Cómo colocar un reproductor de nuestra radio en línea en Facebook. ¡Último capítulo del curso!
· 1.1. Qué es una radio en línea y cuáles son sus ventajas [Leer]
· 1.2. Desventajas de transmitir on line [Leer]
· 1.3. Averiguar oyentes online [Leer]
· 2.1. Diferencias entre producir para Internet o para una FM [Leer]
· 2.2. ¿Deben las radios en línea pagar derechos de autor por la música que pasan? [Leer]
· 3.1. Equipos para transmitir en línea [Leer]
· 3.2 Servidores de streaming [Leer]
· 3.3 Software para transmitir online [Leer]
· 4.1 Reproductores para Radio en Línea: Muses Radio Player [Leer]
· 4.2 Sencillo reproductores HTML5 [Leer]
· 4.3 Un reproductor para blogs de WordPress [Leer]
· 4.4 Mi radio online en las Redes Sociales [Leer]
ACTUALIZACIÓN - Información importante:
Ante los problemas reportados por algunas personas en el uso de esta app hemos estado buceando en foros y parece que el error reportado "Esta página no tiene permiso para instalar pestañas custom - This page does not have permission to install the custom tab" se debe a un cambio en la política de Facebook.Ahora sólo las páginas con más de 2.000 likes pueden instalar pestañas propias (Only Pages with 2000 or more likes can create custom Page tabs.)
Por eso, en algunas sí se ha podido instalar y en otras no.
Hemos buscado alternativas como Iframe Apps pero sólo ofrecen una versión de prueba de 7 días y pide demasiada información de la cuenta.
RECUERDA que al final de este capítulo está la tarea final del curso.
Una vez que tenemos nuestra radio sonando en el “aire virtual” de Internet debemos darla a conocer. Para eso, las Redes Sociales, son buenas aliadas. En el anterior curso virtual de Herramientas Web para radios explicamos en detalle cómo sacarles provecho.
Pero además de difundir la radio es conveniente colocar un reproductor, no sólo en nuestra web o blog como vimos en el capítulo anterior, sino también en Facebook, ya que las otras redes no lo permiten.

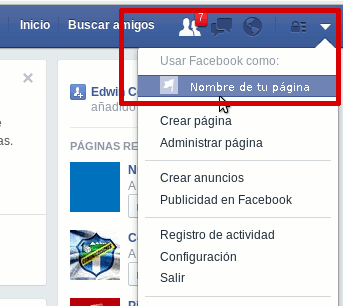
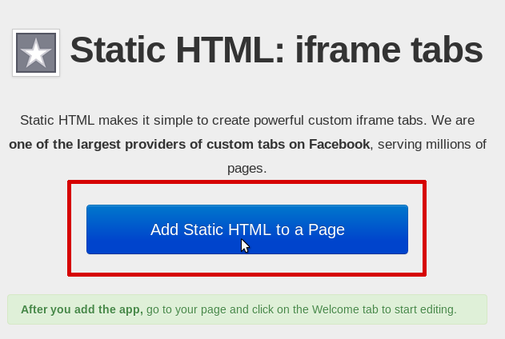
1. Una vez que tienes tu página en Facebook, y más de 2.000 likes entra en tu perfil y pega en el navegador esta URL: https://apps.facebook.com/static_html_plus/?fb_source=fbpage
Clic en “Add Static HTML to a page”.

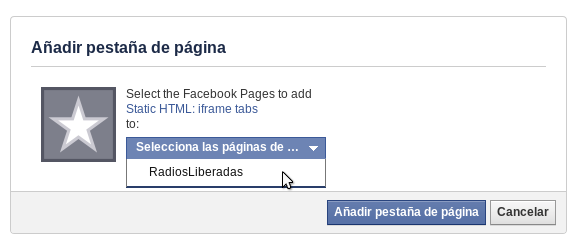
2. Ahora te preguntará en qué página quieres usar esta aplicación, en el caso que tengas varias. Si tienes sólo una, selecciona y clic en “Añadir pestaña de página”.

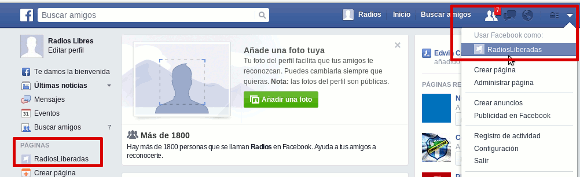
3. Al añadir la página mostrará tu perfil, regresa a administrar la página.

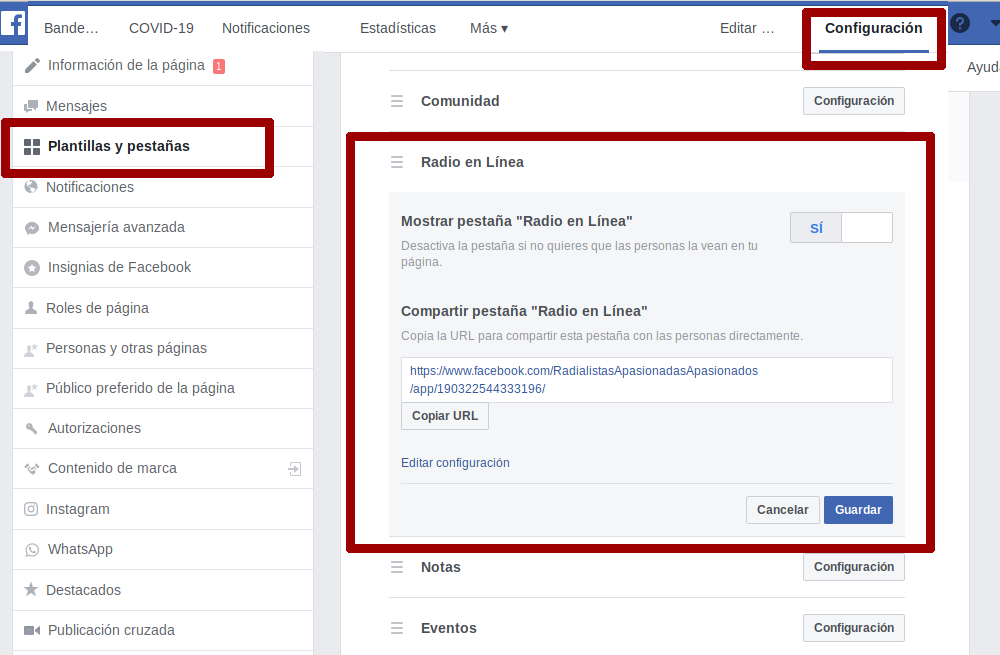
4. Estando en tu página, en el menú de arriba, clic en la configuración. Y a la izquierda en "Plantillas y pestañas" selecciona para poner el nombre que prefieras, en nuestro caso "Radio on Line". También podrás arrastrarla para ubicarla en la posición que prefieras.

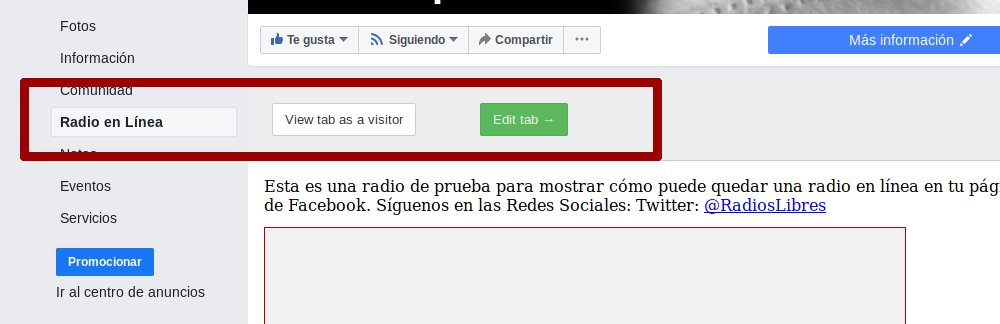
5. El siguiente paso es ingresar el código de reproductor. Para eso entramos en la pestaña recién creada y como estamos registrados como administradores o administradoras nos saldrá el botón “Edit tab”. Hacemos clic y entramos en el modo de edición.

6. En la nueva pantalla pegamos el código del reproductor. Algunos proveedores de servicios te ofrecen sus propios reproductores. Si no lo tienes, de los que hemos probado (y han sido varios) los que mejor funcionan son los más sencillos HTML5. Además, funcionan en teléfonos celulares. Siempre y cuando el protocolo de tu streaming sea seguro sea seguro, es decir, comience con https://
[Recomendamos que una vez pegado el código sustituyas a mano todas las comillas (“)]
En source colocas la URL de tu streaming (la misma que usas para enviar la señal al servidor) y el type de transmisión. Si es mp3 escribes type="audio/mpeg" si es ogg será type="audio/ogg". Si quieres que la radio comience a escucharse al abrise la página web deberás indicarlo con la palabra autoplay. Si lo borras tendrán que pulsar play para comenzar a escuchar.
<audio autoplay controls="controls"> <source src="https://radios.yanapak.org/radio_trama" type="audio/ogg" /> </audio> Si estás usando un servidor Shoutcast, tendrás que añadir un punto y coma (;) al final de la barra invertida de la URL, tal como se indica a continuación. Si tuviera "punto de montaje" como /stream o /live no hará falta el punto y coma.
<audio autoplay controls="controls"> <source src="https://185.85.29.166:8000/;" type="audio/mpeg" /> </audio> Si tienes nociones de CSS o diseño puedes jugar mucho más con la etiqueta de video. Meter una imagen de fondo, un marco de color. Aquí tienes una mayor explicación de cómo funcionan las etiquetas de HTML5 para el video. Por ejemplo, con este código quedaría algo así:
<style type="text/css">
#reproductor
{
position:absolute;
top: 50px;
left:0px;
display:block;
border: 1px solid #B40000;
background-color: #F1F1F1;
}
</style>
</br>
Síguenos en las Redes Sociales: Twitter:
<a href="https://twitter.com/RadiosLibres" target="_blank">@RadiosLibres</a>
</br>
<video id="reproductor" controls autoplay preload width="640" height="360" poster="http://radioslibres.net/wp-content/uploads/media/theme/images/RadiosLibres-Cabezal.png">
<source src="https://stream.codigosur.org:8000/kasandrxs.mp3" type="audio/mpeg">
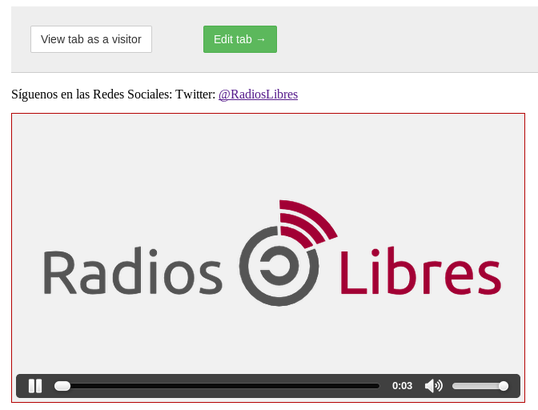
</video>Así se vería el reproductor en Facebook:

Tendrías que cambiar en la etiqueta video la URL del lugar donde este tu fotos, sino te saldrá el logo de radios libres:
poster="http://URL-de-tu-foto.png"Tarea final
A estas alturas del curso deberías tener una radio en línea transmitiendo, con un reproductor de Muses o HTML5 en una web, en un blog o en una página de Facebook. Envía el enlace al tutor del curso: santiago@radioslibres.net añadiendo un párrafo en el email contando cómo fue la experiencia y qué dificultades has encontrado. Último día para la entrega: domingo 28 de junio de 2020. Los diplomas se mandan entre 5 y 10 días después de cerrar el curso.







Hola. La informacion es muy valiosa.
Pero hace tiempo que Facebook cambió la configuracion de las paginas, y ahora todo se gestiona con un sistema distinto. Se podria hacer un articulo nuevo con informacion actualizada? no es mucho pedir? a lo emjro se descubre asi si es valido todavia o no difundir por las redes de esa forma
Hola a todos. ¿el uso de esta app tiene algún costo en dinero que debemos pagar eb algún momento?
Hola Marcelo, hay algunas páginas en Facebook que ofrecen cosas similares de pago pero (de momento) la de «Static HTML» no tiene costo solo el requisito de los 2.000 likes. Sí lo tiene la otra de Iframe Apps. Saludos.
Consulta
cuando le doy en https://apps.facebook.com/static_html_plus/?fb_source=fbpage y despues agregar pestaña posteriormente me marca error habra un error en la pagina o es directamente de mi facebook que ya no concede permisos
¿Tienes más de 2.000 fans? Porque como avisamos, con menos no te la deja instalar.
Saludos.
Gracias Santiago, es un curso teórico practico (lo teórico ya me se, sigo en lo practico), y lo de poner mi radio en linea en facebook ? me encantó, tengo una página en face que administro hace 10 años y la abrí junto a mi pequeño emprendimiento de cultivo de Aguacates; se llama Finca San Francisco. Cuando puedas he chale un vistazo @Fisafraintag
Agradecida por lo aprendido en este curso . sería interesante que hayan más cursos como este. Celebro por Santiago , por lo compartido y el gran profesional que es y todo lo transmitido . he aprendido muchísimo , aunque aún mi radio no se está transmitiendo al aire , al culminar con lo de mi blog , intentaré concretarlo para dar por realizando este magnífico emprendimiento de hacer radio .
Gracias Liliana, ustedes con su participación son quienes le dan vida al curso. Pronto les anunciaremos el próximo. Saludos
Felicitaciones, Santiago. Un gran curso, lleno de herramientas y recursos para implementar nuestras radios en línea y segmentar adecuadamente, pero también para generar audiencia.
En nuestro caso, somos resultado de la implementación inicial de algunas de esas herramientas. Pero ya contamos con un servicio de streaming, servidor y dominio de paga. Sin embargo, siempre tengo como alternativas gratuitas, ante cualquier impase, a listen2myradio o, sin duda, a Caster.fm. El curso también nos ha permitido alcanzar una mayor presencia de Buenos Momentos Radio, al incluirla en el directorio de radios en línea de Radio Garden que nos mostraste en el taller. Muy buen curso. Hasta muy pronto. Y los invitados a escucharnos en http://www.buenosmomentosradio.com
Somos la ciberradio que estabas buscando. Buena música, temas de tu interés y todo lo que necesitas para olvidar los malos momentos del día. Solo déjate llevar al mundo mágico y de grandes emociones que te ofrecemos en Buenos Momentos Radio…¡Contigo en línea!
Qué bueno que se sumaron a Radio Garden y que aprovecharan el curso, saludos!
Saludos…!!!! Realmente quiero agradecer la posibilidad y el interes por compartir todos estos conocimientos. Comence bien tratando de estar al dia con los capitulos luego tuve grandes dificultades con internet ya que por varios dias se perdio la conexion y luego fue que pude entrar de nuevo. Sin embargo he leido los contenidos y tambien las experiencias de todos los que participamos y eso me ha permitido aclarar dudas y aprender cuestiones que no tenia muy clara. por aca les dejo el link de nuestra radio y la programacion ya que como se cayo el internet estamos transmitiendo con un bam inalambrico y no podemos estar conectados las 24 horas. Gracias de Corazón … sigo leyendo documentandome junto a ustedes y GRAAAACIAS POR TANTO…. eclosiondevoces.com.ve « 💖💖 En la perspectiva 2do semestre del año 2020 eclosióndevoces.com.ve 🐢🐢Te regala una programación diferente ….lunes miércoles y viernes 11 am;👩👧🧒🧑 «La Séptima hora de clases» martes jueves y sábados 11 am;🍀🍀 «La otra lectura de la vida» viernes 7 pm; 🌎🌎 » La Comunidad» sábados 10 am;💥💥 «Esas pequeñas lucecitas» domingos 10 am y 4 pm.📕📕 «Audiolibros»>>
Saludos a todas y todos. Debo destacar tres aspectos en este cierre del curso. El primero, relacionado propiamente con la tarea. Debido a mi interés por realizar una nueva incursión a través de una pagina web voy a concentrarme en podcast y no en transmisiones en vivo, por esto omito los ejercicios indicados que insinúan la configuración de una plataforma para una transmisión en vivo. En el momento que considere conveniente daré ese paso a este tipo de transmisión que caracteriza la radio desde la perspectiva de la inmediatez. En segunda medida, ví muy importante la recomendación de buscar un nicho de audiencia con el fin de concentrar unos oyentes que se interesen en la programación específica y especializada que contemple el proyecto de mi radio, que en este caso es el fomento de la conciencia ecológica, inspirada en la LaudatoSi’, los movimientos ambientales y aquellos que pretenden contrarrestar el cambio climático. En último término, considero que han sido esclarecedores los aportes e inquietudes de los aportes de los participantes y las correspondientes respuestas dadas por Santiago en la conferencia virtual. Destaco la sugerencia que hizo uno de mis compañeros sobre la plataforma para ubicar emisoras en cualquier parte del mundo; las preguntas sobre «cómo captar audiencia» La sugerencia de combinar nuestras radios con las redes sociales.
Finalmente, quisiera saber cómo se abre un blog en wordpress y cuál es la plataforma más indicada para subir los podcast. Cierro dando las gracias por este espacio de capacitación y formación brindado por Radios Libres especialmente a Santiago por su disposición y profesionalismo.
Hola Carlos!
1. Perfecto, es una buena decisión. Digamos que la «tarea» es algo simbólico para motivarles, pero no es «obligatorio». Si tras el curso te das cuenta que en tu caso lo mejor es decantarte por esto otro, ¡objetivo cumplido! Igual está hecha la tarea y recibirás tu certificado.
2. Pues es un tema que está, por suerte, en alza. O salvamos el planeta o sabemos qué nos espera. Seguro vas sumando muchos oyentes.
3. De acuerdo Carlos, es una de las cosas que más me agrada de estos cursos, que se construyen con el conocimiento colectivo de todes. Y se nota que has ido leyendo y enriqueciéndote con todos esos aportes.
Sobre WordPress: https://radioslibres.net/capitulo-3-blogs/
Gracias a ti!
Hola! gracias por el compartir de saberes y experiencias a los tutores, compañeros y compañeras
Abrazos
A vos Angélica por no rendirte y seguir hasta el final.
Abrazo!
Mi pasión es la radio… Ahora he tenido esta gran oportunidad de implmentar mi radio en linea, gracias a ustedes amigos de radios libres, sin lugar a dudas una gran experiencia, he aprendido muchísimo de manera personal y con el acompañamiento de ustedes y los comentarios de los compañeros del curso gracias a ustedes amigos de radios libres. De igual forma me sirvió muchísimo la video conferencia y los consejos del señor tutor para instalar la radio en linea
A través de unos amigos hace algunos meses atrás había escuchado de zeno media para instalar una radio en linea que coincide con este curso que nos ofrecen ustedes amigos de radios libres, esta capacitación me permitió definitivamente lograr este objetivo de crear esta radio en linea que estará enfocada a realizar programas de periodismo ciudadano y comunitario en ecuador. Revise Zeno media es excelente y fácil, tiene un sonido muy bueno, ello me llevo a decidirme por ese streaming, y con las recomendaciones de ustedes me llevó a instalar el code Butt, el cual es también excelente, con el automatizador de radio Jazzler. Mi radio está al aire les invito a sintonizar, ahora estoy reconstruyendo una página web para colgarlo ahí la radio y también revisando la información que ustedes nos han compartido para compartir en mi fanpage de facebook.
Mi dirección es: http://stream.zeno.fm/d4q842qbd2zuv
También he utilizado el portal de Muses radio player
Hola José Miguel, qué bueno que pudiste lograrlo. Sabemos que hay muchos participantes que es la primera vez que «instalan» una radio en línea y que lo técnico se puede complicar, pero la idea, así no se depende de una «técnica» o un «manitas», sino que ahora hay muchas personas con el conocimiento para hacerlo. Así que me alegro que el curso haya sido útil! Saludos y en esta semana mandamos certificados.
Buenas noches Santiago y a todos los y las participantes de este curso. Muchas gracias por todo lo aprendido, tuve varias dificultades porque soy nueva en este campo del lenguaje virtual pero aun así, me agrado mucho lo que aprendí. Aun no se si ya suena mi radio en linea. Al correo santiago@radioslibres.net envie lo que he hecho hasta ahora, no se si me lo valgan como tarea final. De todas formas fue muy interesante.
Dios les bendiga
Claro que sirve, en esta semana estamos enviando los certificados. Saludos!
No logre crear el Blog
Mi radio ya esta sonando
radiopizarra.caster.fm
Pero se repite el audio, suenan unos sobre otros, que revuelto!. Como lo soluciono?
Hola Luz, ¿estás escuchando la radio en la misma computadora que estás retransmitiendo?
Gracias a todos por su participación.
Como comentario final, creo que, en Facebook realmente si no hay más de 2000 seguidores, no se puede colocar el reproductor en la página. Lo que si hago es colocar anuncios en mi perfil, invitando a leer algo, ver un vídeo, o escuchar un determinado programa y dejo la nota con el enlace del lugar donde está la ubicada la radio y ya, así llega la gente. Lo otro es que podes trasmitir en vivo, y colocas una foto en lugar de video, y te dejan hasta dos horas diarias continuas de trasmisión en tu muro de perfil. Podes colocar el link de la radio en twitter, Facebook y todas las redes, e invitar a que visiten tu página web, hasta que consigas 2000 likes o seguidores. Abrazo radial.
Gracias Alcibiades por recordarlo/reforzarlo y, sobre todo, por dar buenas alternativas/ideas.
Muy agradecido con todo lo prendido durante éste curso. Tuve problemas para poner el reproductor en la web pero por todo lo demás, todo estuvo de acuerdo a lo aprendido. Tengo la radio transmitiendo en Listen2myradio y Zeno, con Butt y Virtual Dj.
Espero me puedas ayudar con los datos que te envié. Muchas gracias y abrazo a todos.
Bien que has logrado hacerlo con distintos servicios y programas!
Muchas gracias por el curso. Ya estamos en linea con la radio. Te dejo los enlaces:
http://stream.zeno.fm/a1n0zqyqp2zuv
https://exposhowradio.radiostream321.com/
No ha sido posible anclar en la pagina de wordpress ni el html5 de listen ni el widget de Zeno. Espero me puedas ayudar.
Un fuerte abrazo a todos.
Hola Lenin, pues lo mejor es que vayas a tu panel de control de Zeno y en Tools -> MediaPlayers -> Widget porque no sé el nombre de tu radio. Pero es algo como esto (en radios-libres pon el nombre de tu radio).
El de Listen en el panel de control debes tener la IP (anda mejor si usas Icecast en vez de Server Shoutcast). Y con esa IP sigues las instrucciones.
Me cuentas!
Hola Santiago y amigos de Radios Libres: he trabajado lo que han solicitado, pero con una radio que ya teníamos instalada y funcionando en internet para poder verificar los pasos que inicialmente lo hizo un técnico al cual le pagamos.
Tengo por el momento la dificultad de instalar la radio en Facebook. Ya tenemos más de 8 mil lilkes así que eso no debería ser problema. Voy a seguir intentando paso a paso.
Lo otro es que tengo la duda de cómo poder actualizar nuestra radio en Tune In, esta aplicación ya nos reconocía, pero hemos cambiado de servidor y eso nos dejó fuera del aire con esta aplicación…. alguna sugerencia?
Saludos cordiales desde Guatemala
Hola Cecilio, perfecto, nos cuentas si lo logras. Lo de TuneIn, si cambió la URL van a tener que suscribirla de nuevo.
Este capítulo estaba en la anterior versión del curso pero está un poco desactualizado y por eso no lo metimos, pero quizás te sirve:
https://radioslibres.net/tunein-y-apps-moviles-para-radio-en-linea/
Saludos.
Hola saludos y buen dia…
Finalmente he logrado tener la radio en linea, tuve algunas dificultades con la publicación de la dirección de streaming que me da el proveedor, pero finalmente lo logre. Estoy chequeando el contenido, x ahora estamos con franja musical. Gracias por compartir estos recursos y espacios. He aprendido muchas cosas en este curso.
La direccion web es: https://telebitcom.wixsite.com/telebitcom
No tengo mucho para decir.- Lamentablemente no puedo entregar esta tarea, pues no he completado los pasos a seguir.- Igualmente estoy conforme con el curso, tengo todos los materiales y podré consultarlos en otro momento. La videoconferencia fue muy interesante.-
Muchas gracias.- Saludos cordiales
Manda tus datos con un párrafo contando dónde estuvo el nudo que no pudiste resolver, llegaste hasta el final, ese es el objetivo. Lo que queremos con la tarea es saber las dificultades que han tenido para poder hacer más tutoriales y aclarar esas cosas. Abrazo!
Hoy debo decir que fue muy satisfactoria esta experiencia, desde hace varios años queria transmitir mis clases por una radio, pero los tramites burocraticos y costosos no habia podido. Gracias a los comentarios, a la video conferencia y a los consejos del tutor Santiago logre instalar mi radio online. Primeramene habia hecho los tramites por Giss.Tv, pero habian muchos pasos para obener una clave. Al leer los comentarios vi que una persona recomendaba Zeno RADIO. Me fui hasa ese portal y fue sumamene sencillo. Envie la direccion a varios paises me dijeron que me escuchaban claro preciso. Actualmente estoy en la producion de la programacion al aire solo musica algunos audios de Radialistas. Gracias a Todos.
En las redes sociales, por ahora solo publico la direccion dela Radio, mas adelante, al tener la cantidad de Like suficientes lo hare. Mi direccion: http://www.zeno.fm/geotertulias
Hola Arturo, FELICIDADES por no rendirte, sé que tuviste algunas dificultades pero has ido probando hasta conseguirlo, así se hace. Un detalle, ojo que es Zeno, no Zone, ya corregí el enlace que mandaste para que sea el correcto, pero por si lo escribes en otro lado para que esté bien. Manda el enlace por correo (santiago@raidoslibres.net) para tener el registro y hacerte llegar el certificado. Abrazo!
Muy bien Señor Arturo Napoleon, por ahi he estado escuchando, espero sea un buen comienzo para grandes cosas.
Hola!
Me sale éste error… «This page does not have permission to install the custom tab.» es el face oficial del colegio donde quiero poner la radio, para que los papás y demás integrantes de la comunidad educativa puedan ingresar a la radio…
Habrá otra manera?
Hola Marisa, es lo que decimos al inicio del artículo, ahora piden más de 2.000 likes para que puedas ponerla 😛
Con la aplicación recomendada Static HTML: iframe tabs
me da error Error
This page does not have permission to install the custom tab.
Sí, como aclaramos al inicio, ahora parece que hay que tener más de 2.000 likes en la página para que ande.
Realmente utilizamos Facebook para promocionar nuestros programas y la emisora, pero realmente nos faltaría que la emisora suene en Facebook, aunque no se si será posible..
Emisora Jogoniando
https://www.facebook.com/emisora.jogoniando.5
http://www.jogoniando.org
Pues la cosa es que ahora exigen tener más de 2000 likes 😛
Hola ya instale mi radio online en mi pagina , ya tengo la pestaña de la radio ….pero como le puedo hacer para publicar un reproductor en mi muro de facebook y que sea accesible para toda la gente porque la que tengo , quien quiera escuchar tiene que irse a la pestaña pero yo quiero ponerlo en mi muro para que sea mas accesible
La verdad que no sé mucho de Facebook, pero creo que no se puede poner una «custom tab» como la página inicial de la página. Lo que podrías hacer es una publicación y dejarla anclada en la parte superior que redirija a la página del reproductor. ¿Qué tab usaste, la que recomendamos? ¿Tuviste algún problema? ¿Nos pasas el enlace para ver cómo quedó?
https://www.colombiacrossover.com/ …. Gracias por la información que nos sirve bastante para retroalimentarnos y seguir disfrutando de la pasión de la radio online. Gracias y por acá quedo con total disposición para lo que les pueda colaborar. Un abrazo desde Colombia.
La trasmision me parecio buena pero aun falta en nitidez pienso que debe ser la calidad del internet tanto de la dos personas
https://www.facebook.com/Rondalla-Radio-en-L%C3%ADnea-108137730934656/?modal=admin_todo_tour es lo que tengo como pagina nueva…
hola que tal no encuentro en mi facebook el punto uno del tema ayudenme por favor… se refiere a una pagina nueva o a una que puedo hacer de mi facebook personal…?
Si estás registrado y ya estás en tu página pasa al siguiente punto.
Hola Radios Libres, tengo la radio online pero siguiendo los pasos que aquí indican, cuando escribo HTML en el buscador no me sale la opción de la app «Static HTML: iframe tabs» . ¿Seguirá funcionando esta aplicación para colocar un reproductor de nuestra radio en línea en Facebook?
Muchas gracias por el contenido.
Hola Tatiana, revisa de nuevo el artículo, ahí colocamos la URL directa y lo ajustamos a los cambios que hizo Facebook. Nos confirmas si puedes: https://apps.facebook.com/static_html_plus/?fb_source=fbpage
Hola amigos, esto está increible, ya lo he probado con la transmisión en linea de Estéreo LLuvia Radio indígena comunitaria
https://www.facebook.com/Est%C3%A9reo-Lluvia-112283600193341/
Sin embargo, en la applicación de facebook en los celulares no aparece el reproductor de la radio.
¿Se puede hacer algo?
Saludos, desde Oaxaca, México
Hola Carlos! Por lo que he leo es un problema de la pestaña, no del reproductor, parece que esa app no funciona directamente en celulares, hay que configurar algunas cosas. Estás usando iFrameApp, cierto?. Esta sería la forma de solucionarlo: https://help.iframe-apps.com/facebook-tab-on-mobile/
De hecho, si en el navegador del teléfono (en los 3 puntitos de arriba a la derecha por donde acceder a la configuración del navegador) solicitas la «Versión para ordenador» sí se ve y escucha, te mando captura.
Que plataforma puedo contratar para poder transmitir sin contratiempos y que facebook no silencie ni bloquee mi transmisión por derechos de autor.
Una radio en un servidor propio o alguno rentado que preste estos servicios. Estos compas tiene buen servicio: https://lab.numerica.cl/
Abrazo!
Hola amigos de la radio !
Mi consulta es acerca de los escuchas de radio on line .
Estamos comenzando y la radio está activa , hemos creado cierta programación hablada y con música .
También estamos haciendo publicidad entre conocidos y tenemos una APP grtuita en Playstore y Amazon , promocionamos en Facebook en nuestros perfiles .
Lo que nos gustaría saber, es de qué manera podemos conseguir más oyentes ON LINE si ese es el término adecuado , ya que da la impresión que solo en algunos horarios hay unos pocos «escuchando» y en otros no hay «nadie» . Según las estadísticas que vemos en nuestro panel de Centova Cast .
Es realmente útil tener una radio on line con contenido transmitiendo las 24 hs de modo «agendado» ? ó alcanzaría simplemente con tener un podcast y que la gente escuche lo mismo cuando tenga las ganas de hacerlo sin obligar a que estén a la «escucha» en un horario prefijado ?
Agradecería que sean lo más sinceros y directos en la respuesta , no hay problemas por ello y demás está decirles que es una «gran duda » que necesitamos resolver con un amigo con el cual estamos realizando este proyecto .
Un gran abrazo ! Hasta siempre . Ruben desde Argentina .
Hola Ruben, pues sí, la verdad que vos mismo te das la respuesta. Por algunos factores que comentamos en este artículo: https://radioslibres.net/averiguar-oyentes-conectados-radio-online/ como por ejemplo que escuchar on line no es gratis como sí escuchar una FM y lo caro que aún es acceder a Internet en América Latina, hoy por hoy, alcanza muchas veces con tener buenos podcast, porque o eres una radio de nicho que tiene unos fieles seguidores porque se centra en trabar un tema determinado (por ejemplo, Rock argentino de los 80) es muy complicado conseguir granes audiencias. Lee el texto y quizás te aclara un poco más. Saludos!
quiero tener permisos para transmitir mi programa de radio en vivo .. en video sin que me bloqueen por las canciones con derecho de autor sera que se puede..?
Poder se puede, claro, pero necesitas:
– Contratar un servidor de streaming y pagar por los derechos de autor.
– O, contratar un servidor en plataformas que ya pagan los derechos de autor: http://mixlr.com/ o https://www.radionomy.com/
Hola, hace unos años hice este curso y pude realizar los pasos que se indican para transmitir por facebook la emisora sin ningún problema. Hoy trabajo en otra emisora que esta recién iniciándose y que quiero poner online a través de facebook, pero no me permite, dice que la pagina no existe. Ojala la puedan arreglar o darme información de como hacerlo.
Hola Leonora, en qué paso te da el problema? Puedes instalar el plugin? No sé si ese seguirá activo. Si eso manda el enlace de la web para ver cómo está la pestaña de la radio y algún dato más para poderte ayudar. Abrazo!
No puedo agregar la app Static HTML: iframe tabs. Al intentar agregar la aplicacion me dice
This page does not have permission to install the custom tab.
Alguien que sepa que puede ser
lo que pasó es que hace un tiempo que para agregar la app Static HTML: iframe tabs tienes que tener 2000 seguidores como mínimo
Hola, desde hace 1 año he seguido tu web y me gusta por todo lo que compartes, necesito tu ayuda, he visto en algunos sitios que publican un link directo en una publicación (no es una pestaña del mismo fan page como es el artículo) y les sale el reproductor y ahí mismo escuchan la radio, es como youtube, tu colocas el link en tu perfil o en un fan page y te sale el reproductor y le das click y se reproduce, espero que sepas algo al respecto o que se necesitaría, gracias de antemano.
hey amigo! gracias por ayudarnos con todo esto 😀 nose si podrias ayudarme con esto 😉 la verdad es que no tengo conocimientos en html jaja solo hago todo lo que se ha dicho en esta pagina. en fin, ya tengo el reproductor en mi facebook, el reproductor de la radio pero el problema es que no me reproduce nada 🙁 lo puse desde tunein pero no se reproduce nada ni nada jaja podrias decirme que hago mal?
Pues si nos mandas en el enlace es más sencillo saber qué sucede y ver cómo lo puedes poner en tu Facebook. Lo que no entiendo es lo de TuneIn. Tampoco te funciona el enlace ese reproductor o no la puedes poner en TuneIn tu radio. El problema es que si es un server gratuito quizás no te la aceptan, mira:
http://help.tunein.com/customer/en/portal/articles/2186412-why-is-my-streaming-url-not-accepted
Saludos.
Hola, tengo problemas con mi reproductor, al momento de darle play desde mi blog, no da reproducción, podrías ayudarme?
<audio controls autoplay
src=“http://78.129.234.163:9058/;”>
</audio>
Estás seguro que esa es la URL? Es que no es un problema del reproductor, el servidor no está activo, pregunta a tu proveedor o revisa si es uno gratuito que estás enviando señal.
Abrazo!
Hola amigos, Felicitarlos por tan buena pagina y lo claro que es la informacion:
tengo una radio online hace ya unos 6 años y he logrado poner varios player, incluso una app. Sin embargo, hoy la plataforma de contacto general para muchos usuarios en el mundo, es el Facebook y ahi no he logrado poner player, si bien lo hice mediante una pagina, usando el codigo html o html5, en el pc de escritorio se ve y escucha muy bien, pero los moviles no ven las app de facebook para paginas.
En fin, los player no se ven en el mobil por que no puedo ver las pestañas de las fan page.
¿¿¿alguien ha logrado hacer algo???
Puedo ayudarles en lo que sea con respecto a radio y streaming, menos eso
Hola Francisco, buen punto compañero, cierto lo que dices. Esa app de html cuando la configuras te permite hacer clic para activar la pestaña en dispositivos móviles en la opción: «Enable tab on mobile devices» pero te avisa que este tipo de pestañas no son compatibles de momento con dispositivos móviles y te ofrece un link.
Puedes crear una publicación y fijarla siempre en la parte superior con ese link diciendo que hagan clic para escuchar tu radio en línea y ese enlace te abre la pestaña compatible con el navegador móvil y se escucha la radio, probé y anda.
Abrazo!
No se mucho de HTML, quiero tener mi radio que está en este link: http://tunein.com/radio/Antena-Stereo-1074-s108132/
Ya estoy editando el tab https://www.facebook.com/AntenaStereo/?sk=app_190322544333196&ref=s
pero no sè cuál es el codigo para insertar la web de tunein y que me reproduzca la emisora.
Saludo Byanka, muy bueno lo que hiciste de incluir la imagen y debajo el reproductor! Pero son cosas distintas, te cuento. Tienes dos opciones.
– Una es copiar el enlace que te da TuneIn para meterlo en la página de Facebook, en la parte de abajo de TuneIn hay un botón de compartir/insertar que te da un código, copias y pegas. En tu caso es:
Pero si tu radio no transmite desde TuneIn, si no que tiene su propia dirección web de streaming podrçias ponerla en el reproductor que hiciste, en la parte de
Necesito ayuda para incrustar nuestra radio en Facebook, es una radio transmitida desde caster.fm.
Este es el código que estoy usando, pero no suena nada
Síguenos en las Redes Sociales: Twitter:
@radiofamilia969
<video id=»reproductor» controls autoplay preload width=»640″ height=»360″ poster=»http://radiofamilia969.com/wp-content/uploads/2013/06/radio-familia-969-1.png»>
<source src=»https://shaincast.caster.fm:16508/listen.mp3?authndca5411508ae1a33c0ecd6abc8c3c84d» type=»audio/mpeg»>
</video>
Gracias desde ya
Hola Pablo, no es posible con CasterFM colocar un reproductor HTML5 con los planes gratuitos que sirva para todos los usuarios, de momento, lo único que permiten es incrustar un reproductor flash que no reproducen los navegadores móviles. Recuerda que la mayoría de servicios gratuitos de este tipo tiene algunas restricciones.
Saludos
hola, tengo el mismo problema de pablo torres uso caster fm pongo el codigo
<audio controls autoplay
src=“http://lanueva967fm.Caster.fm:23141/listen.mp3”>
</audio>
pero al darle play no suena nada, se que posiblemente no funcione en moviles, pero en la pc por que no sale audio?
gracias de ante mano..
Hola Marvin, como le comento a Pablo CasterFM impide con códigos de autenticación que puedas incrustar este tipo de reproductores HTML5 en tu propia web y obligan a que los oyentes pasen por la web que CasterFM te ofrece al sacar la radio. Al menos con los planes free es así, no sé con los de pago. Abrazo!
Yo lo tengo todo por aparte
Buenas, consegui colocar el reproductor, pero el problema es que me gustaria que se pudiera acceder desde los telefonos mobiles. Cuando accedo desde el telefono no aparece la lista de menus y aplicativos. Podrian ayudarme?
Sí, podemos ayudar Álvaro, pero para eso tenemos que saber cuál es tu página, qué código estás poniendo,… con un poco más de información será más sencillo darte una mano, abrazo!
Hola, de momento creé una rádio de prueba pero los próximos días ya la adaptaré a nuestra radio fm. Trabajé con caster.fm y el programa butt, pues trabajo desde SO Windows. Coloque en Facebook el aplicativo Static HTML Iframen Tab. Consigo escuchar la radio desde otros ordenadores pero no desde telefonos.
Ojalá podamos resolverlo. Muchisimas gracias de antemano por la ayuda y lo esta web tan maravillosa!
TENGO EL MISMO PROBLEMA, UN REPRODUCTOR EN FLASH NO SIRVE, TIENE QUE SER HTML5. LO QUE NO CONSIGO ES QUE NO SEA MEDIANTE UNA PESTAÑA O APP DE FACEBOOK, YA QUE LOS MOBILES NO LAS DETECTAN, DEBE SER UN PLAYER VIRAL DE HTML5.
Soy administrador de 3 paginas pero quiero poner mi reproductor en una de ellas, pero cuando me sale para cambiar de pagina, solo me aparece una de las tres, y es precisamente la que no quiero, que hago.
Saludos Marco, uhmm, pues no sé en este caso, porque necesitas instalar como perfil, nunca lo hice en tres sitios. No hay más administradores en las otras páginas para que ellos lo hagan? O asigna otras cuentas, quizás con las que abriste esas páginas de Facebook para hacerlo con 3 perfiles distintos uno para cada web.
Hola quiero poner mi reproductor en la pagina de facebook de mi radio on line trato de seguir los pasos que explican aca pero no me deja hacerlo, me pueden ayudar por control remoto via Teamwiver
Apreciado Amigo, desde ya quiero agradecer por su valioso tiempo, pero tengo un problema:
Ya pude poner la pestaña de escuchar la radio, ya instale el iframe html, pero no me aparece mi reproductor. Que tendria que hacer.
este es el codigo fuente:
<audio autoplay=»» controls=»controls»><source src=»http://streaming.camaronhosting.com:9914/;» type=»audio/mp4;codecs=mp4a.40.2″ />
</audio>
otra cosa, reemplazar las comillas » ?? por que cosa las reemplazo?? Saludos
Saludos Diego
Te cuento que por lo que sé, quizás estoy equivocado, pero no todos los navegadores permiten reproducir streaming HTML5 en el formato aac que es el que estás transmitiendo vos. Por ejemplo, con el código que te mando me anda bien en Chrome, pero no en firefox y uso GNU/Linux con algunos codecs extra, así que ni idea cómo andará con otros.
< audio autoplay controls>
< source src=»http://streaming.camaronhosting.com:9914/;stream.nsv» type=»audio/aac»>
< /audio>
Lo puedes escuchar en:
https://radioslibres.net/article/prueba-radios-streaming/
Ojo, lo de cambiar las comillas es cuando copies este código de arriba y lo pongas en tu sitio, todas las comillas ( «) que hay las borras y las escribes de nuevo con tu teclado, porque a veces, copiadas de la web las copia como algo parecido a un dibujo y no las reconoce.
Suerte y nos cuentas cómo te va.
Abrazo
Me podrías ayudar por favor, estoy tratando de ingresar pero tengo algunas dificultades y la verdad como Radio me encuentro muy interesado en que mi radio tenga mas audiencia el sitio en web es: http://www.activaturadio.net Te lo agradeceria infinitamente cualquier ayuda que me puedas brindar
HOLA QUE TAL VA BIEN TODO HASTA EL FINAL QUE PEGO EL URL PERO NO ME PERMITE ESCUCHAR SOLO ME SALE UN REPRODUCTOR PEQUEÑO EL URL DE MI RADIO ES https://www.spreaker.com/user/tulongaradio
SALUDOS
Todo el tutorial lo llevé bien hasta el punto 12 (inclusive), los problemas comenzaron con el último punto. Le agradecería me ayude. Gracias!!
La radio: http://retrochannelradio.myl2mr.com
código: http://78.129.224.17:29046
Saludos Cheo!
Tu radio es servidor Shoutcast, así que debería servir:
<audio controls autoplay
src=“http://78.129.224.17:29046/;”></audio>
Ojo, recomendamos que una vez pegado el código en tu página sustituyas con tu teclado todas las comillas.
Un abrazo!
Agradecido estimado Santiago por la vital ayuda, ahora tengo disponible mi estación de radio en Facebook. Por último apreciado amigo, aparece un reproductor pequeño y básico. La pregunta; como haría para obtener el reproductor del ejemplo que colocas en el tutorial. Por la ayuda de antemano, gracias!!!
Nota: si resulta necesario algún dato de la estación me lo solicitas.
Saludos Cheo, tal como explicamos en el tutorial, sólo tienes que copiar el texto css y colocarlo en tu web, pero tienes que medio entender el lenguaje web css para poder trabajarlo y acomodarlo. Pero sistuyendo lo que indicamos, lo tendrías, igual, pero ya estaría.
Abrazo
Hola quisiera saber el url de esta radio online?
o como puedo copiarla?
http://www.rcctacna.com/
Saludos Made, viste el video del curso?
https://radioslibres.net/article/averiguar-oyentes-conectados-radio-online/
Ahí incidamos cómo. En los reproductores como el que nos indicas es tan sencillo como seleccionar y «Ver código fuente». La url es:
http://198.178.121.76:8084/
Estimado excelente información, tengo un problema no reproduce la radio que tengo en linea, los botones el play esta desactivado y el volumen en silencio. espero haberme explicado ayúdame por favor la radio esta en http://www.ustream.tv/channel/radio-monte-calvario-managua
Saludos Humberto, la verdad que ni idea, como ustream está pensado para video más que para radio, hace mucho que no lo uso. Por qué no pruebas con alguno de los otros servidores gratuitos para radio que recomendamos en el curso?
https://radioslibres.net/article/servidor-de-streaming/
Abrazo!
saludo puedo poner un url de tunein para mi reproductor
Uhmm, no,no funcionará. Habría que ir a la web de esa radio y buscar la URL para colocarla en el reproductor.
Abrazo!
Hola, muchas gracias por el tutorial para el reproductor en Facebook, va estupendo. He estado buscando precisamente un programa que tuitee lo que va sonando en la radio, como lo que publicáis en Radit, pero me temo que solo funciona en Linux, ya que no veo que Twidge se pueda utilizar en Windows, que es donde tengo configurada la radio (con Zara Radio + Edcast y servidor Radionomy). ¿Sabéis de alguna alternativa para tuitear desde Windows?
Saludos
Juan Antonio Vázquez
Mundofonías
http://www.mundofonias.com
Hola Juan Antonio, la verdad que no, no conozco. Vas a tener que pasarte a Soft Libre 😀
Sustituyes Zara por Radit y Edcast por Butt o Raditcast y listo!
Abrazo
Pude instalar todo pero el link de mi radio que es showcast
http://server.musicaremix.cl:9922/
la agrego en el codigo de la aplicacion static hHTML y no se escucha.
Le agrego el ; (punto y coma) despues de la barra y nada.
La agrego como ip http://167.114.119.122:9922 y nada.
en mi pagina funciona bien http://www.radiodespierta.cl pero en el face no.
Ayuda por fa y gracias
no puedo meter mi link para facebook. Salimos al aire con el sam broadcaster. Ayuda por favooooor!
http://myradiostream.com/dandovueltas
Solucionado amigo:
coloque
<audio controls autoplay
src=“http://167.114.119.122:9922/;”>
</audio>
y funcion impeque
Saludos Fernando, has probado con:
<audio controls autoplay src=»http://s20.myradiostream.com:8978/;»></audio>
Buenos dias: pongo en el buscador de facebook HTML, me aparece la opcion de Static HTML: iframe tabs pero cuando doy en «usa esta aplicacion» me aparece una pagina de error que dice:
Error del servidor
500
El sitio web ha detectado un error al recuperar la https://apps.facebook.com/static_html_plus/?fb_source=search https://apps.facebook.com/static_html_plus/?fb_source=search. Es posible que esta esté inactiva debido a tareas de mantenimiento o que se haya configurado de forma incorrecta.
Como puedo hacer para colocar mi radio online en mi pagina de facebook?
Pudiste, por lo que te dice es algún problema a la hora de configurar la página, intenta si no con otro plugin de páginas HTML:
Saludos.
Hola Juan,
Me salía el mismo error. En mi caso era porqué intentaba instalarlo conectada con el usuario de la página.
Al buscarlo conectada con mi usuario personal, no me ha dado ningún problema, y lo he podido instalar correctamente en la página de facebook deseada.
Muchas gracias por la ayuda, logre instalarlo.
COMO PUEDO PONER UN REPRODUCTOR Flash cuando esté en la Pc y un reproductor html5 cuando este en un móvil… Quiero alternar los dos reproductores
Para eso debes saber un poco de programación. La web es capaz de identificar desde qué dispositivo, navegador y sistema operativo recibe la visita, eso te permite redireccionar a una página u otro según el caso, pero tienes que trabajar desde tu servidor con PHP, o Python o lo que use tu sitio.
Un abrazo!
estoy atorado a la hora de pegar el codigo no se escucha help
http://92.222.238.73:9111 es mi codigo
Prueba con este:
<audio controls autoplay src=»http://92.222.238.73:9111 /;»></audio>
no ni asi me funciona 🙁
Algo debes estar poniendo mal Josue, porque anda:
https://radioslibres.net/article/prueba-radio-memes-juarez/
Saludos
si ya me dijeron q es por q transmito en aac pero esa pagina q me pusieron es la que uso para que me escuchen GRACIAS
HOLA MUY BUENO ESTE TUTORIAL Y FUNCIONA DE MARAVILLA SOLO QUIERO INFORMAR DE 2 COSAS Q AMI NO ME FUNCIONAN,EN LOS NAVEGADORES CUANDO ENTRARN AMI PAG DE FACEBOOK NO ESCUCHAN EL REPRODUCTOR Y OTRA ES QUE ENLOS TELEFONOS ANDROID ETC NO DEJA VER LOS BLOG DE FACEBOOK SOLO LLEGA HASTA LAS BIOGRAFIAS ME GUSTARIA Q ME AYUDARAN EN ESO POR LO DEMAS TODO ES DEMASIADO BUENO
HOLA , PERDON QUISE DECIR QUE EN EL NAVEGADOR ´´OPERA¨´ EL REPRODUCTOR NO SUENA EL REPRODUCTOR
Saludos Omar, pues debe ser que opera no tiene soporte para HTML porque la etiqueta que usamos es un estandar [audio] que ahora aceptan todos los navegadores. Quizás si añades un addon ande.
Saludos!
Hola muchas gracias, si lo logré. Pero mi pregunta es, ¿cómo hago para que también se escuche en móviles?
El reproductor HTML5 se escucha en los móviles, si no una APP, que lo explicamos en el siguiente capítulo de este curso.
Santiago
Muchismas gracias por este pedazo de post, enhorabuena un gran artículo, normal que esté en 1º página de Google.
De todo corazón gracias a todos, al autor y a los que han comentado pues me han servido de mucha ayuda. 😉
Gracias amigo me funciono, yo uso el mixlr para transmitir en nuestra radio. Pero solo quiero preguntas si se puede arreglar la interfas de donde aparece el reproductor ya que solo sale el reproductor y luego toda la pag. queda vacia, o como poner un fondo etc, ayudame con eso gracias buen post.
Saludos
Sí, claro que se puede, tienes que usar algo de código HTML y CSS en el artículo damos algunas pistas de cómo introducir el logo o cómo incluir te imagen en la app HTML de facebook. Este curso es bastante bueno sobre ese tema:
http://www.codecademy.com/tracks/web?locale_code=es
hola amigo tengo problemas con saber cual es la URL indicada nuestro enlace es http://www.stereopalmeras.com y la otra pregunta es que me dice que no se a encontrado ningun video que tenga formato MIME compatibles
Saludos George
Nada más entrar en la web de tu radio tienes varios iconos, uno de ellos el de Shoutcast, es el tercero comnezando por la izquierda. Al hacer clic te pide descargar un archivo con extensión .m3u
Lo bajas y lo abres con un procesador de texto y dentro podrás leer la dirección IP de tu radio y el puerto.
Saludos!
Santiagp
Hola! He hecho cada paso de estas instrucciones pero aunque logré después de varios intentos que apareciera el reproductor en la página, resulta que ahora no suena. ¿Qué estará ocurriendo? necesito ayudaaa por favor.
Este es el código que coloco:
<audio controls autoplay src=»http://recursos.redradioypc.com/pict/mtedesco/»width=269 height=52 name=»repro» id=»repro» frameborder=»0″ scrolling=no marginwidth=0 marginheight=0></iframe></audio>
Nayarit es que ese enlace es de una página normal donde tienes un reproductor para poder escuchar. Si das sobre esa página un clic con botón derecho «Ver código fuente» verás que la URL del streaming es otra. Entonces, para poner el reproductor en Facebook con tu streaming sería:
<audio controls autoplay
src=»http://s1.redradioypc.com:8058/stream»>
</audio>
A mi me funciona sin problemas.
Saludos!
Muchísimas gracias!! Ya pude lograrlo con su ayuda.
Estimados quiero poner mi link de radio in line en facebook sigo las instrucciones pero en el ultimo paso no se que pasa que no puedo
Hola Facundo, por qué no puedes, qué problema tienes, cuál es el error?
Saludos.
Santiago.
Buen codigo aunque este html funciona muy bien en chrome nolo pude hacer funcionar en explorer con windows 8.1
Hola Walter
Bueno, es normal, IExplorer no suele respetar muchas de los estándares de CSS y HTML, por eso muchas cosas no funcionan nunca en ese navegador y se está dejando de usar. En América Latina la mayoría navega con Chrome y y luego Firefox o IE y Safari lo siguen muy de lejos:
http://gs.statcounter.com/#browser-sa-monthly-201407-201412
Saludos!
Santiago.
Todo bien claro y entendido
No he podido hacer este paso, ya que no veo clara las instrucciones finales.
Ya cargue el play pero configure todo desde listen2myradio y no ha podido cargar la emisora, quien me da la mano?
Te refieres a Facebook? Mándanos el código que pones, el error que te da, para ver cuál es el problema.
Saludos!
Santiago.
Yo también batallé un poco compañeros, pero al final lo logré!!!!! (aplausos para mi por favor, jaja).
Use este código:
<audio controls autoplay
src=»http://streaming.radionomy.com/Esencia-del-Ser”>
</audio>
Lo que está entre comillas habría que cambiarlo por sus propias transmisiones, con las instrucciones que detalla este capítulo del curso…
Por si a alguien le sirve, yo intenté muchísimas veces al meter el código html; crear la pestaña fue bastante sencillo siguiendo las instrucciones, pero lo que me rompió la cabeza fue hacer aparecer y funcionar el reproductor, ya que por alguna razón me aparecia el reproductor pero no sonaba o sonaba algo que nada que ver con mi radio… la solución? no use copy-paste del código, lo tuve que escribir caracter por caracter y taran! brinqué de felicidad de que funcionara al fin 😀
Ya después me meteré a ver si me pongo a experimentar con eso del CSS para configurar algo más lindo… por lo pronto feliz con haber aprendido esto… 😀
Muchas gracias!!! Así sí funcionó.
saludos
¡Bueno Gente!, debo decir –para hacer honor a la verdad- que con la guía de Santiago he podido colocar el reproductor en Facebook, y funciona de maravillas…, ahora si, como ejercicio para el estudio, y poder conocer las distintas opciones de herramientas que nos brinda la web, está excelente o “de lujo” como decimos en mi tierra.
Bajo mi apreciación y subjetividad digo, que pretender que los visitantes de nuestra radio en Facebook ingresen al reproductor, es esperar mucho, ya que el mismo se encuentra “escondido”. Bueno sería que estuviera visualizado en forma directa para no abandonar la portada de nuestra página de Facebook.
Bueno, ahora voy por Twitter…, después les comento.
cree la emisora on line con listen2myradio , el url es mi direcciond de correo y me da una ip y puerto, esta ya esta sonando , pero en el facebook no me carga, me gustaria que me dieran una mano con esto.
Escríbenos al correo y nos das la dirección de tu radio en Giss.tv con puerto e IP para ver qué sucede.
Saludos.
contacto@radioslibres.net
Que tal, a todxs. Les coparto que me costó bastante poder agregar el reproductor en la pagina de facebook, segui al pie de la letra los pasos, pero no se si se deba al internet o algo asi, o creo que falto alguna otra captura de pantalla en la guía, el del ultimo recuadro para agregar el codigo del reproductor. Utilice un reproductor de muses.org pero. Nunca me apareció en la pagina el reproductor.
Hipólito, revisa y cambia las comillas » que pegas del código por unas nuevas que escribas desde tu computadora, me explico? Sino, escríbenos al correo y nos das la dirección de tu radio en Giss.tv con puerto e IP para ver qué sucede. contacto@radioslibres.net
Saludos.