras no? en esta por ejemplo: http://giss.tv:8001/
Muchas gracias. Saludos
Si no estoy equivocado, las que lo tienen son las que están retransmitiendo en ese momento.
Buenas noches. Leí el módulo y otros links de información. Sin embargo no pude comprobar que tipo de plataforma streaming tiene la radio kipa radio. Tampoco pude averiguar que tecnología de streaming está usando.
Fue interesante aprender que hay 2 tecnologías para hacer streaming. Hay servidores con shoutcast y servidor con Icecast en sus dos versiones. De igual forma entendí que la dirección URL del streaming se construye de dos maneras: a) Con el nombre de un dominio o se el nombre de la radio; y b) Con la dirección IP, que son números separados por puntos.
https://kiparadio.com/2020/01/25/kipa-radio-91-3fm-al-aire-por-la-web/
Si entras al código en la parte que dice Radio en Línea verás que está en Giss: http://giss.tv:8000/
Saludos.
Hola. La verdad he leído todo, es información muy valiosa, esta es mi primera vez que sigo este tipo de talleres con Ustedes aunque vengo tras la pista de este maravilloso y creativo equipo desde hace muchos años, voy a releer la teoría para profundizar en los contenidos y poder realizar cada actividad sugerida, por lo pronto estoy muy motivado para continuar, si es posible, es las actualizaciones que se me permita. saludos desde Honduras en la zona mas caliente del país, el Sur.
Saludos Eligio y, cualquier duda, nos cuentas.
En nuestra página http://www.colombiacrossover.com trabajamos con reproductor html 5 sencillo. Aunque no muestra información de título y artista funciona sin problemas. Alguna ocasión ensayamos también USASTREAMS, pero una vez se les cayó el servicio como 2 días y después de eso nos entró desconfianza y preferimos montar el reproductor sencillo.
¡Saludos!
gracias con estos datos podre instalar mi propia radio y veremos que tal sale todo gracias por los tips y cursos extras
Buenas,
Agradecido.
Saludos, excelente artículos, estoy aprendiendo mucho, tengo una duda, cuál es la principal diferencia entre transmitir en MP3 y transmitir en ogg gracias de antemano.
mp3 fue uno de los primeros codecs de compresión de audio, una canción de 4 minutos sin comprimir (en wav, por ejemplo) pesaba 40 megas, comprimida 4 megas. Esto permitió el streaming o los podcast porque no se tardaba tanto en descargar. Después aparecieron otros formatos, uno de ellos ogg/vorbis que a diferencia de mp3 era libre y comprimía con mejor calidad. El mp3 privativo tuvo su mejora con ACC y el ogg su libre FLAC comparable con ACC. Técnicamente con ogg tendrás un poco más de calidad que con mp3, pero en radio online que las calidades no son tan diferenciables, no se notará muuuucho.
yo me quede con el reproductor de la clase anterior me parece ,muy bien te arroja el codigo html y lo acepto la pagina que uso que igual lo recomiendo es: https://sites.google.com es creo yo mejor que un blog… pero igual lo ideal es en que se acolpan, mas…
Yo estoy usando tune in es muy bueno y muy entendible
Uso tune in y funciona en pc, móvil como en teléfono.
Es una herramienta que incluimos en la primera edición de este curso (allá en 2014) pero la dejamos por fuera. Igual es cierto que es una buena opción.
cordial saludo
si me puedes ayudar x favor,
e iniciado una radio online y esta con el servidor de «brlogic» y quiero ponerle el autoplay en la pagina para cuando entren al lugar automaticamente suene el audio
gracias por tu ayuda
Hola Leo, pues debes hablar con quienes te dan el servicio, porque tienen un reproductor propio, por lo general, en los HTML5, es sólo poniendo «autoplay» dentro de la etiqueta audio pero veo que ellos usan un reproductor propio. Debes tener alguna página de soporte o contacto.
Saludos.
Hola. Segui todos los pasos y no hay sonido
el servidor es fmarea32.radiostream321.com y lo quiero colocar en fmarea32.blogspot.com
Gracias
En tu plataforma de Listen2MyRadio cambia el modo de transmisión, que sea Icecast en vez de Shoutcast (Change type server). Y luego, en la parte derecha deberías tener una URL tipo: 109.169.76.104:32122/stream, con eso puedes seguir las instrucciones de Icecast versión 2.
Acerca de los certificados ssl fue todo un problema pero a la vez un reto, al comienzo de tener la radio me anime a probar el reseller y andaba bien hasta que google chrome cambio todo, y me quedaba navegando en firefox, pero la solución no era esa, mis oyentes o clientes no podían usar solo firefox. entonces use el codigo html de audio basico resulto y saco del problema por momentos, el detalle es el diseño y no todos se conforman con ese diseño y quieren usar su player html5 con diseño.
tengo reseller hosting y reseller streaming este ultimo fue comprado sin certificado grave error. pero como dije fue un reto buscando buscando encontre la solución
https://www.sonicafm.pe (musica online con autodj todo el dia?)
http://www.ataquetechnoperu.com
si ven ahora pueden reproducir en cualquier navegador o dispositivo movil, el servicio streaming es shoutcast para escoger entre icecast o shoutcast v1 o v2, pero estas paginas usan shoutcast v2, pero el servidor streaming no cuenta con ssl ,, su protocolo es http, ahi esta el detalle hacer pensar al nevegador de corre en ssl , pues el truco esta en los navegadores. y cuidando mucho el codigo en mi caso mi pagina si cuenta con certificado de seguridad, para los codigos he tenido que buscar un player y modificar para que lo lea sin marcar error, ojo no todos funcionan.
en resumen les aconsejo buscar player html5 que conviertan el http a https, si hay, algunos de paga otros gratis.
en algunos casos he tenido el apoyo del mismo soporte tecnico de otros proveedores que no tengo contrato.
un aporte es https://www.usastreams.com/blog-tecnologia/1059/html5-player-gratis/
no he probado mi player con streaming gratis es posible que funcione o no.
dejen sus direcciones ip+puerto para probar ..
Hola Carlos! Justo acabamos de publicar un artículo sobre ese tema. Te cuento que probé la opción que nos comentas. Igual me parece arriesgado colocar un reproductor por iframe sin saber del todo qué hay detrás de ese código. Pero aparte de eso, te cuento que no me ha funcionado, he probado con varias opciones pero nada, si no es https con la última de chrome no andan. Saludos y gracias por el aporte!
hola , es arriesgado poner un iframe correcto google bloquea esto. pero di opciones acerca de player ustream. no es el unico mi pagina funciona con otro player y con el mismo servidor shoutcast http,
yo uso Rcast net es un servicio que da la opcion de convertir el streaming http a https en modo demo.. el mio es de paga hay en free y esta corriendo bien todas mis paginas, uso diferentes modelos de reproductores en html5 sin problema.
http://www.sonicafm.pe
esta actualizado.
hola buenas noches para todos, ante todo he le ido todos los comentarios y es bueno reconocer a otros y agradecer sus conocimientos ,tengo una fm y salgo por Internet lo tenia en la fans page de la radio pero ahora no sale , porque se cambio todo le e puesto las ip las url pero no le doy con la tecla me podrian dar una mano desde ya se lo estoy agradeciendo mi url es http://35.185.106.57:8110/radiomega gracias y saludos para todos y esperaría una pronta repuesta .
Hola Marcelo, si no es puedes dar más información o mandar la página de Face que usas para ver cómo lo estás haciendo. Necesitas instalar un plugin en esa página que permita ingresar código html5 y ojo, porque ahora muchas páginas no permiten insertar URL que no sean protocolo seguro, eso significa que tenga la «s» en el https://. Si te fijas, tu URL no la tiene y algunas apps/plugins de Face para incluir html5 ya no andan si no es seguro, quizás te está pasando eso.
Saludos.
Muchas gracias por toda la información que brindáis en este sitio.
Tengo un problema con el widget de wordpress para el reproductor. Funciona bien en la computadora, pero no en el teléfono móvil.
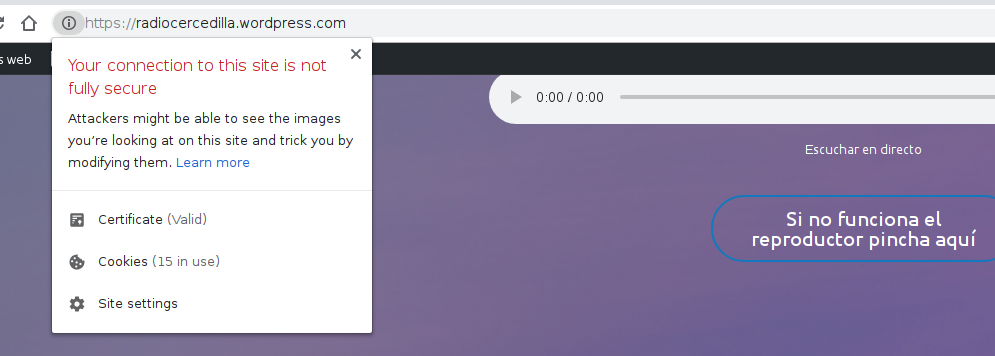
El sitio es radiocercedilla.com
Y el código que uso es:
Escuchar en directo
¿Me podríais ayudar?
Muchas gracias y un saludo.
Me acabo de dar cuenta de que el problema no el el sistema operativo, sino el buscador. No me funciona con Chrome. Ese es el problema…
hola Jorge!

Pues quizás sí es el SO, cuál usas? Porque lo acabo de probar con varios navegadores (Chromium, Chrome, Firefox) en Gnu/Linux y anda sin problema, también en Android (Chrome y Firefox). De todas formas, esa opción de poner un enlace directo al streaming está buena, como alternativa para quién no pueda escuchar.
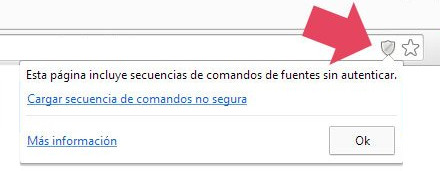
La otra que me estoy fijando ahora es que parece que hay un problema con el certificado ssl https:// Quizás eso bloquea el contenido de la radio que es un http, sin la «s». Si eso te sucede, debería salirte un icono en la barra de la URL como el de la imagen. A mi no me sale, pero es otra posible fuente de problema.
En mi computadora uso OS High Sierra 10.13.6, y me funciona en Safari, pero no con el Chrome.
En el móvil, Android 8.1.0, y me funciona en Firefox, pero no con el Chrome.
Me sorprende que a ti sí que te funciona con el Chrome; le he preguntado a compañeras y tienen el mismo problema que yo.
Creo que no es el problema de seguridad con el http: porque cuando voy en Chrome a la url de la giss sí que la reproduce.
Gracias de nuevo!!
La cosa es que tu wordpress está intentando llamar un https seguro, pero la URL de giss.tv no lo es, es solo http: y a veces wordpress lo bloquea porque considera que es un contenido inseguro. Pero es raro que en unos ande y en otros dos. Acabo de confirmar y en mi teléfono se escucha, es un Android 6.1, así que el navegador es más antiguo (versión 80.0.3987). La otra es que chrome en sus últimas versiones esté bloqueando algo, pero debería indicarlo. ¿El ícono que te mandé en la imagen anterior no te sale en la barra de la URL a la derecha? Muy raro…si adivinas me dices.

Hola, pues no me sale ese indicador de seguridad en la página de wordpress, ni en chrome ni con otros navegadores.
Sí que me sale dicho indicador de aviso de seguridad si me voy al sitio web de giss, pero sí que entra y me permite escucharlo… seguiré investigando, aunque de momento así me arreglo. Si me averiguo más, te cuento.
Gracias y un saludo.
Hola Jorge, aunque no logro encontrar información oficial sobre el tema, pero me sospecho por lo que he leído en algunos foros que el problema es que tú tienes una página con protocolo seguro httpS y la URL de la radio no tiene ese protocolo seguro, es sólo «http». En los navegadores más antiguos como el que tengo yo en mi computadora y en el Android 6 que también tiene un Chrome más desactualizado se escucha y en el resto no. Te pido que hagas una prueba. Sustituye la URL de tu radio por esta otra (https://radio.latina.red/aguita) quizás ahora no están transmitiendo audio, pero el streaming funciona, es decir, se puede hacer play y el contador se poner a correr aunque sea en silencio. Prueba con ella en tu sitio y comprueba en los mismos dispositivos y navegadores a ver si funciona y con eso descartamos (o afirmamos) que el problema viene por ese lado. ¿Te parece? Saludos!
Hola Jorge, definitivamente es un problema del navegador porque la IP no tiene https. Hicimos un artículo sobre eso hoy día. https://www.usastreams.com/blog-tecnologia/1059/html5-player-gratis/
Pero veo que estás usando Zeno, ellos te ofrecen un reproductor. No es tan disimulado como el HTML5 pero sirve en cualquier navegador.
Carlos de Perú sugirió en otro comentario una alternativa de una empresa que ofrece reproductores gratis que prometen solucionarlo, la verdad que a mi no me anduvo, pero si quieres probarlo:
https://www.usastreams.com/blog-tecnologia/1059/html5-player-gratis/
Abrazo!
Buenas noches una pregunta,cómo hacer para que estos reproductores muestren los títulos de las canciones,muchas gracias
Hola Rubiel, pues te cuento que nos pusimos a hacer un manual sobre esto, pero abandonamos. El problema es que la mayoría de streaming transmiten en http: no en httpS: (protocolos seguro) y fue imposible hacerlo. Sólo se podría sí ambos sob httpS, tanto la web, como el streaming. Después hay que meter un poco de javascript para tomar la información que ofrece el streaming. Si tienes conocimientos de programacíón no muuuuyyy complicado. Eso sí, deberías tener las metatags en todos los archivos y que sea un Icecast, aunque no lo recomiendan: http://www.icecast.org/docs/icecast-trunk/server_stats/
Parece que en la nueva versión vendrá una posibilidad nativa más sencilla para hacerlo, ojalá!
O puedes usar un reproductor como Muses: https://www.muses.org/faq/26:How-can-I-display-metadata-artist-and-track-name-information-with-Muses.html
Buenas tardes cambié de servidor de streaming y desde ese momento no funciona el reproductor. URL de mi streaming es http;//giss.tv:8001/radio-intag.mp3, No está funcionando en mi pag. web radiointag.com,
Gracias
Hola Paquita, pues el que está ahora se escucha, pero por lo que veo es otra url. Tendrías que poner algo igual pero con la nueva URL. Ojo porque la que mandaste tiene después del http un punto y coma, no dos puntos.
<audio controls="" autoplay="on" preload="none" src="http://giss.tv:8001/radio-intag.mp3"></audio>El codigo se despliega con es aURL para la radio indicada.
view-source:https://vivo.biobiochile.cl/player/
Donde encuentro la dirección correcta para escuchar a través de una appp como winamp???
Gracias
Hola Juan, estuve viendo un poco la web, pero este es uno de los casos en que tienen un reproductor bastante particular y la URL está enmascarada en algún archivo, la verdad que pude descrubrirla. A ver si alguien que se pase por esta página logra descubrir y nos lo comparte. Abrazo.
fue muy sencillo.
direcion para pegarlo en cualquier reproductor o web:
https://unlimited4-us.dps.live/biobiosantiago/aac/icecast.audio
un dato adicional sobre este tema de ssl.. lo mandare como mensaje fuera de este comentario.
Genial, gracias Carlos, nos tienes qué contar cómo lo lograste 😉
Muchas gracias!
son excelentes y me ayudaron mucho!
Buenas! que gran artículo he probado todas las combinaciones y nada, no se oye
La URL es correcta, y suena por si sola
http://62.210.25.63:40946/live
He intentado con este codigo
Hay algo más que tenga que hacer aparte de incluir el html en la web?
Es para la emisión de una conferencia, la web es
https://miguelangelperezlaguna.com/conferencia-coronavirus/
Gracias de anteman1o
Hola Miguel Ángel! Acabo de entrar en la página que indicas y estoy viendo el reproductor y escuchando la transmisión. He probado en tres navegadores PC: Chromium, Chrome y Firefox y en los tres anda. También en Android y anda sin problemas. ¿Quizás estás probando con Mac y iPhone? A veces estos SO pueden dar problemas. Saludos!
del mismo modo he probado y si funciona.
como obtengo el audio mp3 de la emisora que emito para ubicar el enlace en la pagina web o blogg
Hola Oscar, si el streaming es tuyo es una URL que debes de tener para configurar la conexión al servidor. Si es de otra radio, puedes probar algo así:
Coloca el ratón sobre cualquier parte de la web y hacer clic con el botón derecho. Selecciona “Ver código fuente” o, como seguro usas Firefox para navegar, puedes también pulsar “Control + u” y verás el código interno de la web. En ese código fuente, busca una dirección web compuesta por números divididos por dos puntos. Por ejemplo: http://85.25.97.243:8072/ También la puedes encontrar con el dominio en vez de números, pero siempre con dos puntos seguido del número de puerto de conexión: http://dominio.net:8072/
Depende del sistema de transmisión, es posible que tengas una dirección que termina en .mp3 o .ogg: http://dominio.net:8000/punto_montaje.mp3
Saludos.
Hola tengo un gusto especial por la radio pero de un tiempo a esta parte mis reproductores no me van , se queda en gris no se activan ha estado funcionando bien pero cuando ahora quiero escuchar y no van el primero q hay si va pero lleva problemas pq otras personas no escuchan , yo tengo el progrma sam gratis de radio y escucho radio y mis amigas tmb lo hacen , puedes decirme q se puede hacer para q se escuche todos por igual como antes.
Hola Carmen, habría que comprobar que todas las URL/Streaming funcionan y no es problema de eso. Si nos mandas la página web podemos darle un vistazo.
Podrías ayudarme con esta pagina por favor https://play.wradio.com.co/
Qué ayuda necesitas? Saber la URL? Estas páginas enmascaran con javascript las URL de transmisión para que uses sus propios reproductores. Se podría adivinar, pero hay que emplear bastante tiempo. De todas formas, esta en concreto, permite hacer un embed o inserto de su reproductor. En el player que sale en la parte inferior de la web, hay un ícono al lado del volumen que te ofrece un código iframe para insertar el reproductor en la web, más sencillo. Saludos!
Hola tenemos una radio online y llevamos varios años trasmitiendo pero a hora último Emos tenido dificultades de transición por que el reproductor se para transmite unos 10 VB minutos y se para de trasmitir y años pocos segundo vuelve a funcionar lo malo que en la página al poner play al reproductor se vuelve a repetir todo lo pasado…probamos cambiando el computador y el internet por uno de más potencia y sigue igual nesecitamos una ayuda que nos orienten para poder tramitar por nuestra radio y no tener esos cortes el extrimix que contratamos es un plan de 7000 mensuales pf un consejo gracias
Hola Daniel, pues por lo que cuenta me temo que no es un problema del reproductor, sino del servidor de streaming, lo de los cortes hablo. Lo de que se repita suele ser un problema de la caché. Has probado con qué este reproductor: https://www.muses.org/setup Funciona bastante bien, pero como te digo, me temo que quizás tienes que preguntar al servicio al que le tienes contratado el servicio. Saludos.
Coloca el computador bien cerca del módem con cable corto que esté sano. Es una prueba infalible. Los cables largos de red de baja calidad dan ese problema. 10 metros da problemas de ese tipo. Buen día.
Seguí todos los pasos, pero no se escucha.
Mi web es edicioncero.org
El enlace de mi radio es http://62.210.25.63:57129/live
o
http://radioserver10.profesionalhosting.com:57129/stream
Les señalo que antes coloqué mi radio en mi web, y funcionó, pero al legalizar la página dejó de funcionar y ahora no me reproduce el sonido.
Muy agradecido por su ayuda y felicitaciones por sus claras instrucciones.
Hola Néstor, pues todo parece que está ok en el reproductor, pero lo que parece no estar bien es la URL. Lo primero que debes confirmar es que el server funciona, para eso debes colocar la URL en el navegador y comprobar que sale un reproductor y se escucha y si lo haces ahora comprobarás que no está activa esa dirección: http://62.210.25.63:57129/live
Soluciona esa parte porque el resto parece correcto.
Saludos.
Hola, buen aporte, pero como hago para personalizar el reproductor con css?
Gracias!!!
Hola, ante todo, muy buen post, ojalá lo hubiera visto antes de colocar mi radio!. Ahora va mi consulta, yo utilicé winamp con edcast a icecast, luego la plataforma de zeno live conectado a un reproductor de muse en mi página html, cuando configuro zeno live para transmitir desde mi winamp funciona perfecto, pero cuando cargo la lista de canciones dentro de zeno live para que se reproduzca de modo automático no pasa nada, en el reproductor de la pagina html aparece el cartel de fallo en la red, he consultado a la gente de zeno live pero no recibo respuesta, podrían aconsejarme qué puedo hacer? Desde ya muchas gracias
Hola Miranda! Te cuento que no sé bien cómo funciona Zeno Live, pero me imagino que si transmites desde la misma plataforma, quizás cambie la IP y el puerto. Y si tienes configurado en el reproductor los datos que usas en Winamp, entonces no sonaría si son otros. Porque además, algunas de esas plataformas obligan a pasar por su página para ganar visitas. Lo que se me ocurre es que nos mandes algunos enlaces, por ejemplo la web donde tienes el muses instalado y la web de ZenoLive donde se puede escuchar tu transmisión, si es que hay alguna, a ver si descubrimos algo más. Saludos!
Saludos,
Excelente, me ayudo para publicar mi radio en la web y me funciona bien para android y en las pc, pero cuando se intenta reproducir de un iphone envía error y no permite reproducir nada. Yo use este «http://XXX.XXX.XXX.XXX:XXXX/;#.mp3», me podrías ayudar el porque iphone no lo reproduce .
Muchas gracias,
Saludos..,
Hola Antonio, siempre es un problema hacer que ande en los iphone, no suelen respetar algunos estándares o codecs, es ultraprivativo todo y por eso es complicado. La verdad que nunca me puse a investigar, porque hay que invertir demasiado tiempo, no por culpa del reproductor, sino por culpa del sistema de iphone. Intenta con algo así, sin poner el http: en la parte del src, desde el //, a ver si anda así. He leído que así podría andar, pero no te aseguro. Saludos.
<audio autoplay controls=»true» width=’100%’ height=’100%’ src=’//XXX.XXX.XXX.XXX:XXXX/;#.mp3′ type=’audio/mp3’></audio>
buenos dias amigos, gracias por el aporte, lo he seguido todo a pie de letra, pero no funciona en mi pagina que tengo en webnode.es. podrian ayudar
Hola Luis, si nos puedes mandar algún dato más, por ejemplo, cómo estás poniendo el código, qué IP usas, tú página en webnode para corroborar cómo se ve…Saludos.
Saludos, muy buena guía, se me presenta el siguiente problema, tengo configurada la radio con winamp + shoutcast, a la etiqueta audio le asigno la src con la forma http://xxx.xx.xxx.xxx:8080/; y cuando cargo la web no me reproduce y noto que me cambia el http por https. cómo se puede resolver ese detalle? Gracias….
Hola Alirio, necesitaríamos más información, por ejemplo si es wordpress o no. Lo del http que lo ponga en https está bien, porque seguro tu sitio tienen certificado, así que déjalo así. Manda mejor el código completo y la url de la web y vemos. Ah, y comprueba que no es por el bug que indicamos en este artículo: https://radioslibres.net/error-reproductor-streaming-html5-en-chrome/
Excelente trabajo e información. Muchas gracias por su aporte y ayuda. He estado buscando esta información tan precisa que no he podido encontrar en ninguna de las paginas que por meses he buscado. Invito a todos los usuarios a si les funciono que compartan su experiencia ya que yo tengo mi pagina y al ver los resultados motiva a seguir subiendo información valiosa como la de esta pagina.
Ayúdenme a subir la emisora adonde trabajo es una radio cristiana les dejo mi numero apara comunicarnos necesitamos esa ayuda por favor.
Hola Santiago, tienes que decirnos la IP desde la cuál transmites, si es Icecast o Southcast, son datos que te proporciona el proveedor de servicios. Sin esos datos es imposible. Saludos.
Hola Santiago como estas?, solucionaste el problema, cualquier cosa contactame por email.
que tal buenas tardes
e configurado todo el código mas chrome no lo admite no se reproduce automáticamente este es el código que utilice
saben si es posible poner una radio https ? ya que los navegadores han estado castigando el standar http y se ve poco profesional las alertas de los navegadores frente a enlaces http de cualquier tipo en nuestras web.-
Hola Anon, sí, se puede. Se pueden comprar con el proveedor de tu host o domino o sacar uno en https://letsencrypt.org/ y luego configurar en tu web.
Saludos.
Gracias por el aporte fue un placer pasar por aquí bendiciones.
Buen día, hay alguna manera de lograr colocar el reproductor ( <audio controls=»» preload=»none» autoplay src=»http://EUGDL.mp3:c4xmk@giss.tv:8001/EUGDL.mp3″></audio> ) y que logre que aparezca la información de la pista que estoy transmitiendo? Que apareciera una pantalla o un simple recuadro con la información del audio que se transmite. Me sirvió bastante tu post, como podrás ver.
Un favor he conseguido un reproductor que me gusta de una pagina x y que me muestra la imagen y el titulo de la canción que esta reproduciendo una de mies radios. Pero el problema es que me pide el IP y Puerto. De la radio que emito en vivo funciona por que es claro utiliza los códigos de Listen2myradio pero de mis otras radios trabajo con ZenoLive y no puedo ubicar el IP y el puerto para cambiar de reproductor al que me gusta…como puedo ubicar el IP y el Puerto…!!!! Le mando una de las URLS de una de mis radios en ZenoLive:
http://stream.zenolive.com/sv3v4c3x1vduv Quiero saber cual es el IP y cual el puerto…!!!
Gracias…!!!
Atte:
Adolfo Durán.
Hola como puedo hacer que este siempre reproduciendose en linea , me refiero si yo por ejemplo doy pause y le doy play nose 10 minutos despues no siga con el audio que se queda en buffer sino que vaya al que realmente esta sonando en linea
Buenas! Estoy tratando de seguir los pasos pero aun así no me funciona.
Te dejo la página web al que quiero poner el HTML y también los detalles de la radio online
Web https://globofm.wixsite.com/globoitaugua
Radio http://giss.tv:8001/itauguapoty.mp3
Desde ya muchas gracias.
Buenas: Tengo una radio en una pagina de Jimdo. y el servidor de streaming es listen2myradio, ahi me generan el reproductor con el codigo para colocar en mi web y la direccion en http. Cuando copio el codigo me dice que no es seguro y me sugiere poner la letra «s» para hacerlo seguro. Cumplo con este paso y guarda la configuracion pero nunca se muestra el reproductor. Lo mismo realice pruebas con diferentes paginas que ofrecen los reprodutores y el resultado es el mismo. Cuando quito toda la seguridad de la pagina aparece y funciona, pero me queda mostrando la pagina como insegura. Consulte en Jimdo y ellos dicen que no es un problema de la plataforma web. No se realmnte qu pasa. Cuento con su experiencia buena gente…trabaje un monton y no la puedo tener al aire…
Hola Rodrigo, es por los protocolos de seguridad https, al importar páginas externas deben ser también seguras. Por eso lo mejor es que coloques un reproductor html5, no deberías tener problema, si nos pasas la web o la ip de la radio podemos ver cuál sería el código y alternativas para que te ande en tu plataforma.
Abrazo!
esta es la pagina sigo sin poder hacerlo. Y lo otro que no puedo hacer si me puede dar una ayuda, es que no se corte la música al cambiar las secciones en la pagina web. desde ya gracias Amigos.-
Hola, buenas tardes.
Buenisimo el tutorial, pero tengo una consulta.
Coloque un reproductor en una app web, o sea toma el reproductor desde una pagina que tiene HTML y JS, pero este reproductor cachea demasiado, vuelve a un tema que estaba anteriormente, ¿hay algún codigo para que cuando cachee, se elimine y vuelva a donde estaba? Porque desde la app no es posible borrar el cache.
Ojala me puedas ayudar.
Saludos!
Saludos Cristian, buen punto. Nunca me pasó, pero cierto que se puede dar el caso. Me puse a investigar y parece que tiene que ver más con el buffer previo que hace que queda en la cache y lo reproduce de nuevo. Hay varios hilos en Internet al respecto, este es el que más consenso tiene. Pero debes usar un pequeño script que recomiendan. Lo usan para video, pero es un repro HTML5, así que debe andar en Audio. Prueba y nos cuentas si funciona porfa. https://stackoverflow.com/questions/4071872/html5-video-force-abort-of-buffering/13302599#13302599
Hola Amigos de Radios LIbres
Tengo una web en la que recopilo todas las radios de mi país. Y hace un mes migre de blogger a wordpress. Y para sorpresa mía hay radios que han dejado de funcionar. En este post me enteré que el código de implementación es diferente.
En mi caso concreto, tengo una de Abc Cardinal, la cual se reproduce perfectamente en blogger.com pero al pasarla a wordpress no funciona:
Este es el código en blogger:
<audio autoplay=»1″ controls=»1″ src=»http://sc.abc.com.py:8000/;» type=»audio/mpeg»></audio>
Y este el que puse en wordpress
[audio autoplay="on" src="http://sc.abc.com.py:8000/;#.mp3" ]
No se si tengo que agregar algún reproductor o scrip.
También leí el artículo de la versión de showcast 1 ya no funciona en chrome desde dic 2016. Pero la versión que usa esta radio es SHOUTcast Server v2.4.7.256/posix(linux x64)
Saludos Adolfo, lo probé y sí anda. Tarda un poco en arrancar, unos segundos, pero funciona:
https://santiagogarciagago.wordpress.com/2017/09/30/prueba-abc/
Cambia las comillas «» y escribe a mano una vez copiado el código. Copia como HTML:
[audio autoplay="on" src="http://sc.abc.com.py:8000/;#.mp3"]
Abrazo!
Excelente, en mi experiencia con estos reproductores han funcionado correctamente con mp3, de giss.tv…pero con el codec acccplus, no he logrado tanto exito,pregunto a que se debe que no se oye nada…aun cuando estamos transmitiendo…Gracias
Saludos Wilmer!
Pues depende mucho del navegador, más que del reproductor. Ahora, en las nuevas versiones de Chrome y Firefox sí funciona el AAC+. Hemos sumado dos ejemplos con ese codec. Para estar seguro te recomendamos dos cosas:
Verificar en la lista de formatos soportados de HTML5:
https://developer.mozilla.org/es/docs/Web/HTML/Formatos_admitidos_de_audio_y_video_en_html5
Hacer un test con tu propio navegador. Abres esta web y revisa en los formatos de audio si está soportado el formato:
http://html5test.com/
Excelente como siempre, solo recordar que desde hace poco Muses radio player https://www.muses.org/ también da la posibilidad de crear reproductores en HTML5.
Un gran saludo
Pablo, gracias por el comentario, tienes todo la razón. Lo sumamos como recomendación al inicio del post y gran manual el que hiciste para enseñar cómo generar el reproductor de Muses:
https://radioliberada.wordpress.com/2017/01/26/muses-radio-player-un-bonito-reproductor-html5-para-tu-radio/
Abrazo!